认识江湖JS框架的后端配置
120021. 本课介绍
在本课中,你将了解在网页应用程序中后端工作的内容和配置类型。江湖JS框架以数据库配置简化控制逻辑,控制逻辑包括处理请求并与数据库进行交互。你将会学习这种配置的优点和实现这种配置的表有哪些。
2. 网页应用程序后端的工作原理简介
网页应用程序的后端是负责处理来自前端的请求并生成相应的响应的部分。下面是关于网页应用程序后端工作原理的简要介绍:
后端工作内容
后端的工作按照工作的流程分为下面的步骤:
(1)接收和处理请求:当用户在浏览器中发起请求时,请求会被发送到后端。后端接收到请求后,会根据请求的信息来确定如何处理这个请求。
(2)信息和数据处理:后端根据接收到的请求,执行相应的处理。这可能涉及到从数据库中查询数据、对数据进行处理、计算等等。
(3)与数据库交互:在处理请求时,后端通常需要与数据库进行交互。这包括增删改查的操作。
(4)生成响应:完成信息和数据处理后,后端会生成一个响应。根据前端需要的数据格式来返回。
(5)发送响应给前端:最后,后端将生成的响应发送回给前端。前端接收到响应后,可以根据响应的内容来更新页面、展示数据。
后端配置的类型
后端配置通常指的是在后端开发中对后端应用程序的各种设置和参数进行配置。后端配置分为两种类型:
(1)文件配置:根据前端页面的需求,后端将创建不同的文件,并在其中编写处理请求的流程和方法,大多数的框架使用这种方式,配置繁琐而且容易遗漏。
(2)数据库配置:把页面请求信息、数据表和操作语句语都被定义在数据库的一条数据中, 通过这条数据,开发人员可以轻松的配置信息,而无需修改代码,从而简化了后端控制逻辑的配置。
3. 江湖JS框架的设计特点:以数据库配置简化控制逻辑
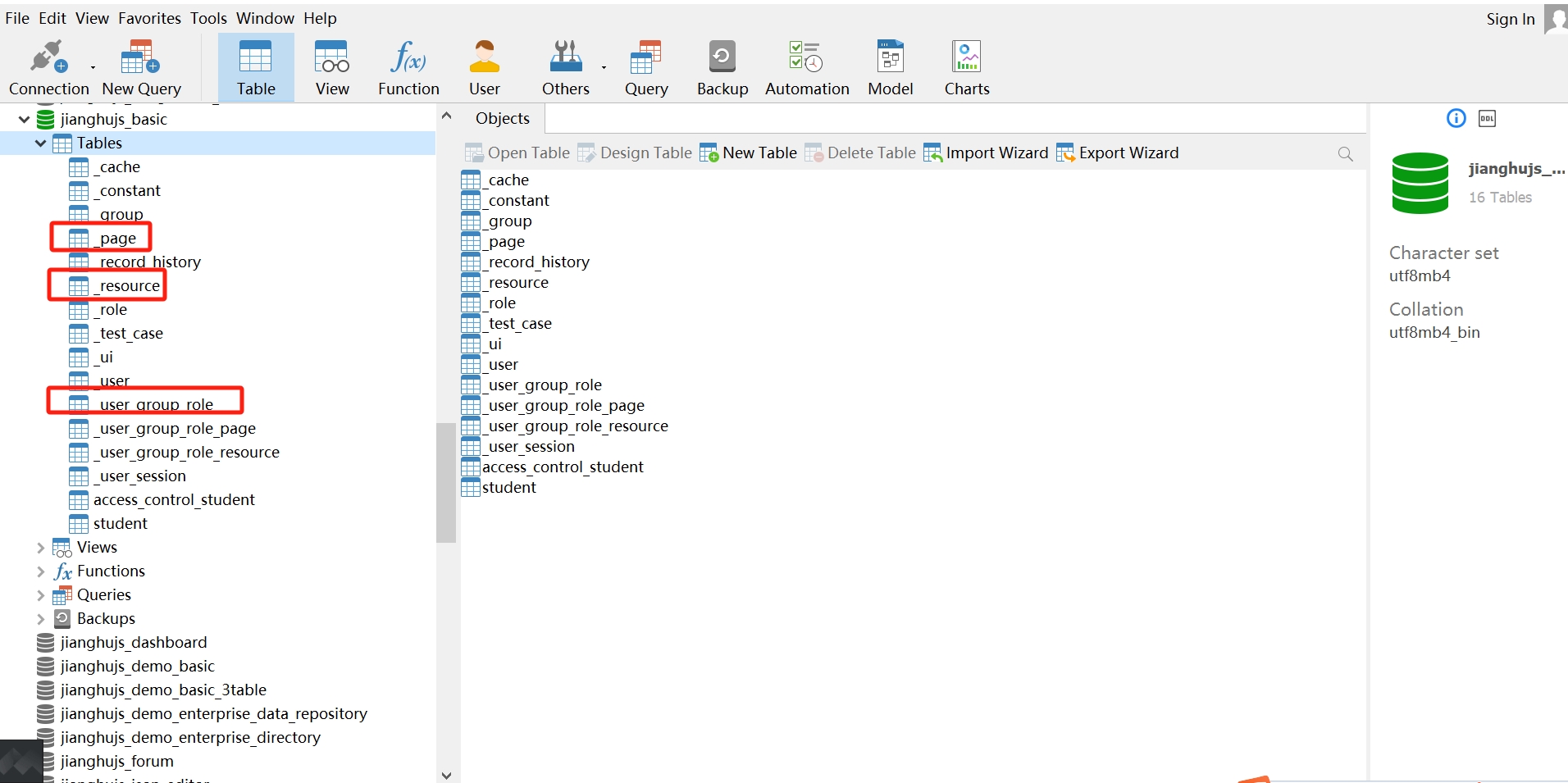
江湖JS框架使用数据库配置简化控制逻辑,使用jianghu-init工具生成的项目里面有一系列系统表,其中有一部分表是配置后端控制逻辑的,例如 _page、_resource 、_user_group_role 表等。

