深入了解Vue.js
120021、响应式原理
- 原理介绍
Vue.js 的响应式原理是指当数据发生变化时,Vue.js 能够自动更新与该数据相关的所有视图。这个过程是通过 Vue.js 的依赖追踪系统实现的,其核心思想是将数据与视图进行绑定,并在数据发生变化时,自动更新视图。
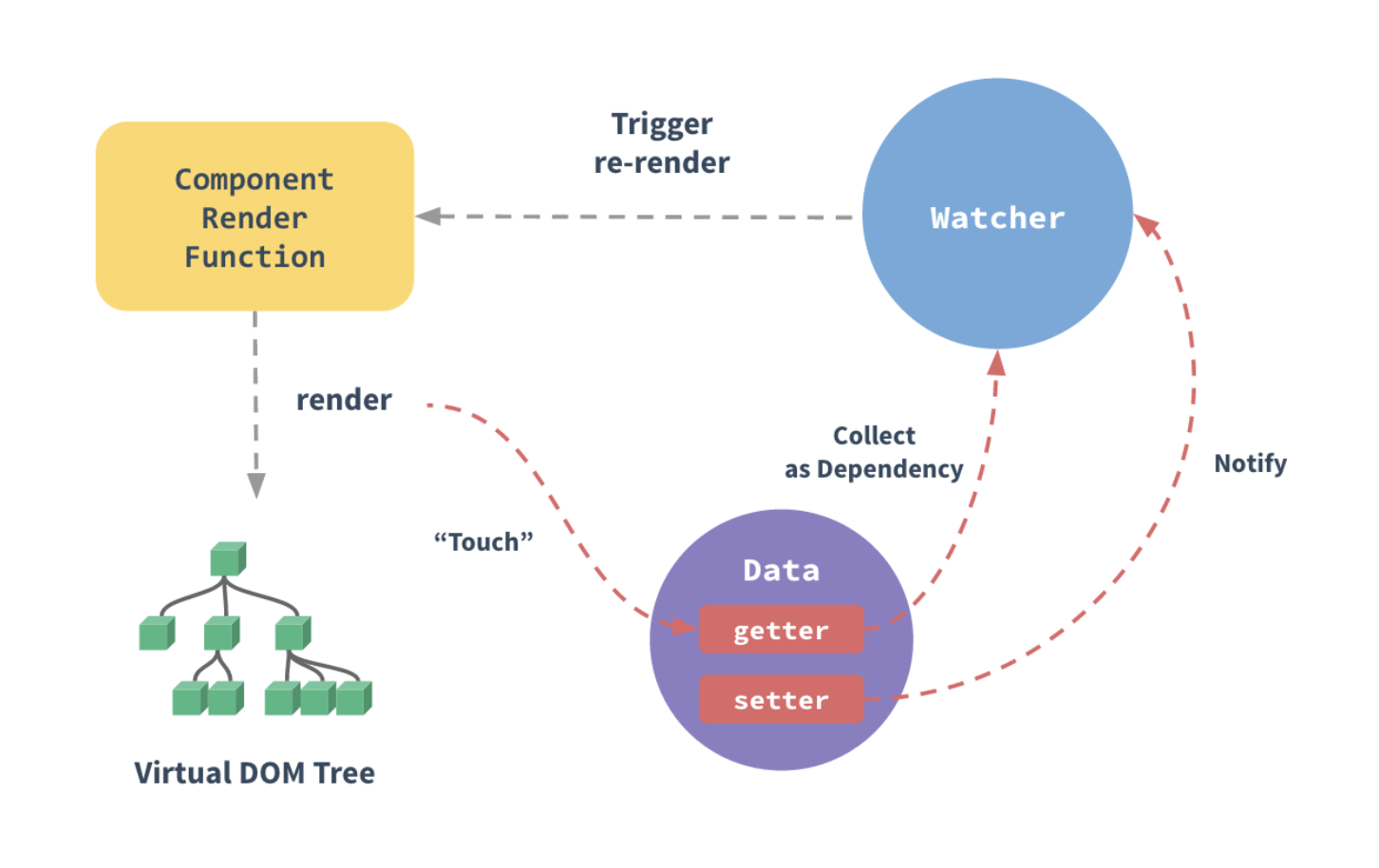
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

2、注意事项
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性
- 数组和对象的检测说明
- 替换数组元素:
Vue 可以检测到通过以下方法替换数组元素的变化,从而触发视图更新:
// 正确的方式vm.items[indexOfItem] = newValue;// 错误的方式,Vue 无法检测到vm.items[indexOfItem + 1] = newValue;
如果需要替换数组元素,确保直接在索引位置进行替换。
- 修改数组长度:
Vue 也可以检测到修改数组长度的变化,例如通过 push、pop、shift、unshift 等方法修改数组长度。
// 正确的方式vm.items.push(newItem);// 正确的方式vm.items.length = newLength;// 错误的方式,Vue 无法检测到vm.items[indexOfItem + 1] = undefined;
如果需要修改数组的长度,推荐使用 Vue 可以检测到的方法。
- 直接设置属性:
Vue 可以检测到通过直接设置对象属性的方式,从而触发视图更新。
// 正确的方式vm.user.name = 'John';// 正确的方式Vue.set(vm.user, 'age', 30);// 错误的方式,Vue 无法检测到vm.user.address = '123 Main St';
如果需要添加或修改对象属性,推荐使用 Vue 提供的 Vue.set 方法。
- 修改对象属性:
Vue 也可以检测到通过直接修改对象属性的方式,从而触发视图更新。
// 正确的方式vm.user.name = 'John';// 错误的方式,Vue 无法检测到vm.user.name.toUpperCase();
如果需要修改对象属性,确保使用直接修改属性的方式。
总体来说,当操作数组或对象时,请确保使用 Vue 可以检测到的方式,以保证视图可以正确响应数据的变化。
3、检测对象
- property 的添加或移除
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({data:{a:1}})// `vm.a` 是响应式的vm.b = 2// `vm.b` 是非响应式的
- 动态添加根级别的响应式 property
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
- 为已有对象赋值多个新 property
有时你可能需要为已有对象赋值多个新 property,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
4、检测数组
Vue 不能检测以下数组的变动:
