逐步搭建(3):修改页面的模版和功能
120021. 课程介绍
在这门课程中,你将学习江湖JS框架前端页面代码的结构,了解其由模板和脚本组成。模板部分由框架本身的模板和自身业务的模板构成。脚本的部分主要是变量和函数构成,并介绍如何使用doUiAction函数做施工方案。
最后通过动手修改一下页面,观察页面的变化,加深对上面所学习的知识的理解。
2. 认识江湖JS框架前端页面的代码结构
在江湖JS框架中,前端页面的代码是自上而下的组织和编写的,这意味着页面的结构、样式和脚本等内容会按照从上到下的顺序呈现在代码文件中。
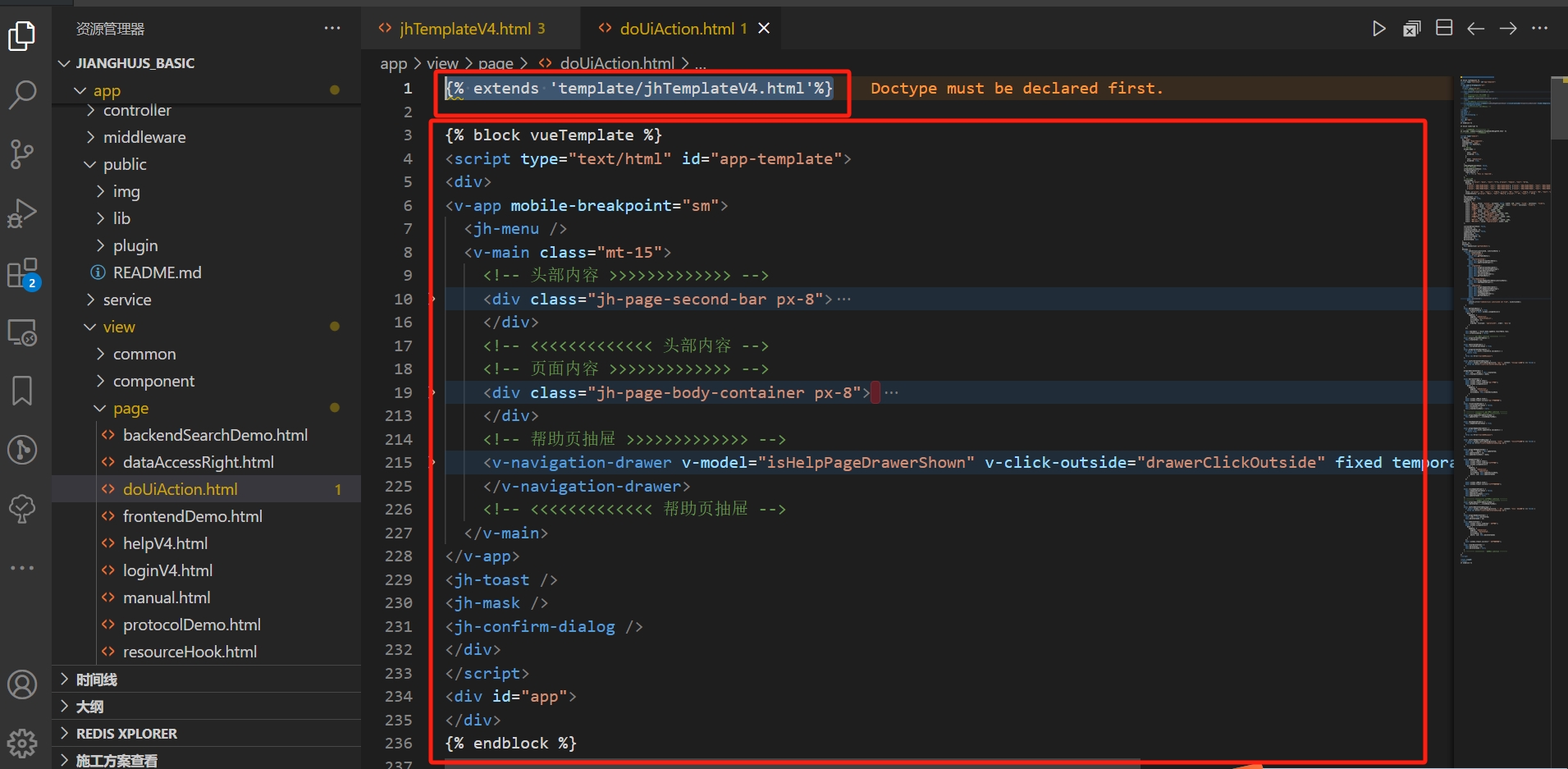
