前端页面和后端数据库的连接
120021. 课程介绍
在本节课中,您将学习通信协议的基本概念,了解前端页面如何通过通信协议与后端数据库建立连接。通常情况下,前端页面会使用axios来向后端数据接口发送数据。
江湖JS框架对axios进行了简化,使用jianghuAxios来发送数据。通过例子对比这两种发送方式在数据包格式上的区别。
最后,动手尝试一下在页面操作增删改查,观察数据库中数据发生的变化。
2. 前端页面和后端数据库连接的关键:通信协议
在实现前端页面与后端数据库之间的连接时,通信协议扮演着至关重要的角色。通信协议是一套数据交换、通信的规范和约定。当前端页面和后端数据库能够按照统一的规范进行通信时,就能够确保数据传输的稳定性和可靠性。
3. 前端页面发送数据的工具
前端通常使用 axios工具在前端页面发送数据请求给后端数据库接口,它通过遵循通信协议的规范,实现前端页面与后端数据库接口之间的数据传输和通信。
江湖JS框架在 axios的基础上开发了自己的jianghuAxios工具,简化了axios包的内容,提高了编程效率。
4. 后端数据库处理数据的接口
数据接口是前后端之间进行数据交互的桥梁,通常包括增、删、改、查四种类型。这些接口接收来自前端的请求数据,分析前端请求的需求,根据需求处理数据,并对数据库进行操作,最终将处理后的数据返回给前端。
5. 使用axios包实现前后端的连接
当使用 axios工具发起请求时,调用axios函数,函数用到的参数如下:
method:这是指定请求的方法,比如 GET、POST、PUT 或 DELETE。GET 用于获取资源,POST 用于提交数据,PUT 用于更新资源,DELETE 用于删除资源。url:这是要发送请求的目标 URL 地址,指定了请求要发送到哪里。data:这是要发送的数据,这些数据是按通信协议要求的规范写的代码。
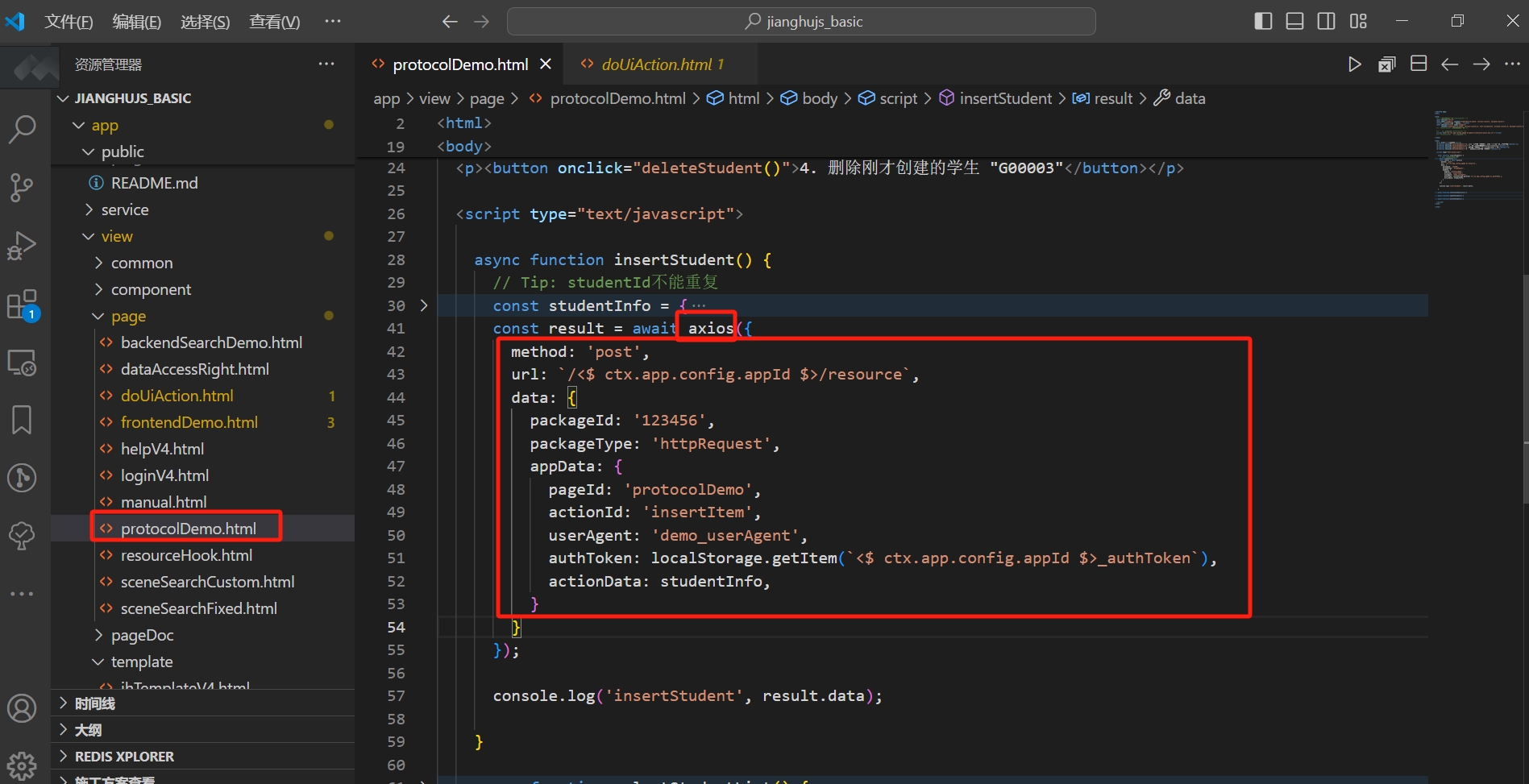
用VSCode打开jianghu-basic 项目的protocleDemo.html文件,找到用axios函数的位置:

总结上图axios 包的内容:
- 请求方法
method:post,是提交数据的请求。 - 请求地址
url:/<$ ctx.app.config.appId $>/resource,<$ ctx.app.config.appId $>是一个变量,这里的请求地址是/jianghujs_basic/resource。 - 要发送的数据
data,是一个对象,里面除了appData,还有packageId、packageType,这些写法都是按照按通信协议的约定写的。
如果你想了解更多关于axios的内容,请看参考文档:axios官网axios官网、江湖JS框架使用手册
6. 使用jianghuAxios包简化连接过程
江湖JS框架提供了比 axios工具更加简便的工具jianghuAxios,当使用jianghuAxios发起请求时,调用jianghuAxios函数,函数用到的参数只有data。
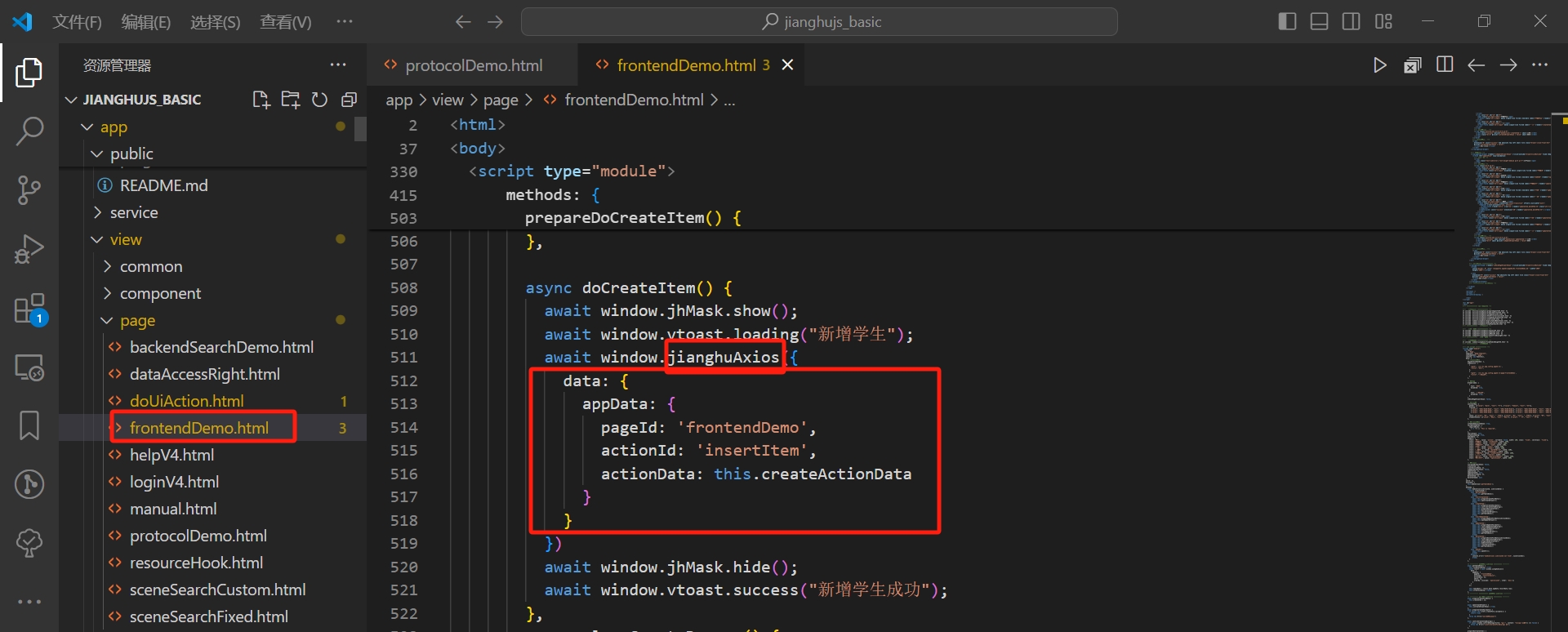
用VSCode打开jianghu-basic 项目的frontendDemo.html文件,找到jianghuAxios函数的位置:

从上图总结jianghuAxios包的内容:
参数只有data,它是一个对象,里面的内容也只有appData,并且比axios包的data里面的内容少了很多,简化了代码量,
appData里面的参数:
- 页面ID
pageId,填入HTML文件名'frontendDemo' - 操作ID
actionId,填入操作类型'insertItem',新增数据。 - 操作数据
actionData,填入新增数据this.createActionData。
如果你想了解更多关于jianghuAxios参数的内容,请看参考文档:江湖JS框架使用手册
7. 项目:用jianghuAxios进行数据的增删改查
动手尝试一下在jianghu-basic 项目的frontendDemo页面增删改查的操作,观察jianghu-basic数据库student表数据的变化。