当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
举个例子:
var vm = new Vue({data: {items: ['a', 'b', 'c']}})vm.items[1] = 'x' // 不是响应性的vm.items.length = 2 // 不是响应性的
- 利用索引直接设置一个数组项
为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.setVue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)
- 修改数组的长度
为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)
5、声明响应式 property
- 不允许动态添加根级响应式 property 的说明
由于 Vue 不允许动态添加根级响应式 property,所以你必须在初始化实例前声明所有根级响应式 property,哪怕只是一个空值:
var vm = new Vue({data: {// 声明 message 为一个空值字符串message: ''},template: '<div>{{ message }}</div>'})// 之后设置 `message`vm.message = 'Hello!'
如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的 property。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式 property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
6、虚拟DOM
- 概念
虚拟DOM是一个轻量级的JavaScript对象,它对应着真实的DOM树的结构。在Vue.js中,当数据发生变化时,Vue.js会重新计算虚拟DOM树,并且将新的虚拟DOM树与旧的虚拟DOM树进行比较,找出需要更新的部分,并且仅更新这些部分。然后Vue.js使用更新后的虚拟DOM树来更新真实的DOM树,这个过程称为“DOM重绘”。
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
return createElement('h1', this.blogTitle)
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,包括及其子节点的描述信息。我们把这样的节点描述为“虚拟节点 (virtual node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
- 优点
- 使用虚拟DOM可以提高Vue.js的性能,因为Vue.js不需要每次都重新渲染整个DOM树。相反,Vue.js只会更新需要更新的部分。这使得Vue.js非常适合用于开发高性能的单页应用程序。
- 另外,使用虚拟DOM还可以简化Vue.js中的DOM操作。因为Vue.js在处理虚拟DOM时,可以使用一些高级的算法来优化DOM操作。这些算法通常比手动更新DOM更高效,也更可靠