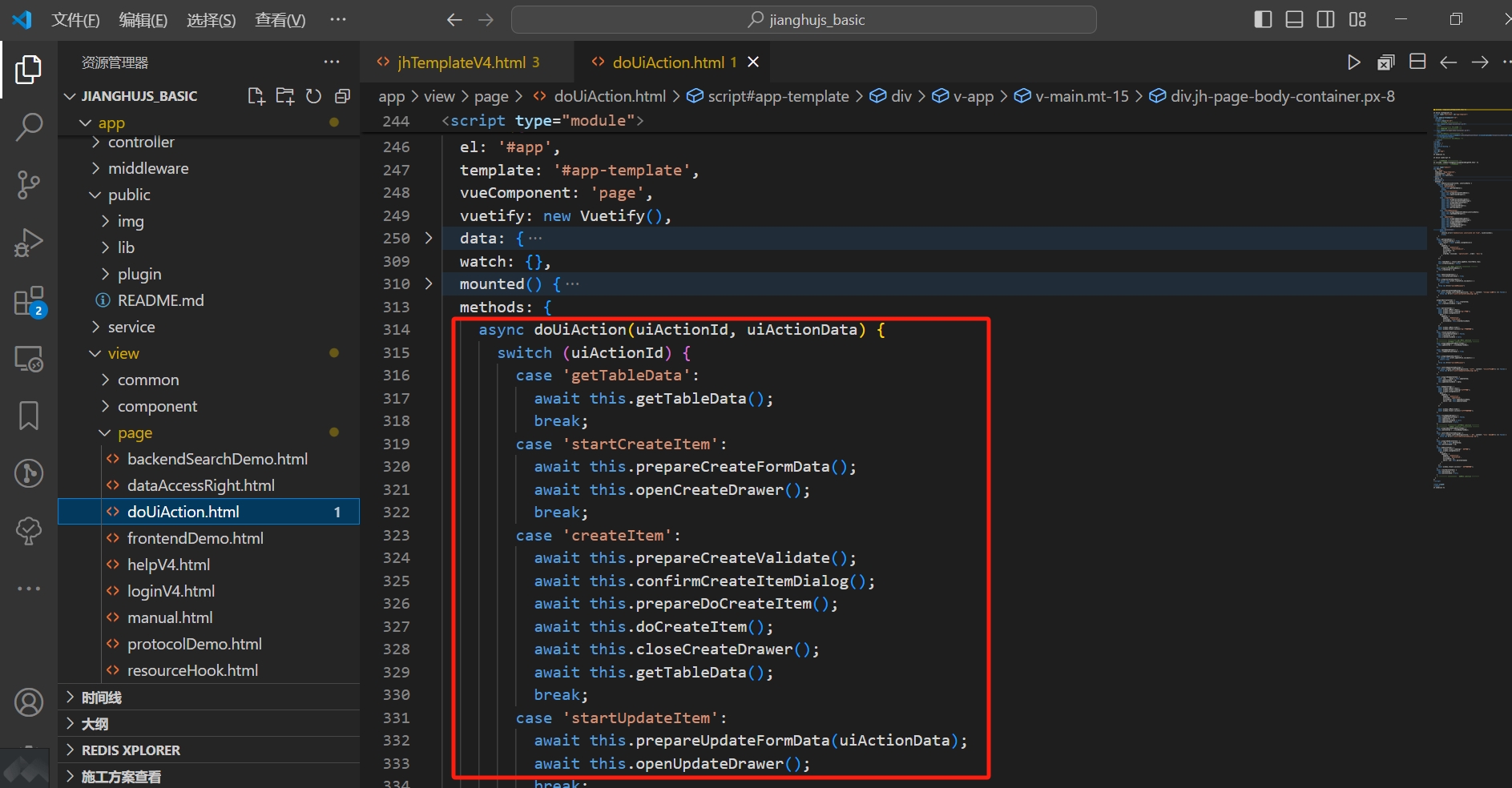
用VSCode打开doUiAction.html, 每一行代码序号的右边有向下的小箭头,点击一下就可以把代码的细节先隐藏起来,这样我们可以看到这个页面代码的框架。

上面的红框部分是模板部分,下面的红框部分是脚本部分。
3. 分析江湖JS框架前端页面:模板
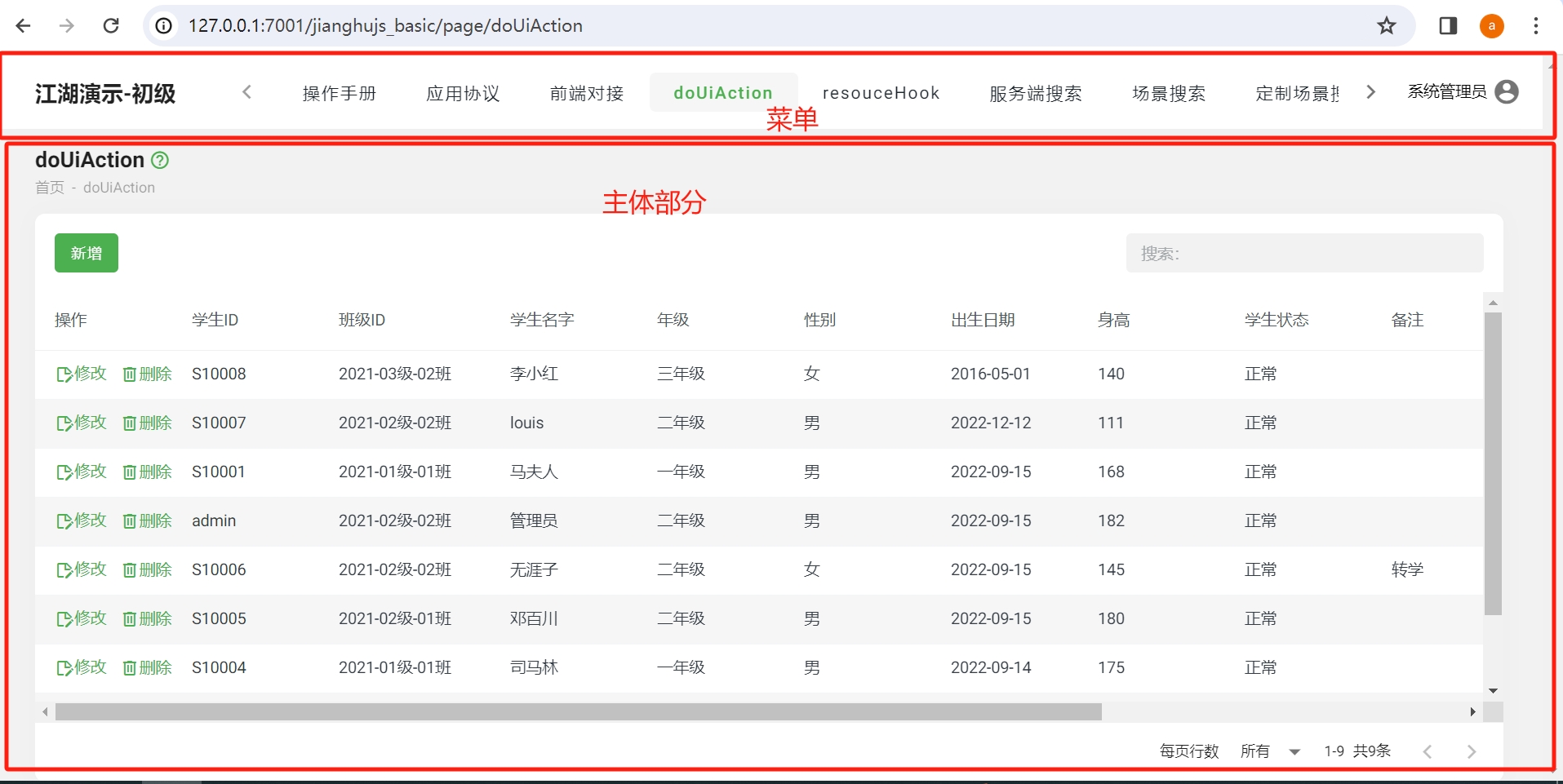
模板决定的是页面的长相,浏览器打开doUiActon.html页面,页面有菜单 、主体部分。

从上图看到导航栏、登录、背景是每个页面都有的,主体内容是自己独有的数据表格,由此可见,江湖JS框架前端页面有本身的模板和自身业务相关功能的模板。