通过配置这些表,能够管理后端的工作,开发人员无需直接修改代码,只需调整这些表中的信息,就能控制页面导航、管理页面与数据库的交互、设定用户权限等。这种方式简便易行,使得程序开发的更加灵活和高效。
4. 以配置简化控制逻辑的优点
从上面的例子,我们看到了用数据库中有配置后端控制逻辑的系统表,用这种方式有以下的特点:
(1)灵活性:通过配置数据库的数据,可以在不修改代码的情况下轻松更改应用程序的行为,这种灵活性使得应用程序更易于适应变化和需求。
(2)易维护性:将配置信息从代码中分离出来,使代码更加清晰简洁。开发人员可以更专注于业务功能的实现,而不必把页面功能代码与配置信息混杂。此外,通过集中管理配置信息,可以更轻松地进行维护和管理。当需要修改配置时,只需数据库数据,而不必深入代码中查找和修改相关信息,从而降低了维护成本。
(3) 可扩展性:使用配置文件可以轻松地添加新的配置选项,从而增强应用程序的可扩展性。例如,如果需要引入新的功能或调整现有功能的行为,可以通过修改数据库的数据,而不必对现有代码进行大规模修改。
5. 江湖JS框架在数据库中的配置
当打开jianghu-basic项目,首先是需要登录才能访问doUiAcion页面,doUiAcion页面在顶部有菜单栏,点击某个菜单项即可进入相应页面,在页面中操作任何动作,后端都返回相应的信息。所有这些操作都是通过用数据库对对后端控制逻辑进行配置来实现的。
江湖JS框架在数据库中使用不同的表,负责配置不同的功能:
(1)页面配置:_page表,控制页面菜单栏的内容和页面导航。
(2)数据接口配置:_recource表,控制数据增删改查功能。
(3)用户和用户权限配置:控制用户和用户权限。
- 基础表:
_user表、_group表、_role表、 - 关系表:
_user_group_role表、_user_group_role _page表、_user_group_role_resource表。
后面的课程将会详细的介绍如何配置这些表,帮助你深入的学习江湖JS框架的内容。
