逐步搭建(2):添加页面
120021. 本课介绍
在本课中,你将会学习_page表配置页面显示的功能,认识这个表的结构及它每个字段用法。动手尝试实操配置_page,观察页面的变化。
2. 通过_page表控制页面的显示
在江湖JS框架生成的项目中,包含多个页面,用户可以通过菜单栏链接到这些页面。这一功能是通过在"_page"表中进行配置实现的。
如果某个HTML文件没有在"_page"表中配置,那么该页面将不会出现在页面菜单中,用户也无法通过菜单打开这个页面。
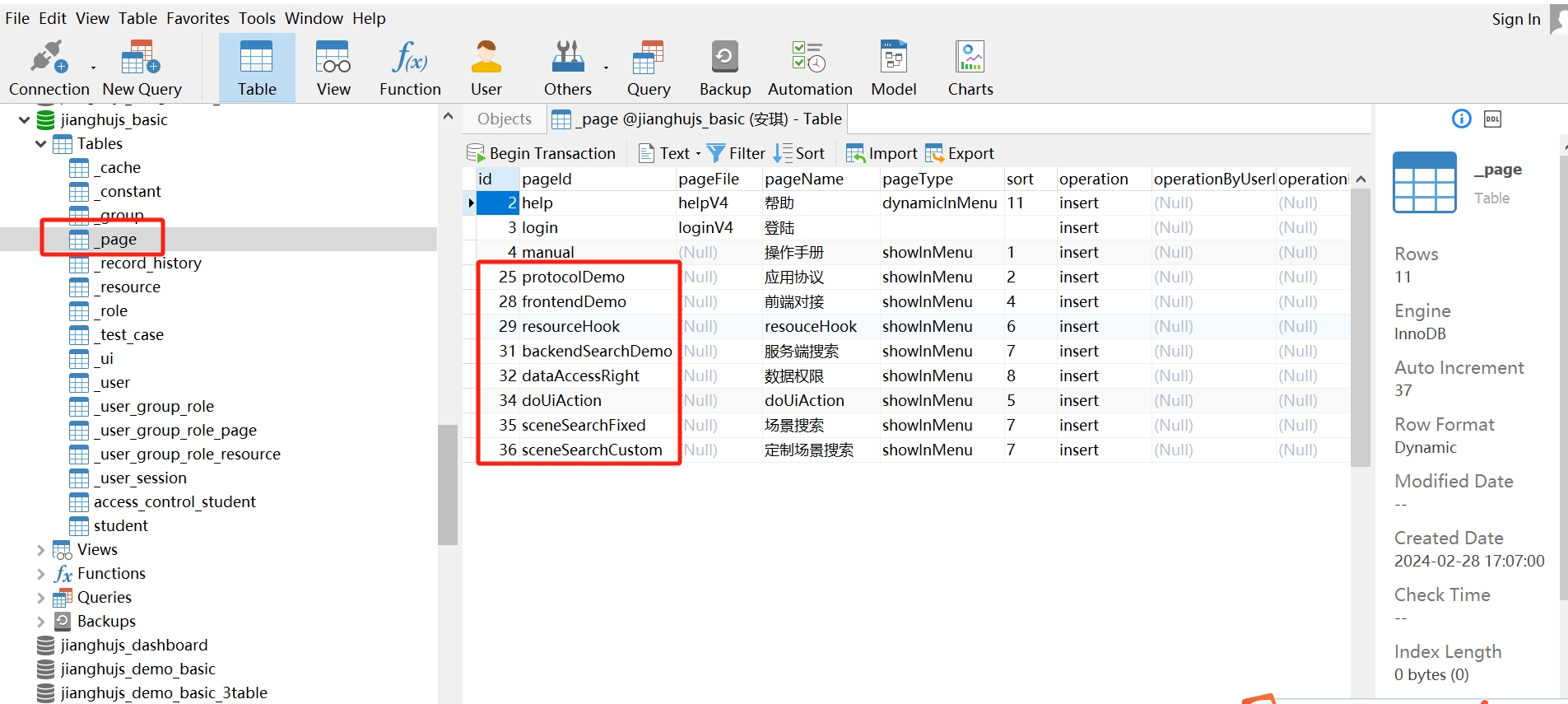
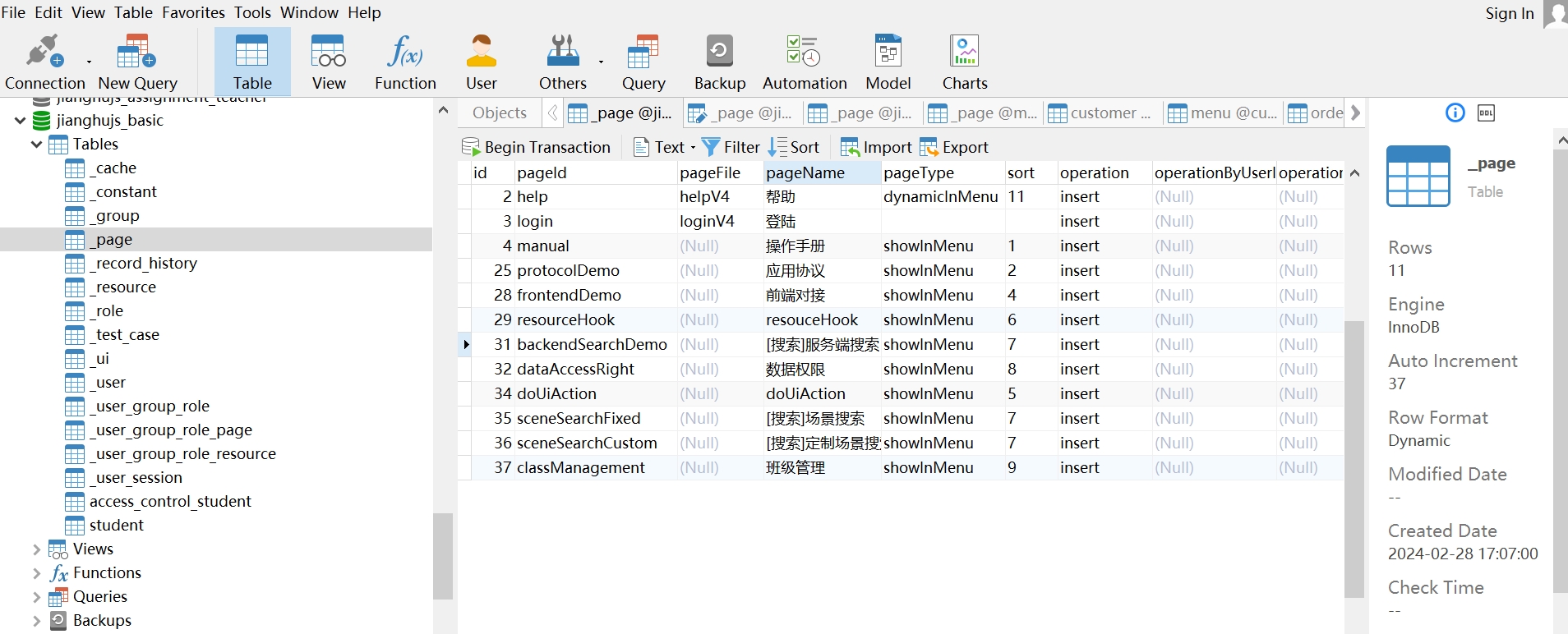
打开jianghu-basic数据库的_page表看到 pageId这个字段里面的数据里面是前端HTML文件的名字。

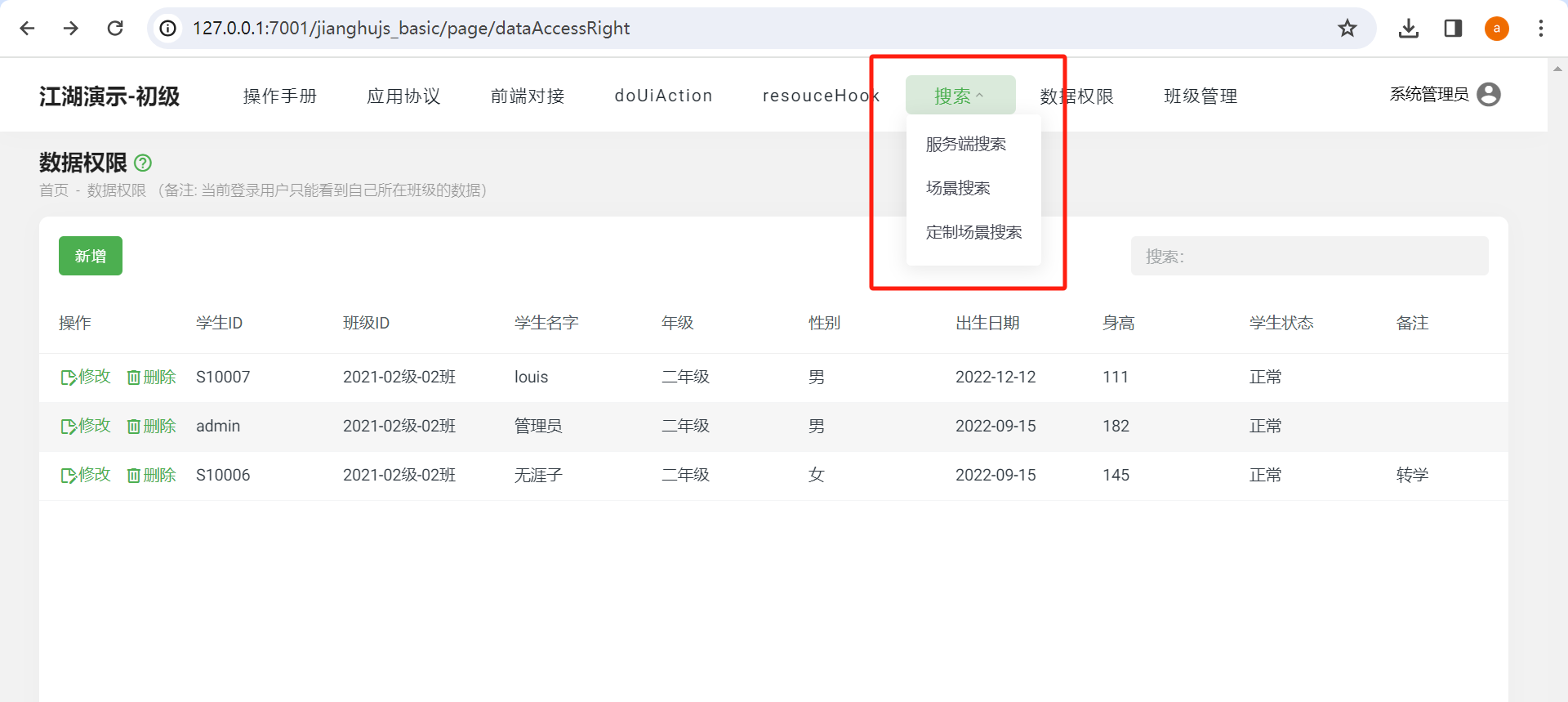