江湖JS框架本身的模板
江湖JS框架提供一个基础的模板,这个模板会包含一些通用的布局、样式和组件,用来规范整个应用程序的外观和风格。这样做有助于确保应用程序的一致性和专业性,减少重复的工作,提高开发效率。
代码中{% extends 'template/jhTemplateV4.html'%}是继承jhTemplateV4.html模板的意思。
{% %}是nunjucks模板语法的写法,是在引入这个template/jhTemplateV4.html文件作为基础模板,然后在上面修改。如果想详细了解nunjucks模板语法,请看第6点扩展阅读。
江湖JS自身业务相关功能的模板
在页面上看到主体部分的内容, 是一个具有增删改查功能数据表格的页面。对应代码是用{% block vueTemplate %}{% endblock %}包住的部分,就是自身业务相关的代码,里面有数据表格、按钮、抽屉等vuetifyJS组件的代码。
{% block%}{% endblock%}是nunjucks模板语法的写法,就是在引入这个template/jhTemplateV4.html文件作为基础模板,然后在上面编写自己业务相关的模板。如果想详细了解nunjucks模板语法,请看第6点扩展阅读。
4. 分析江湖JS框架前端页面:脚本代码
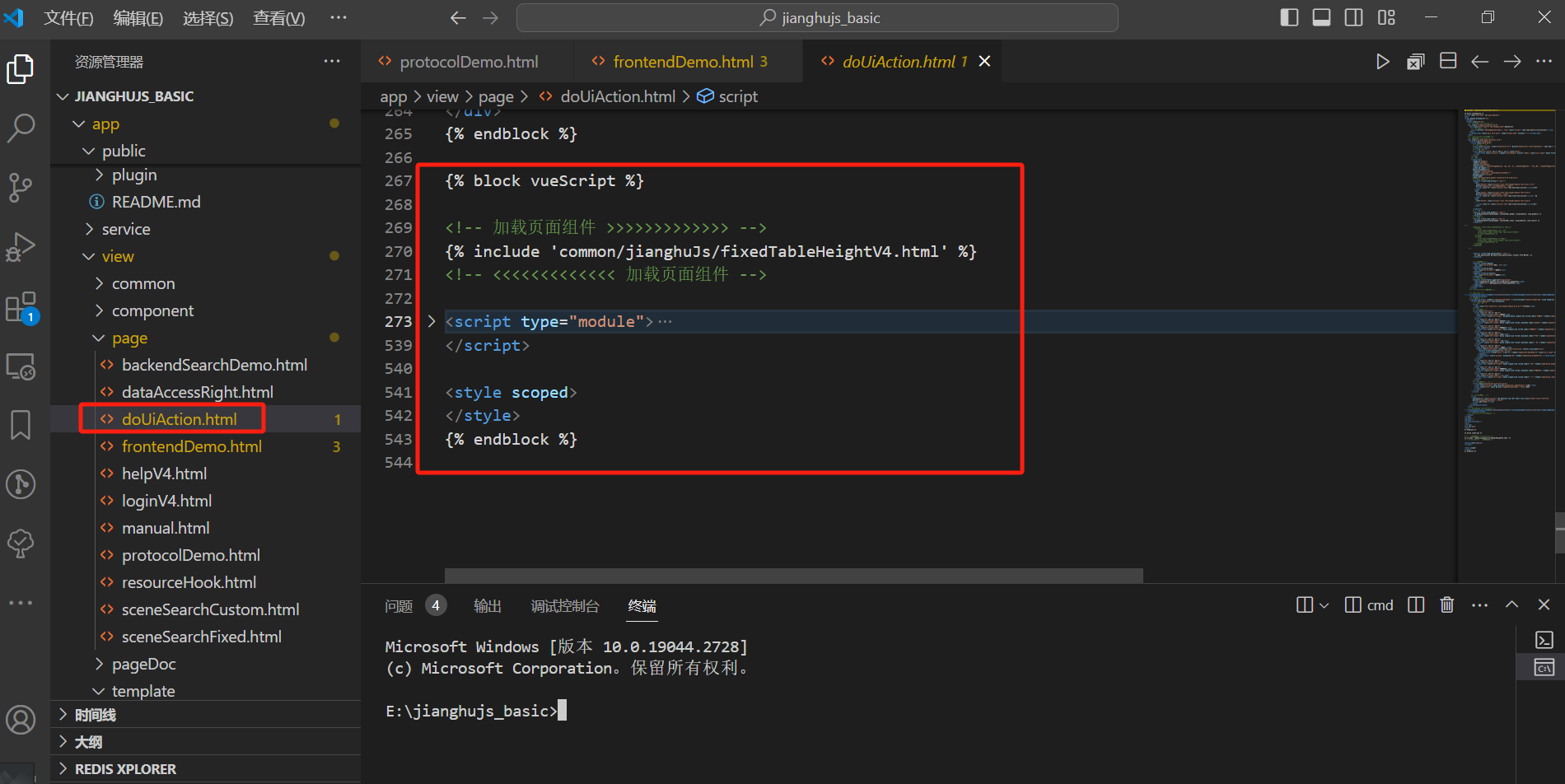
江湖JS框架前端页面的脚本代码放在{% block vueScript %}{% endblock %}中,用于实现页面的动态效果。

脚本的主要内容:变量和函数
江湖JS框架前端页面的脚本代码中重要部分是变量和函数,模板中增删改查的操作是由变量和函数完成的。

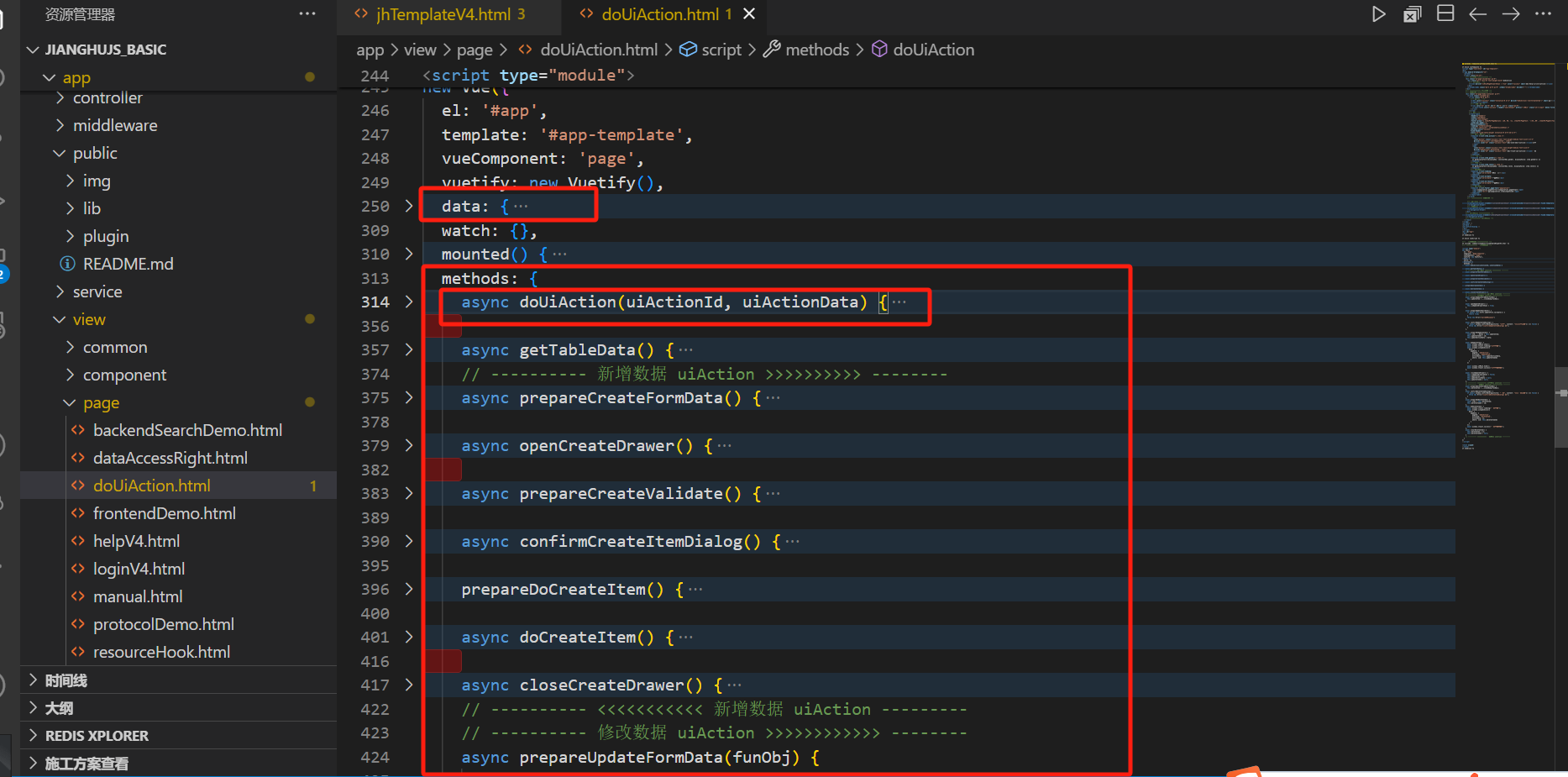
data:{}部分是变量,函数放在method:{}的里面,如async getTableData(){}、 async doCreateItem()等。这样的函数叫做异步函数,是函数的一种,可以在等待本函数操作完成时让程序继续执行其他任务,从而提高程序的性能和响应速度。
一个项目涉及的函数非常多,如何能够对这些函数进行归类整理,看到这个函数的时候清楚知道这个函数要完成什么任务,这就是“施工方案”要做的事情。
施工方案
施工方案简单的说就是把要做什么,怎么做,完成什么目标描述出来,编写代码时候,按照施工方案编写的代码有助于保证项目的高效开发和良好的代码质量。
江湖JS框架施工方案的写法
在江湖JS框架使用doUiAction函数做施工方案,把施工方案的原则运用到编程中,这是江湖JS框架的特色。
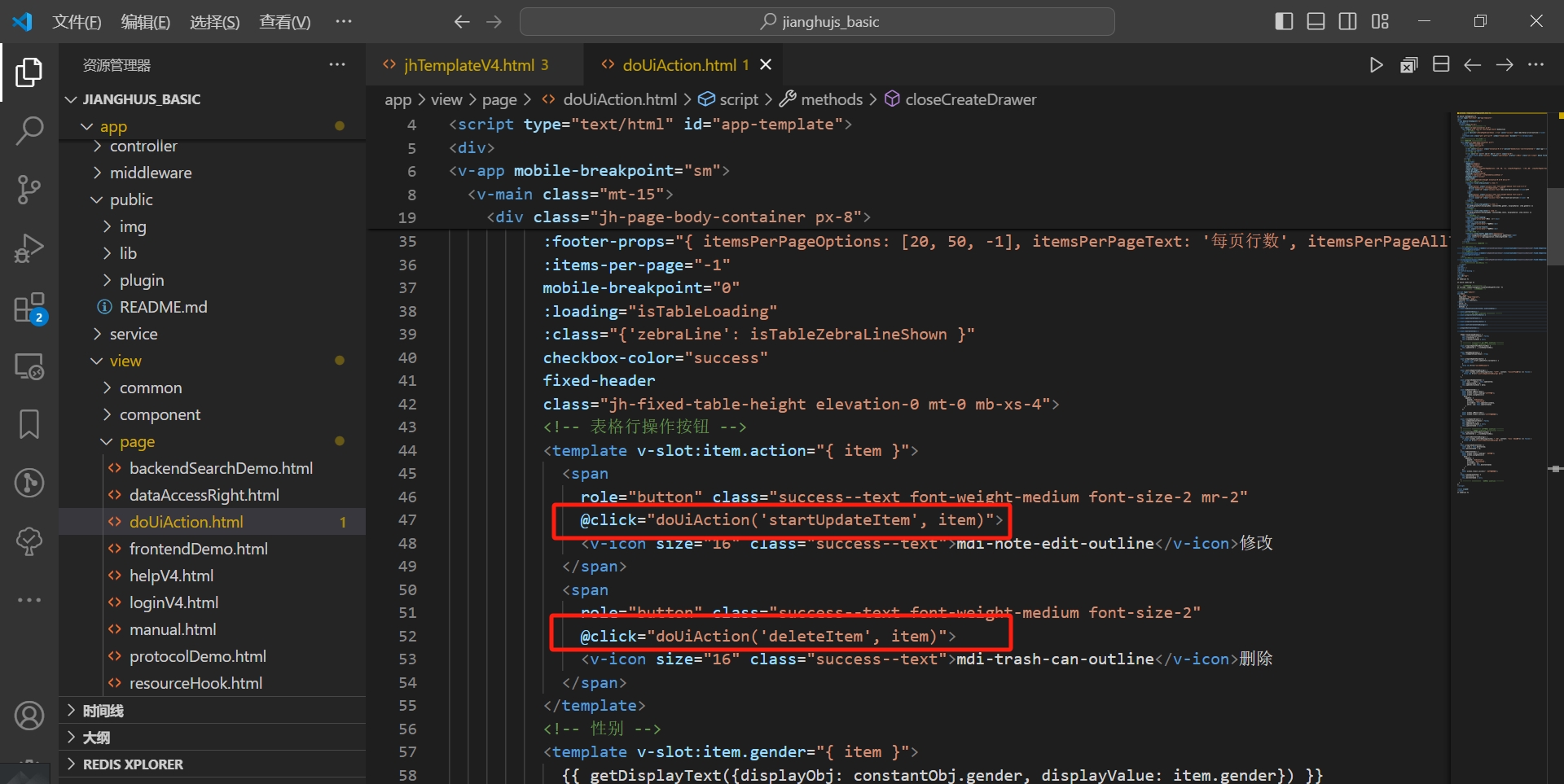
看下图的例子,把页面里增删改查的操作,组织在同一个doUiAction函数里,看到这个函数就可以知道这个页面上所有的操作,非常清晰。

doUiAction是基于"统一中转链式操作",将不同的函数以一种可重复使用的方式在一起,通过doUiAction("uiActionId", uiActionParamObj) 来链式执行函数,易于维护和修改。
前端页面文件增删改查操作都调用 doUiAction函数。

例如:当 uiActionId 为 startCreateItem 时,会依次执行prepareCreateFormData函数和openCreateDrawer函数,起到了链式执行的效果。
5. 项目:修改学生管理系统的前端页面
(1)在doUiction.html文件里修改文字或变量名,用浏览器观察页面产生的变化。
(2)在doUiction.html文件里中增加一个按钮,用浏览器观察页面产生的变化