用浏览器打开项目,在菜单栏里面就出现了这些HTML的文件对应的页面名字。

3. _page表的结构与功能
_page各字段功能的说明:
| 字段 | 类型 | 描述 |
|---|---|---|
| pageId | string | 指定显示的那个html文件名 |
| pageName | string | 展示在菜单上的名字 |
| pageType | string | showInMenu, dynamicInMenu, seo。showInMenu: 展示在菜单上, dynamicInMenu: 只有访问页面时才展示在菜单上, seo: 文章类的seo页面。 |
| sort | string | 展示在菜单上的顺序,从小到大排 |
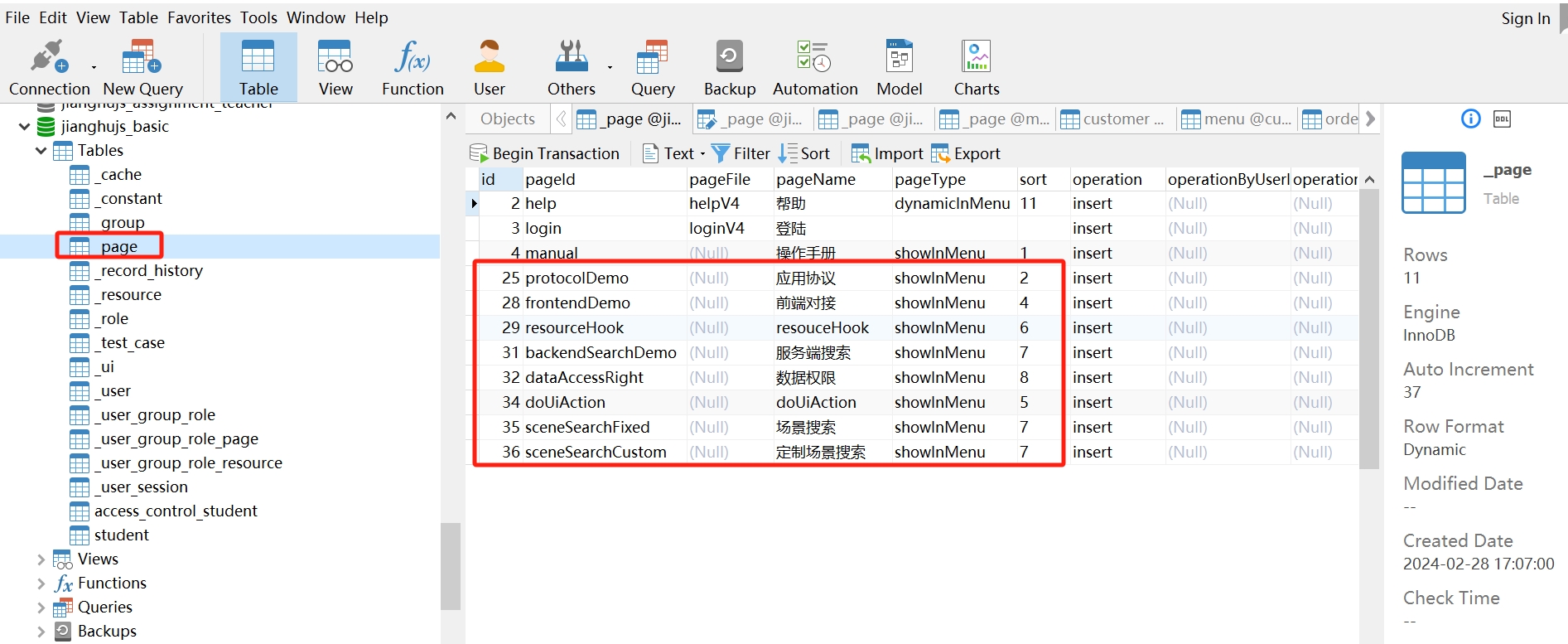
打开jianghu-basic数据库的_page表看到, 对照字段的功能认识各个字段的配置:

把HTML文件的名字、菜单上的名字、菜单显示的类型、排列的顺序依次配置好,就可以在菜单中找到这个页面了。
4. 项目:增加页面
新增班级管理页面classManagement.html(不需要编写里面的内容) , 配置_page表,在菜单栏可以看到“班级管理”这一项。
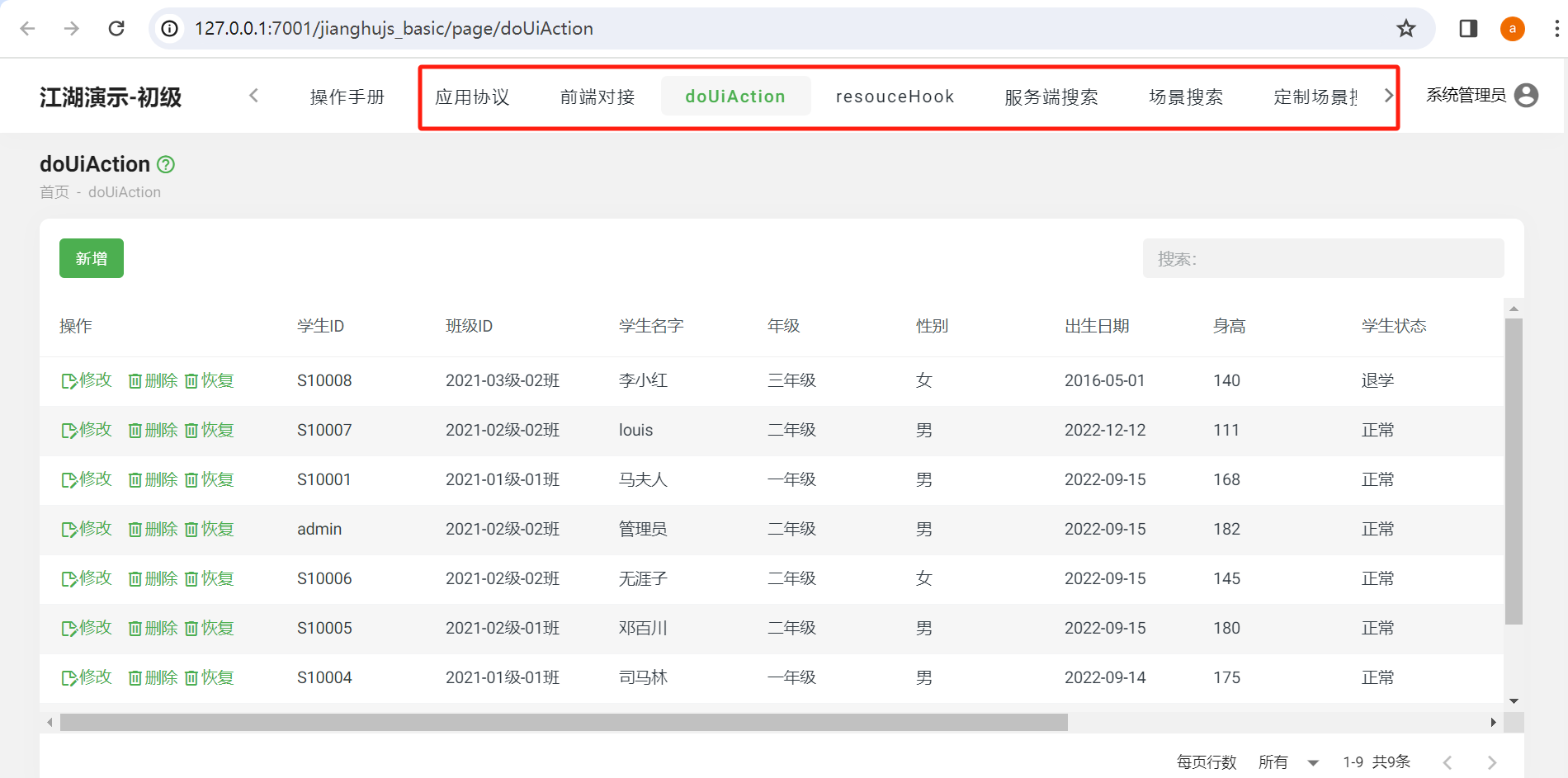
5. 项目:改变菜单栏中页面的显示方式
按照下面的_page表修改配置,观察一下菜单会有什么变化?

修改后出来的页面如下图: