使用jianghu-init模板快速生成企业级应用
120021. 本课介绍
在本课中,您将学习有关jianghu-init的概念以及它的用法。jianghu-init是一个工具,可以生成多种类型的模板。本课程将详细介绍如何生成单表和三表应用模板,并介绍其适用的业务场景。
2. 江湖JS的代码生成工具:jianghu-init
jianghu-init是江湖JS项目的安装工具,通过简单的命令,开发者可以快速初始化一个 jianghuJS 项目,无需手动创建项目结构和配置文件,生成多种项目及相应的数据库,大大提高了编程效率。
江湖JS把企业级网页应用常用的项目做成了模板,用jianghu-init能够生成多种类型的项目,开箱即用,大大提升了编程效率。
3. jianghu-init的基本用法:生成项目与页面
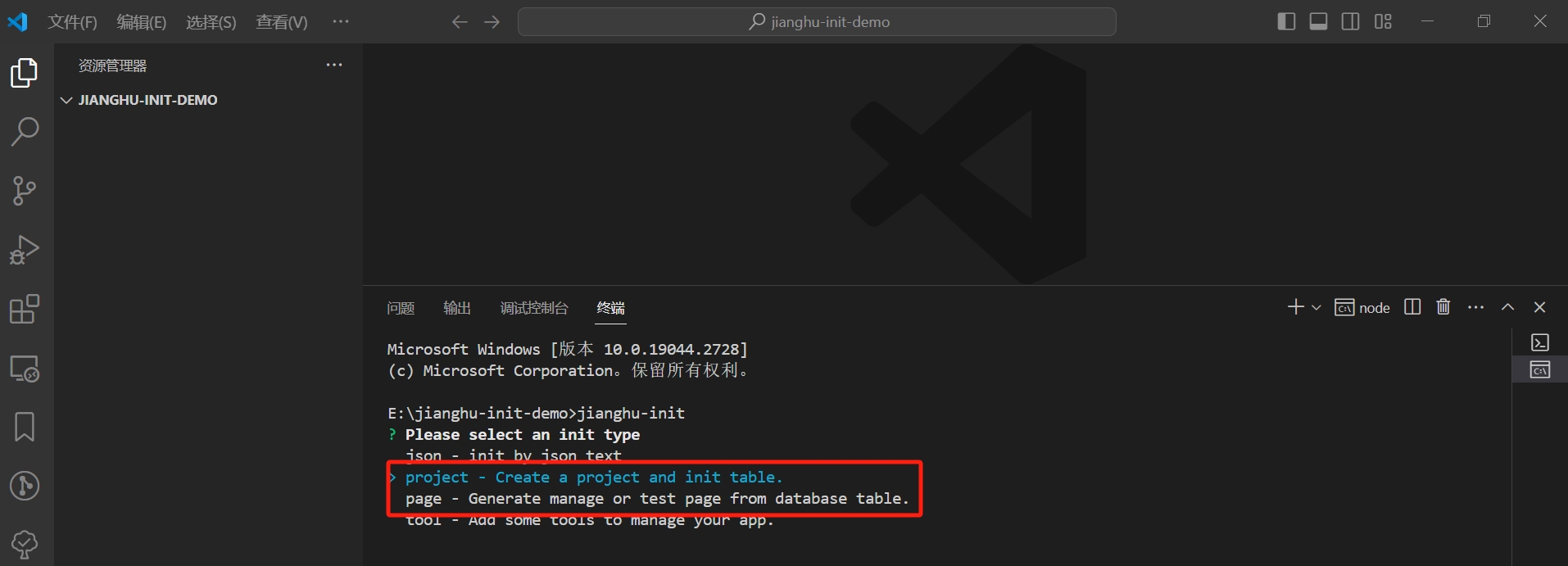
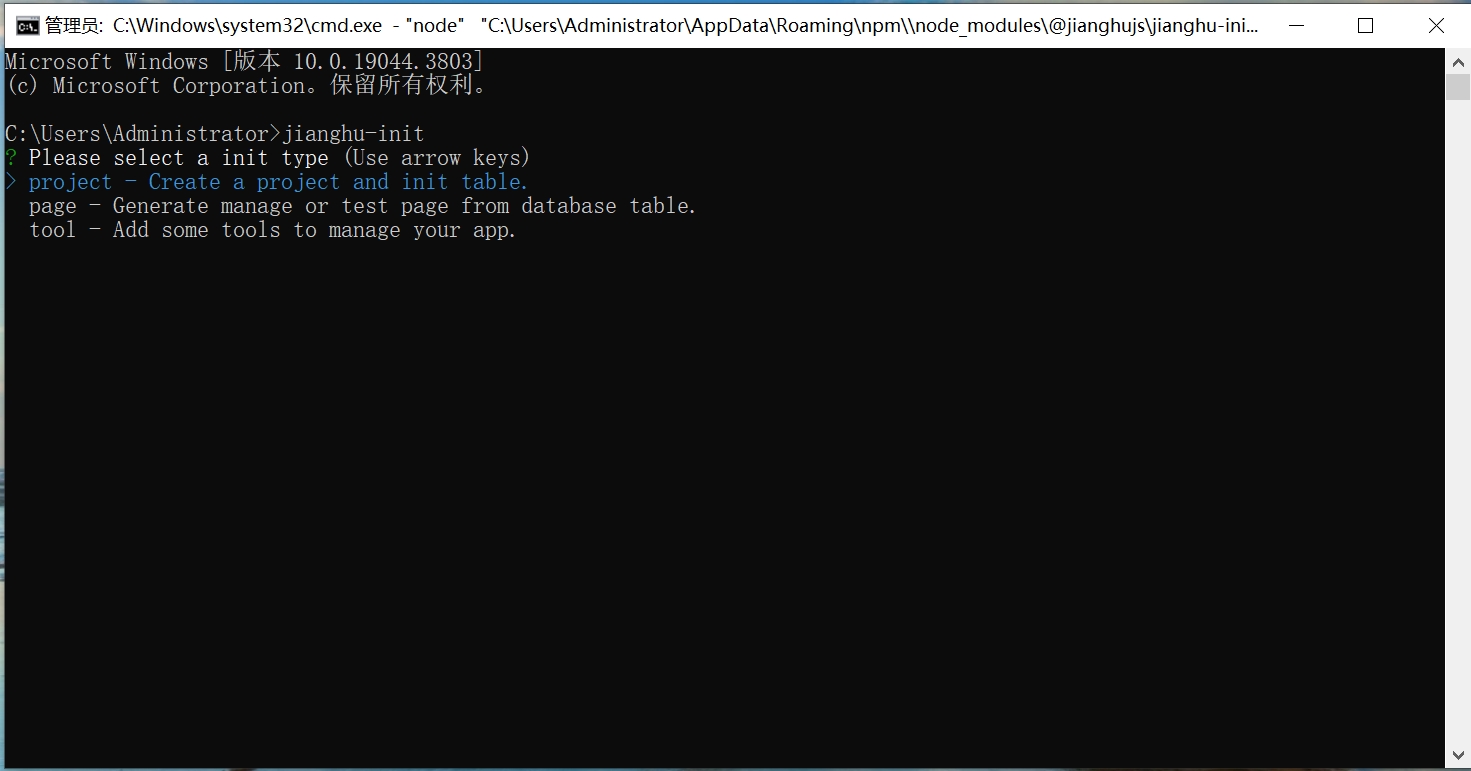
jianghu-init用法简单和方便,运行jianghu-init,可以生成项目或者页面。只需要选择安装一个项目project还是页面page即可:

如果选择项目, 按照提示一步一步选择项目相关信息和数据库信息,最后自动生成项目和数据库,在下面第4、5点,将详细的讲解单表和三表模板的安装步骤。
如果选择页面,需要在原来的数据库把新表建好,然后才用jianghu-init新建页面,新建页面的时候选择新表,然后生成相应的页面。在第13课将会有详细步骤讲解。
4. 认识jianghu-init的应用模板
jianghu-init的各种应用模板在江湖脚手架。模板按照业务的复杂程度分为初级、中级和高级模板。这一课主要介绍初级模板的内容。
basic
用于学习江湖JS框架入门学习使用的项目案例,数据库单个表数据表。页面应用是是单表增删改查,通过它认识通信协议,doUiAction施工方案、各种场景的搜索等的方法。
1table-crud
应用于单个数据表,生成的页面是对单表增删改查。例如对学生信息的增删改查页面。
2table-crud
应用于两个数据表,一个数据实体可以关联多个其它数据实体,生成的页面能够管理两个表的信息,并且把一个数据表做为主体,管理者它和另外一个两表之间的关系。
例如一个学生只能属于一个班级。这样的项目包括学生管理页面和班级管理页面,在班级管理页面中可以为特定班级增加或删除学生。
3table-crud
应用于三个数据表,其中两个单表,一个关系表。两个数据实体之间存在多对多的关系,生成的页面能够管理三个表的信息,有两个数据表分别作为主体,管理他们之间的关系。
例如学生可以属于多个班级,一个班级可以包含多个学生。这样的项目包括学生管理页面和班级管理页面,同时在学生管理页面中可以为特定学生新增或删除班级,在班级管理页面中可以新增或删除学生。
-1table-crud-file
应用于一个数据表,一个专门管理文件的表。为一个数据实体添加文件上传、下载和预览的功能,生成的页面是对单表增删改查和文件的上传、下载和预览功能。
5. 使用jianghu-init生成单表应用
jianghu-init工具安装
如果使用jianghu-init工具安装江湖应用,先要安装ianghu-init工具,按照下面的步骤安装:
# 卸载/卸载旧版 jianghu-init$ npm uninstall -g @jianghujs/jianghu-init# 安装最新版本 jianghu-init$ npm install -g @jianghujs/jianghu-init# 查看版本$ npm list @jianghujs/jianghu-init -g
安装项目单表应用
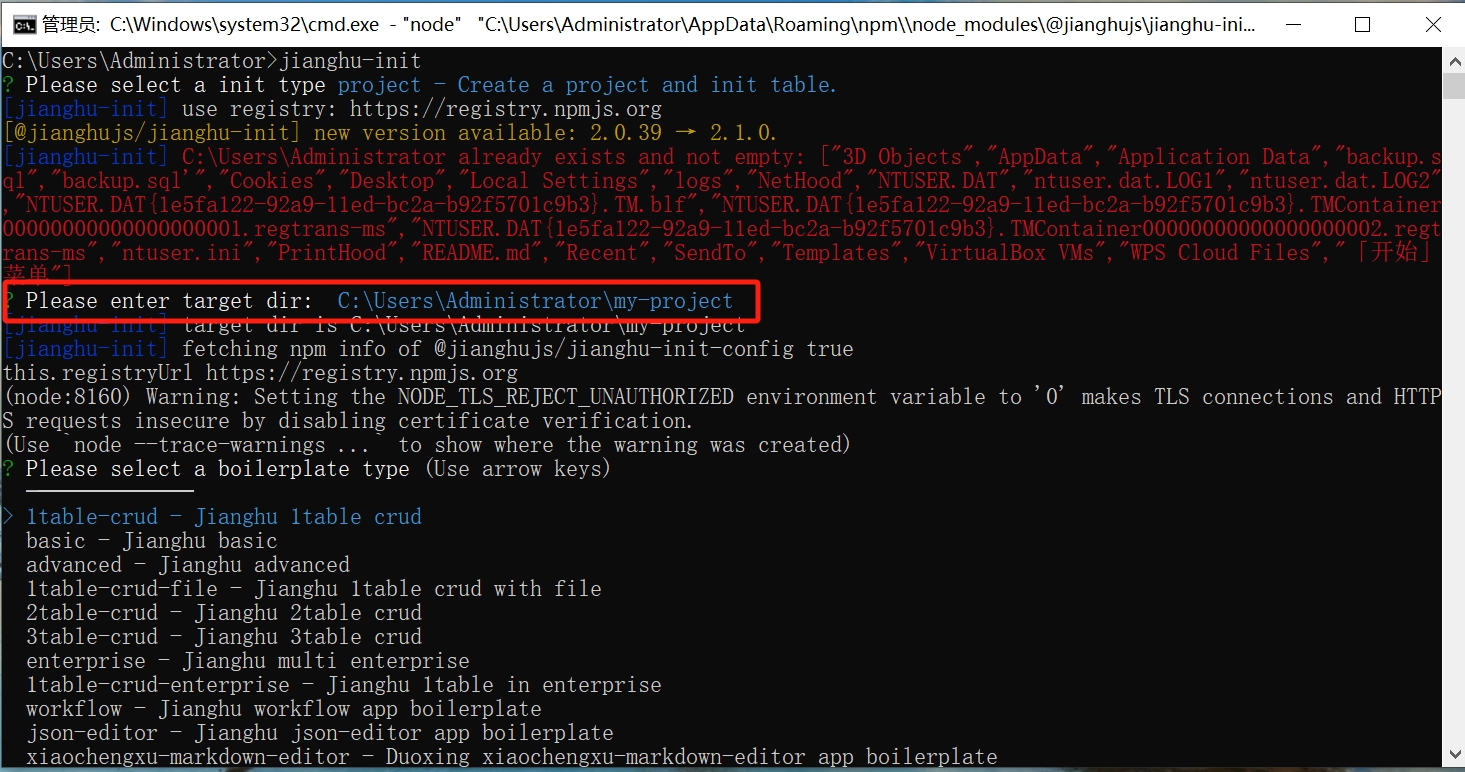
- 打开cmd,输入jianghu-init命令,选择你要创建的项目:1table- crud - Jianghu 1table crud

- 选择后,输入你要创建的项目名称和指定路径

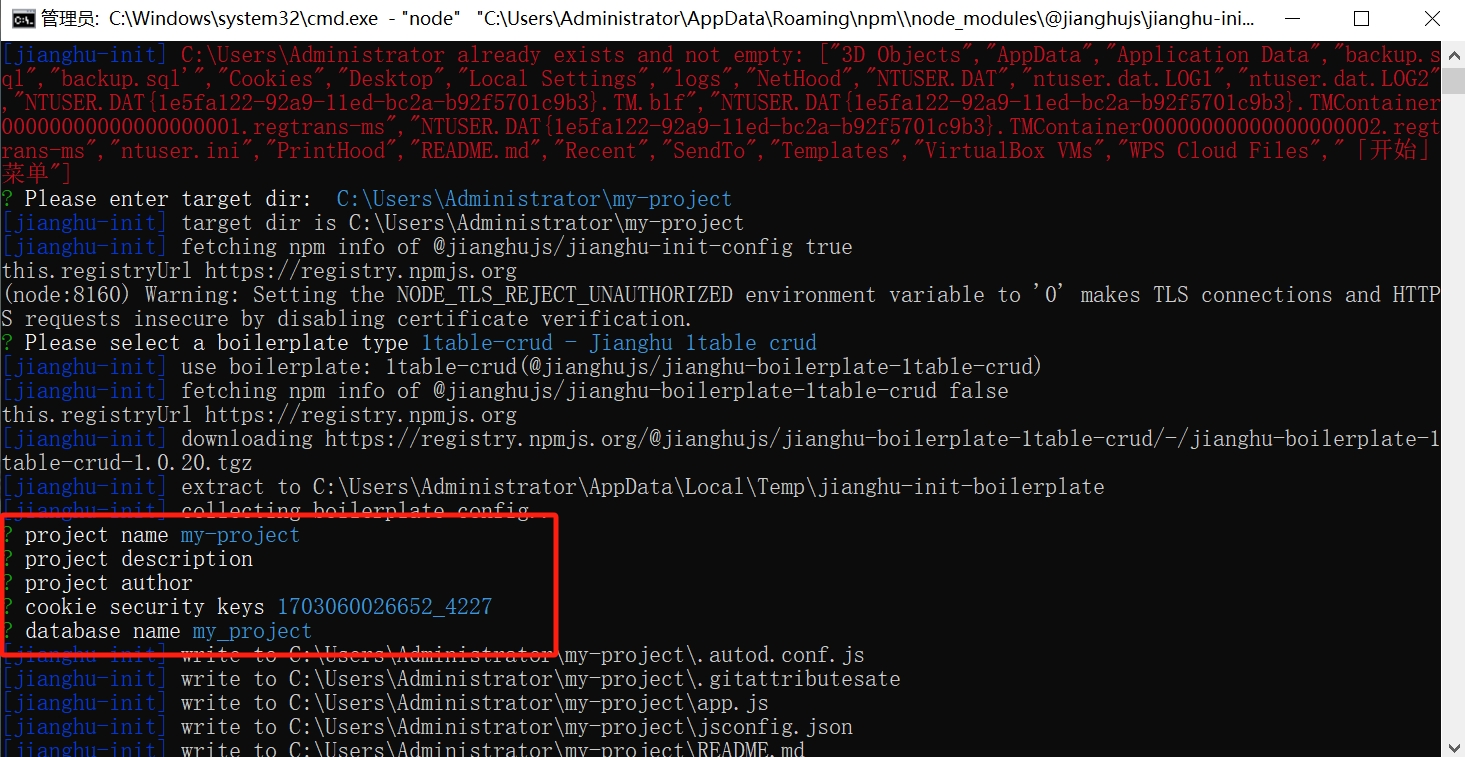
- 确认项目的名称和数据名称

- 确认数据库信息,创建项目成功

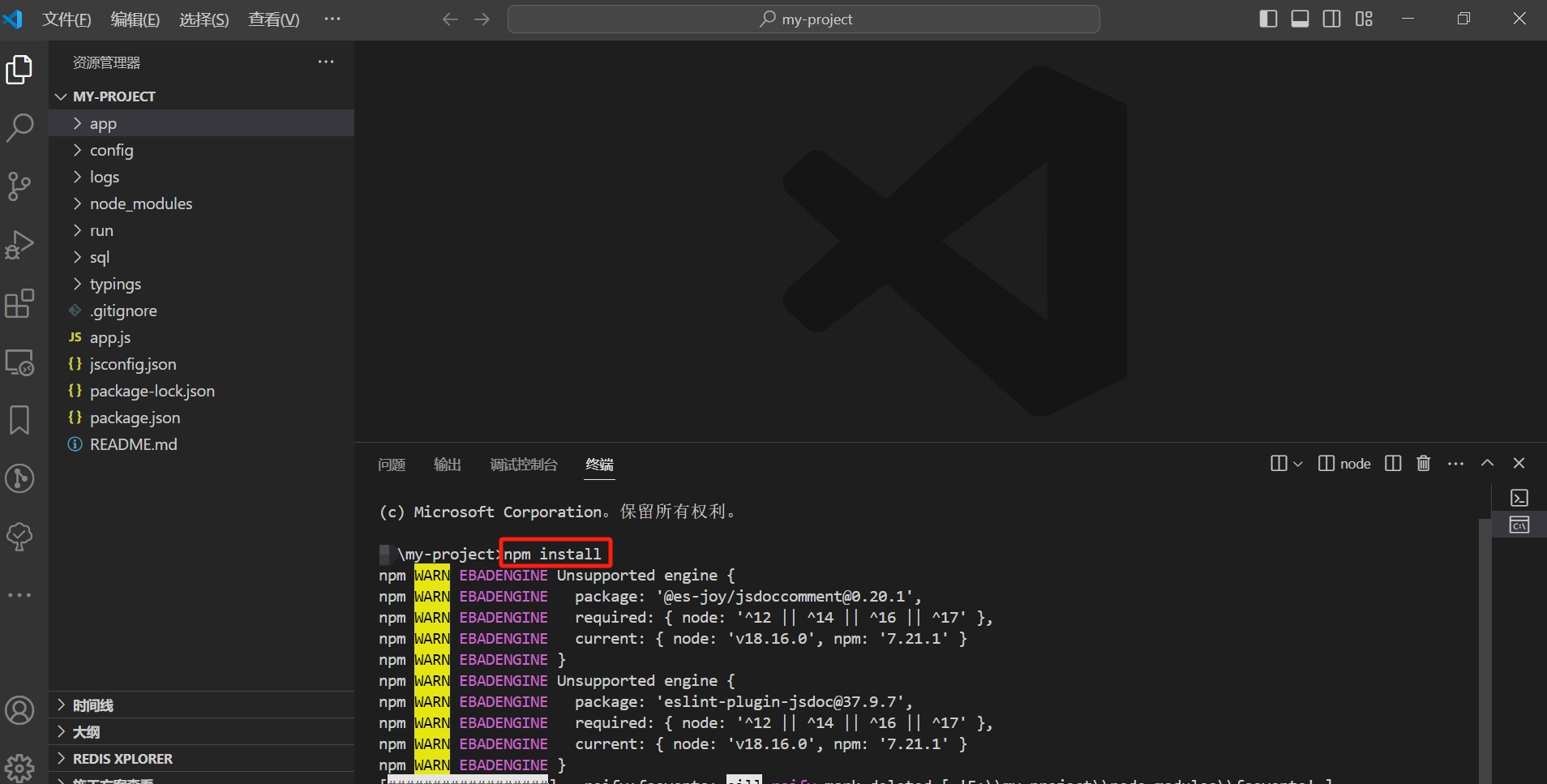
- 找到你新建的项目my-project,并用vscode打开,打开终端,运行
npm install安装项目

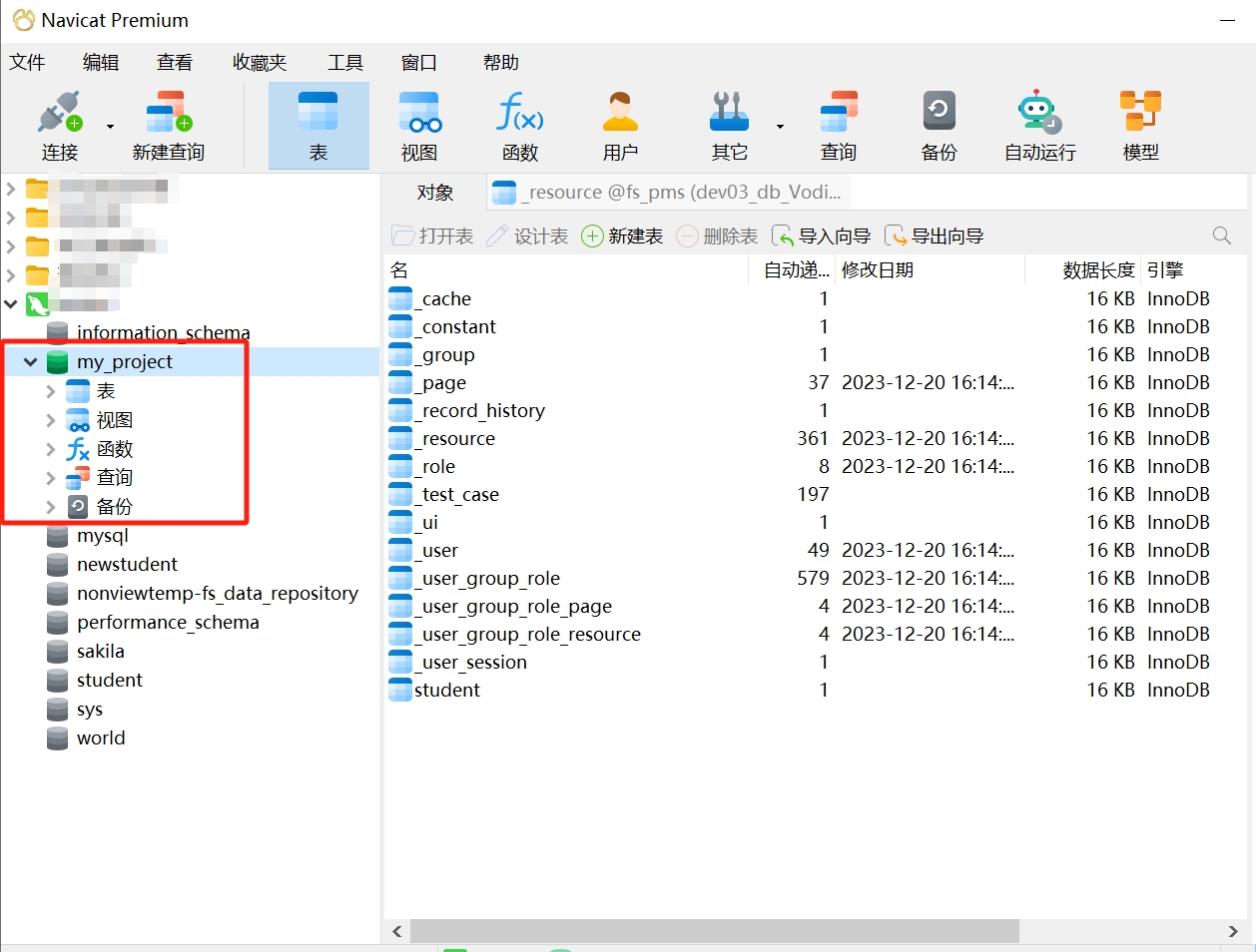
- 确认Navicat里面,已经存在项目的数据库

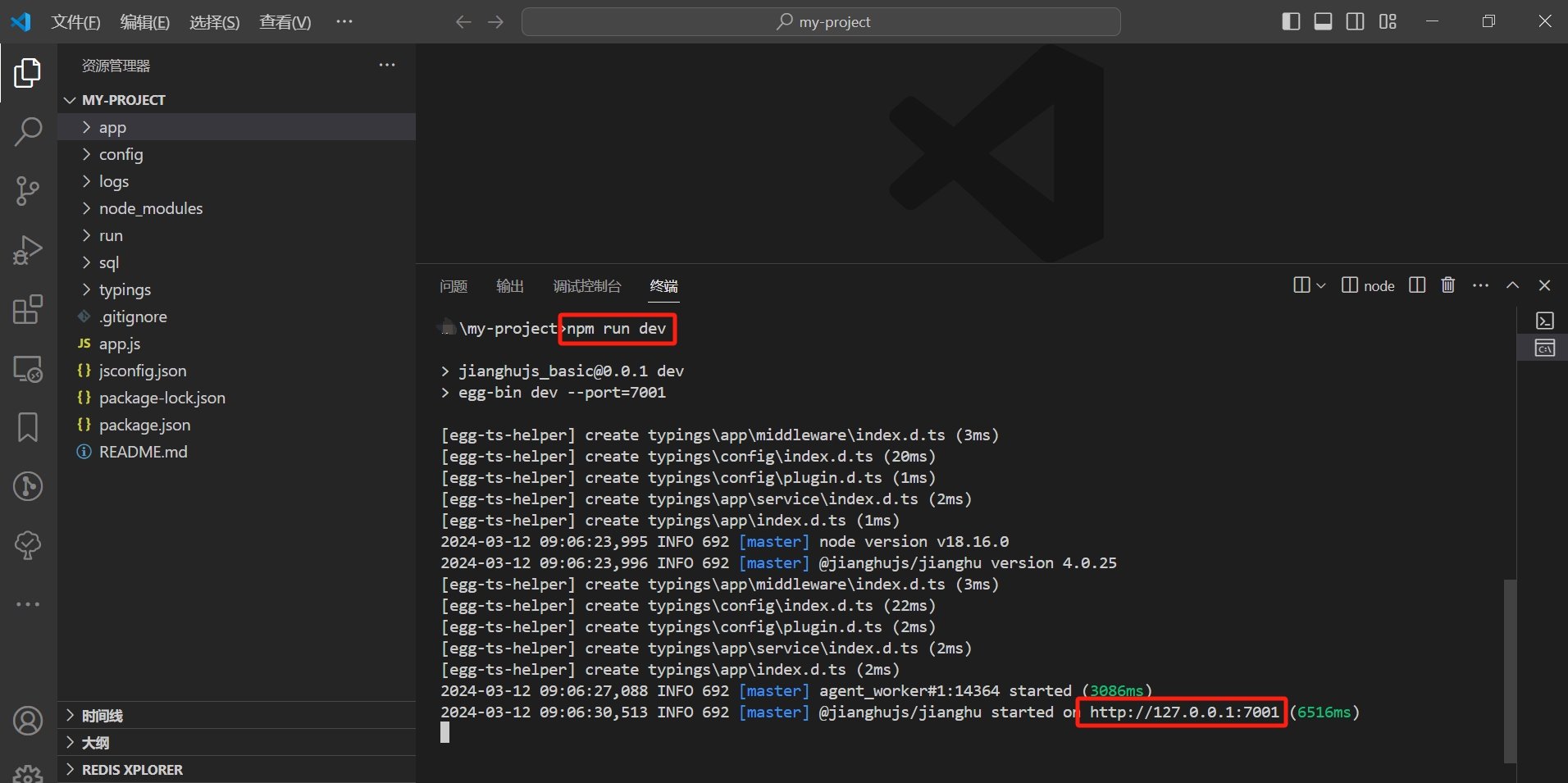
- 安装好项目,打开终端,运行
npm run dev启动该项目,浏览器打开访问http://127.0.0.1:7001

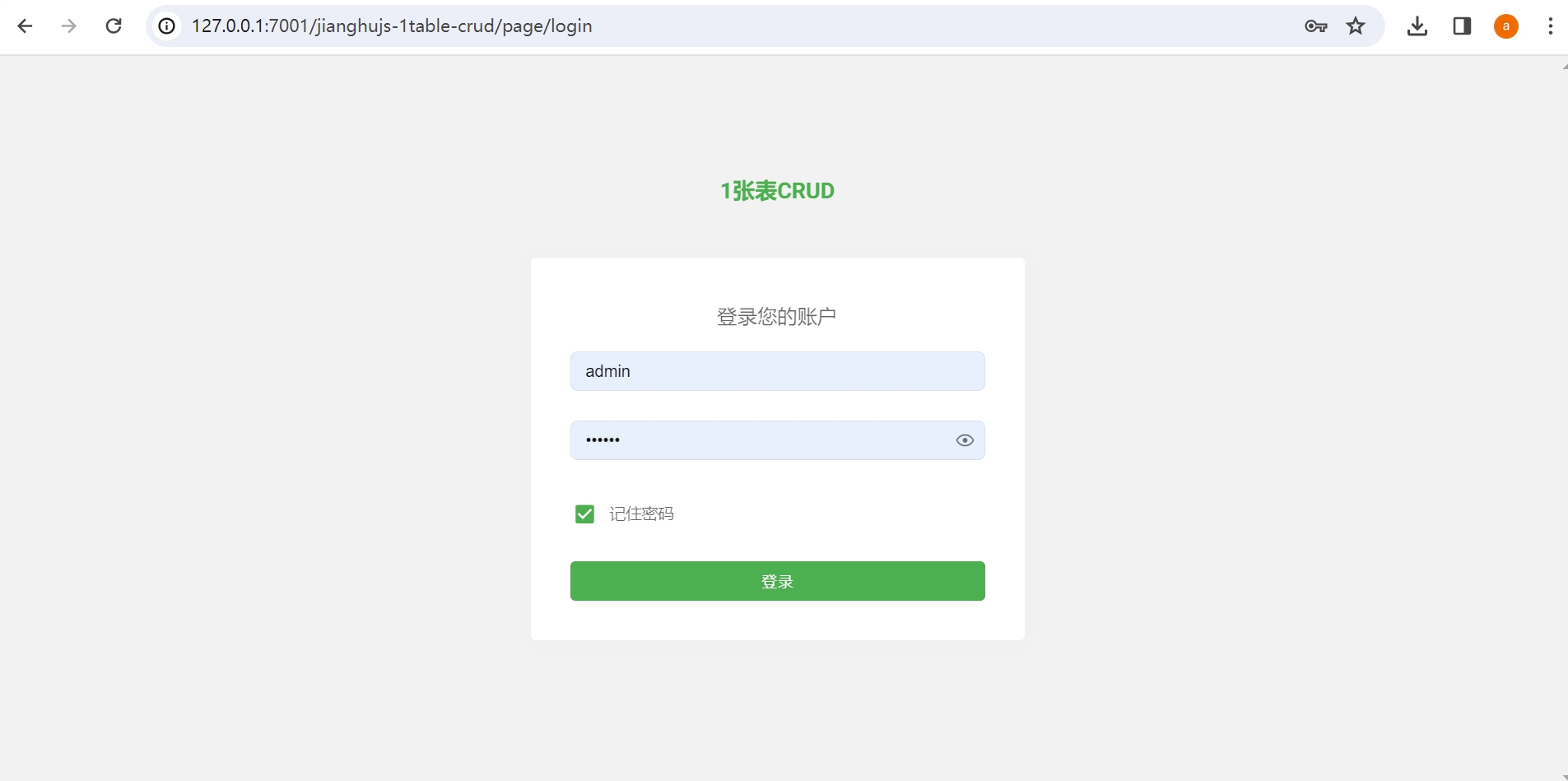
- 输入用户名admin 密码123456

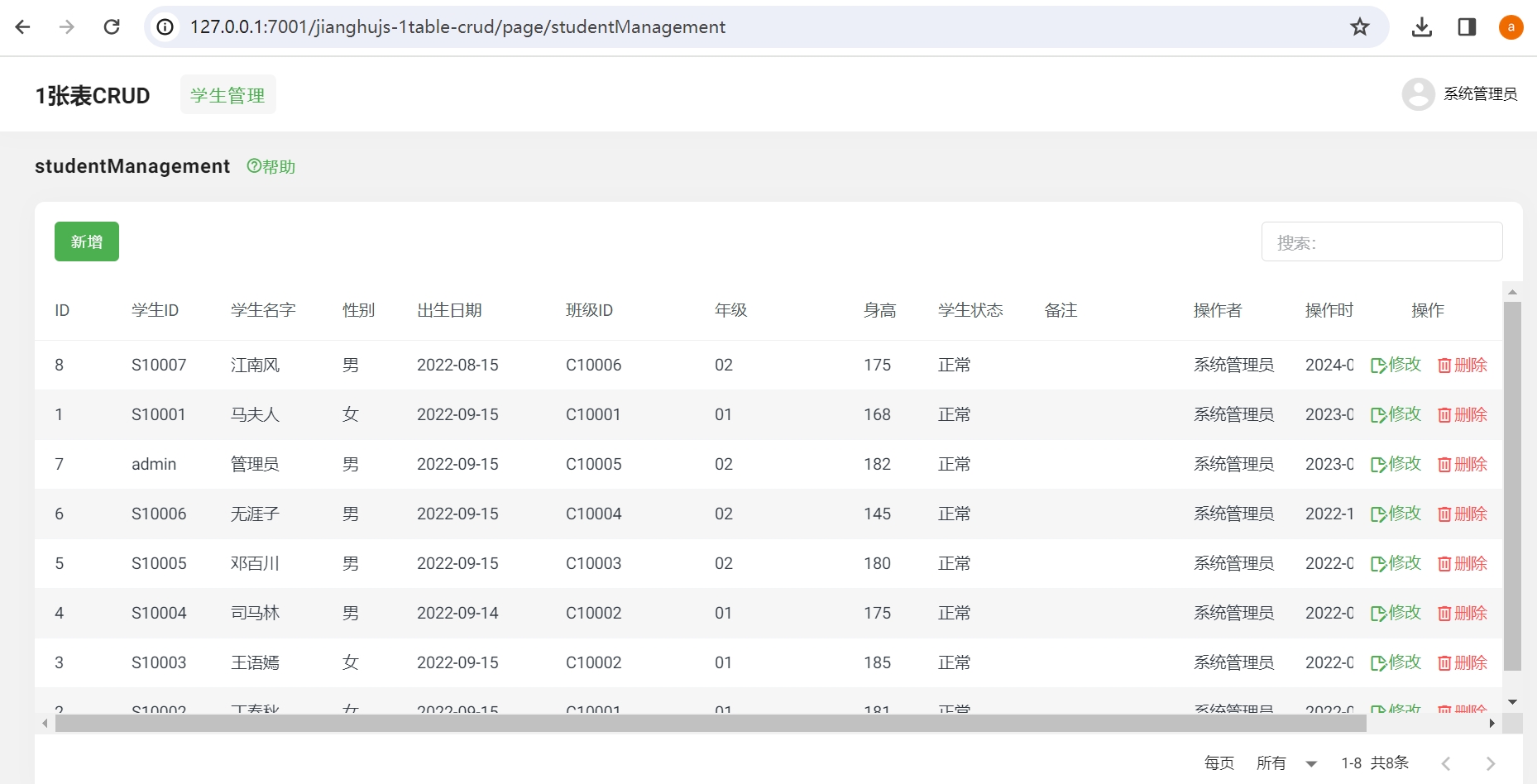
- 登录成功,这是学生管理的页面

项目代码和数据表
打开项目my-project看到\app\view\page\studentManagement.html,打开my_project数据库看到一张数据表student,studentManagement.html对student表进行增删改查。
适用业务场景
这个模板用于单表业务的网页应用,例如管理学生、班级、顾客等单表的增删改查
6. 使用jianghu-init生成三表应用
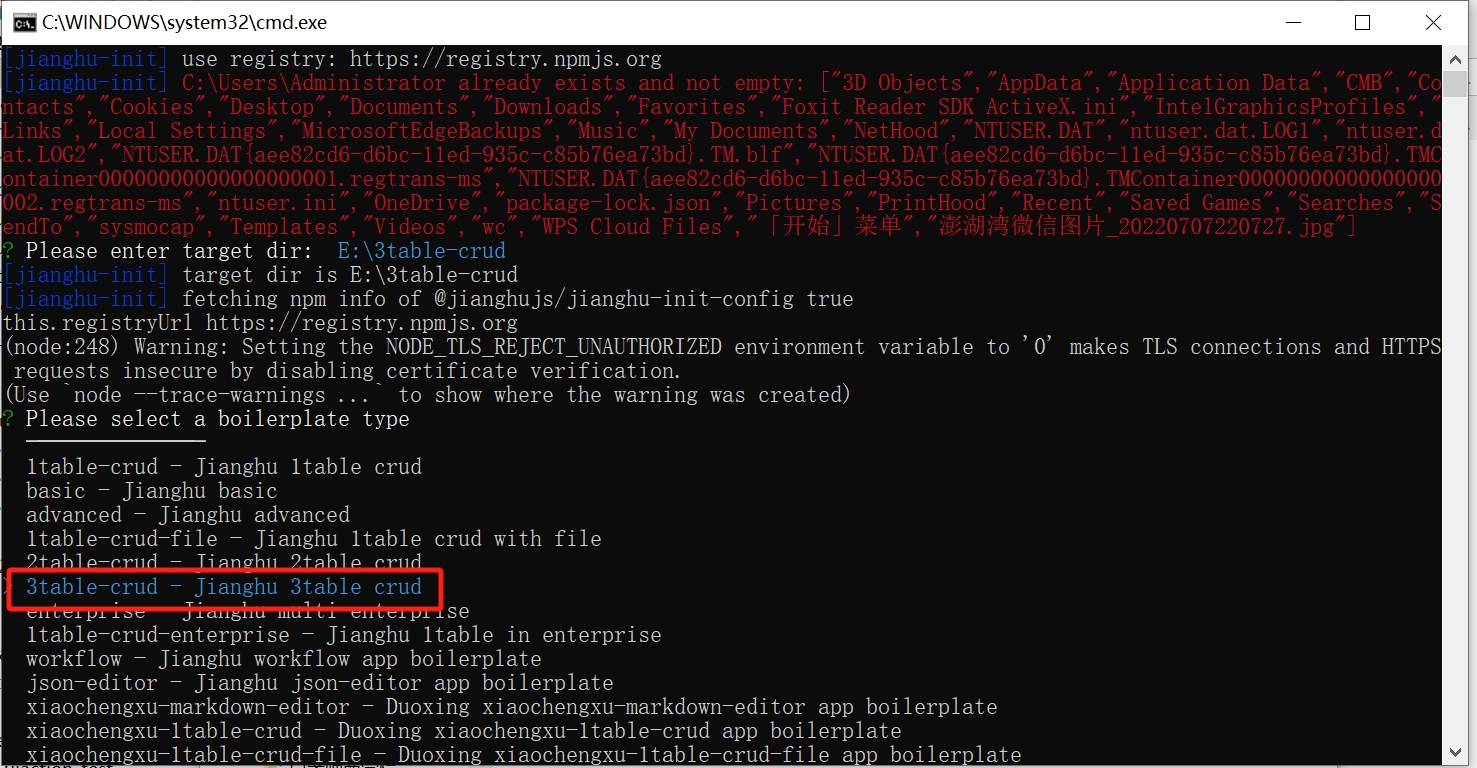
- 打开cmd,输入jianghu-init命令,选择你要创建的项目:3table- crud - Jianghu 3table crud

- 选择后,输入你要创建的项目名称和指定路径

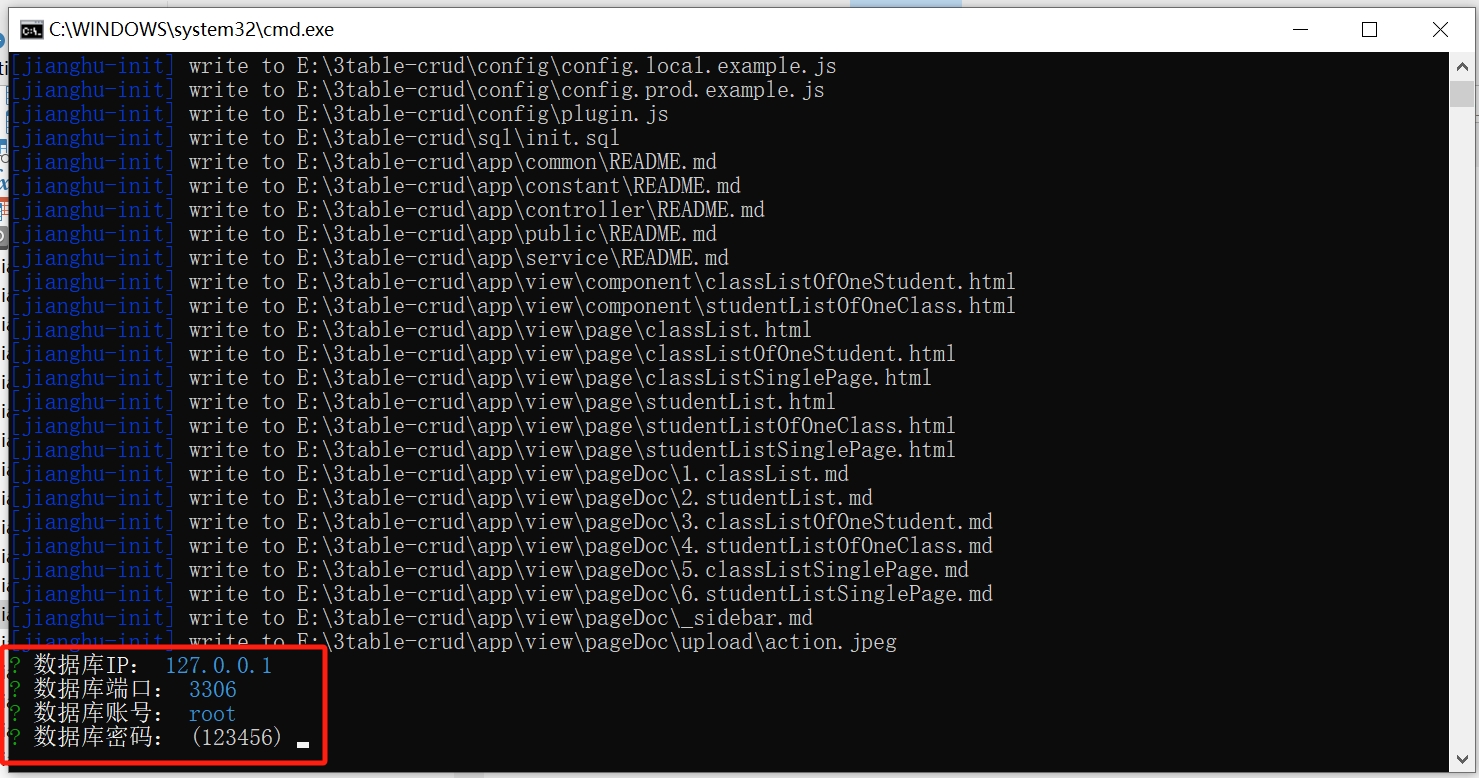
- 确认项目的名称和数据库信息

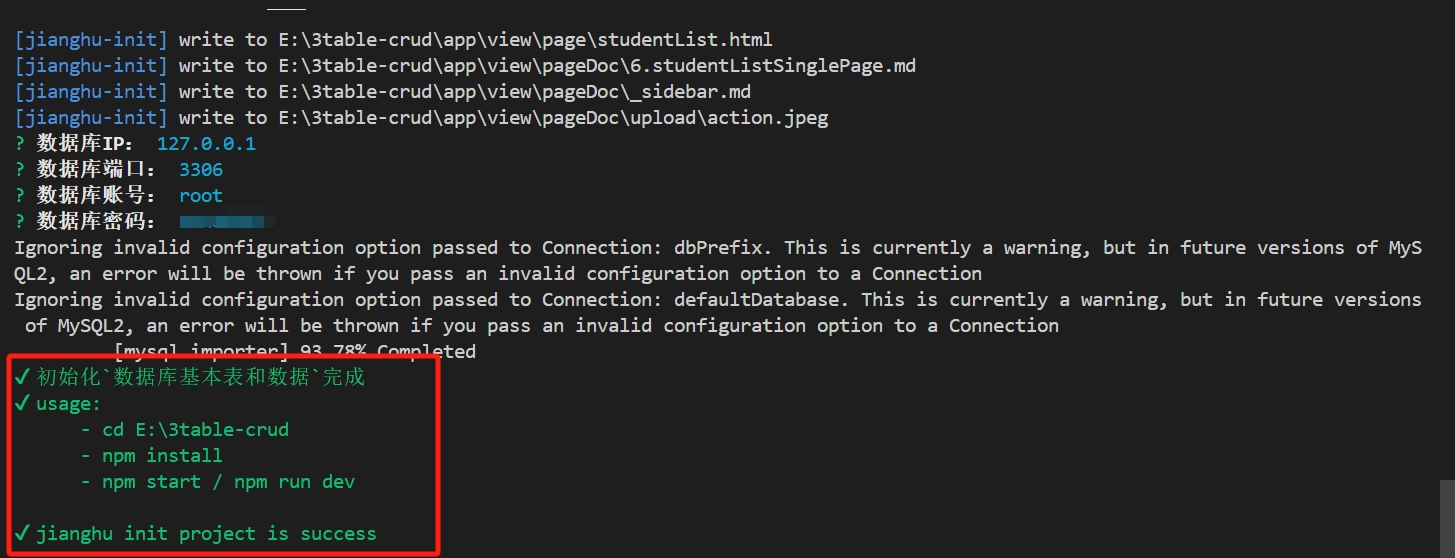
- 创建项目成功

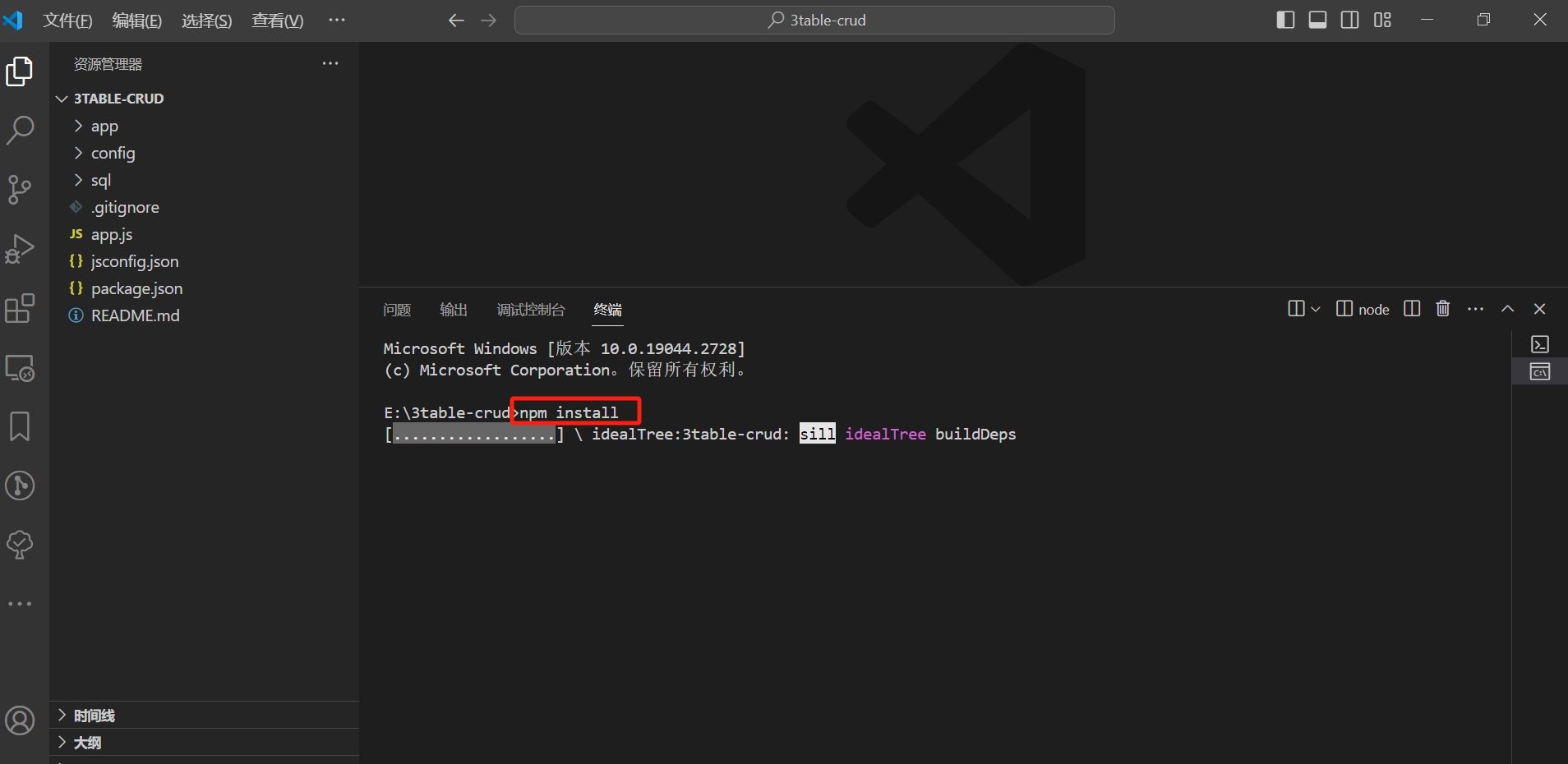
- 找到你新建的项目,并用vscode打开,打开终端,运行
npm install安装项目

- 确认Navicat里面,已经存在项目的数据库

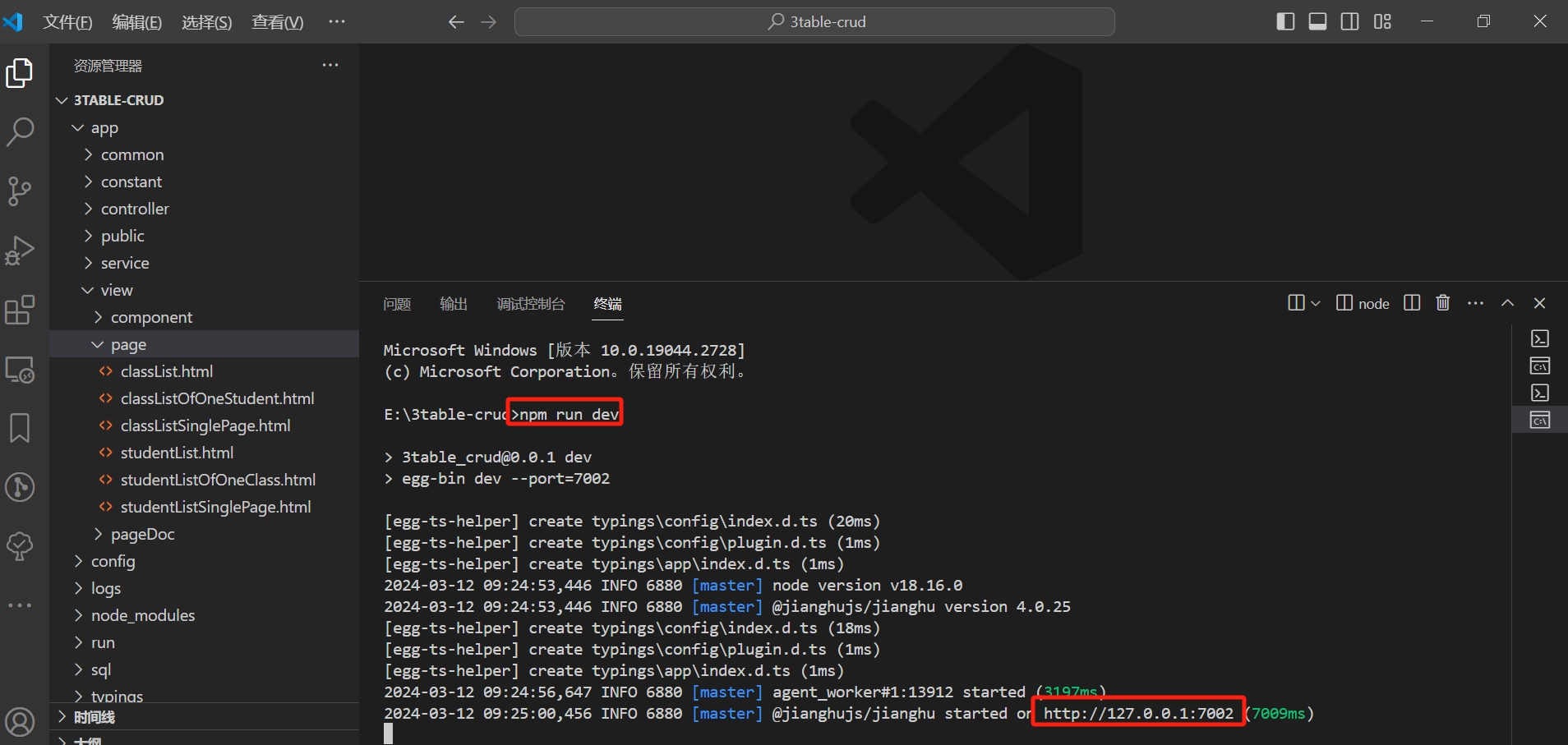
安装好项目,打开终端,运行
npm run dev启动该项目
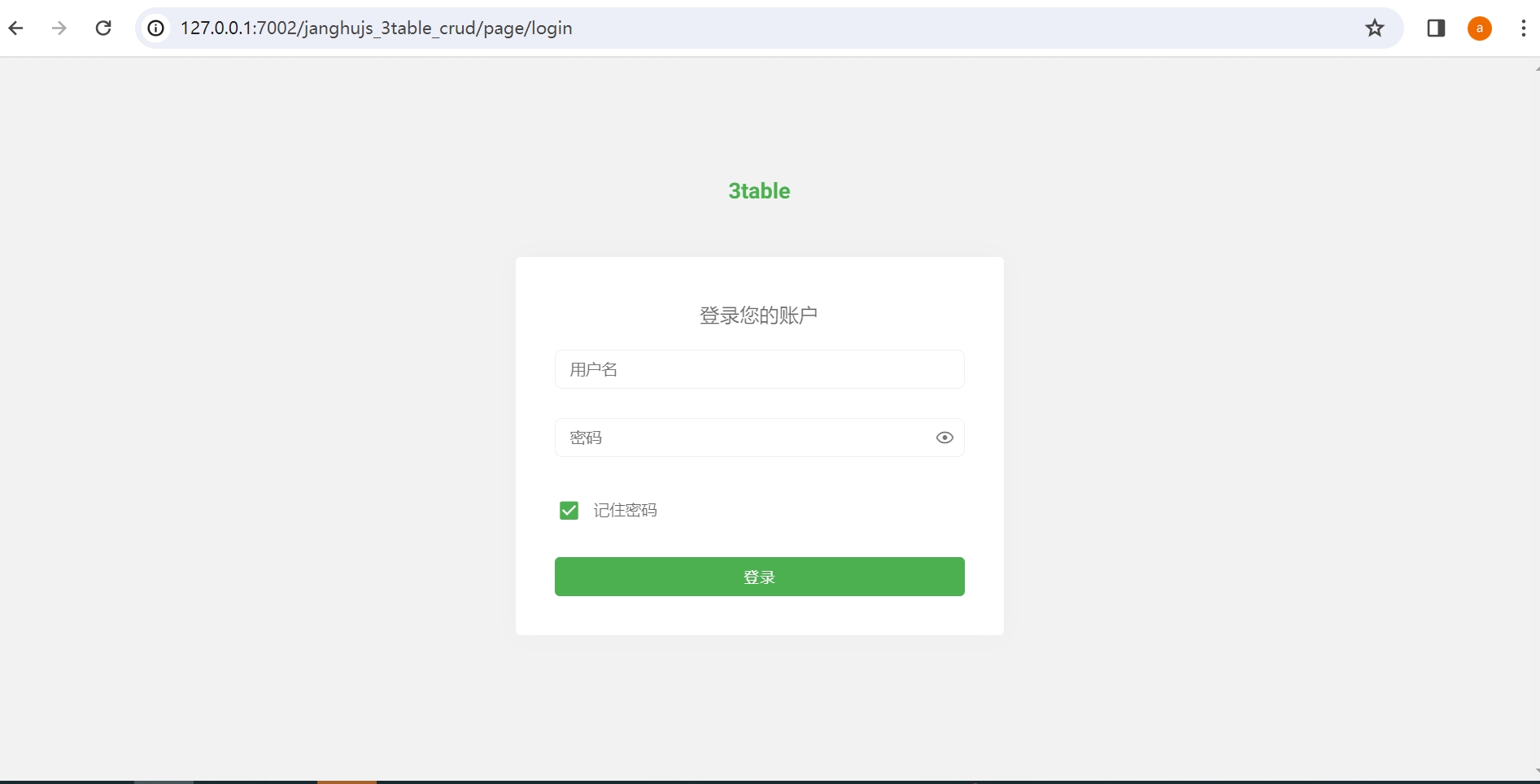
浏览器打开访问http://127.0.0.1:7002 , 输入用户名admin 密码123456

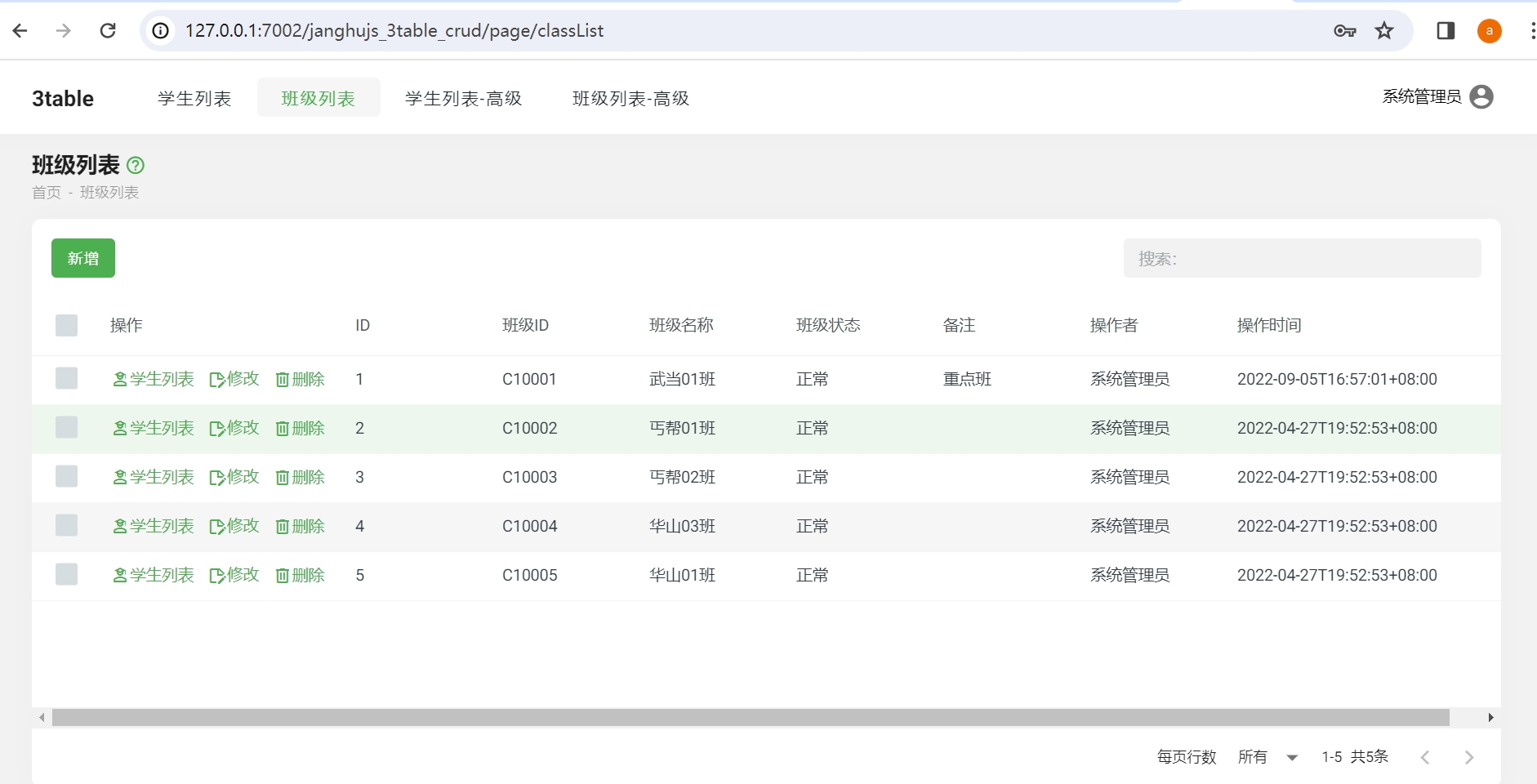
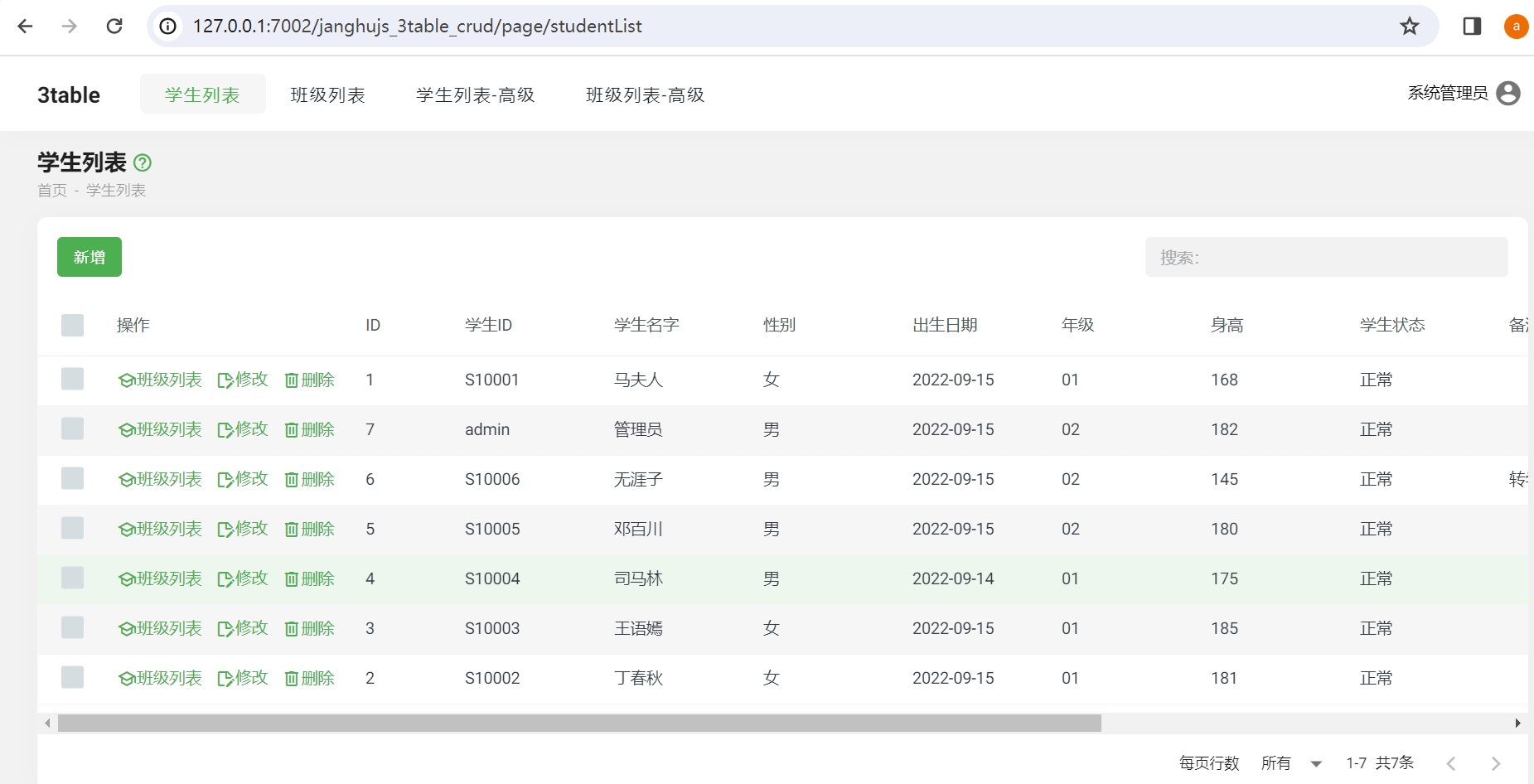
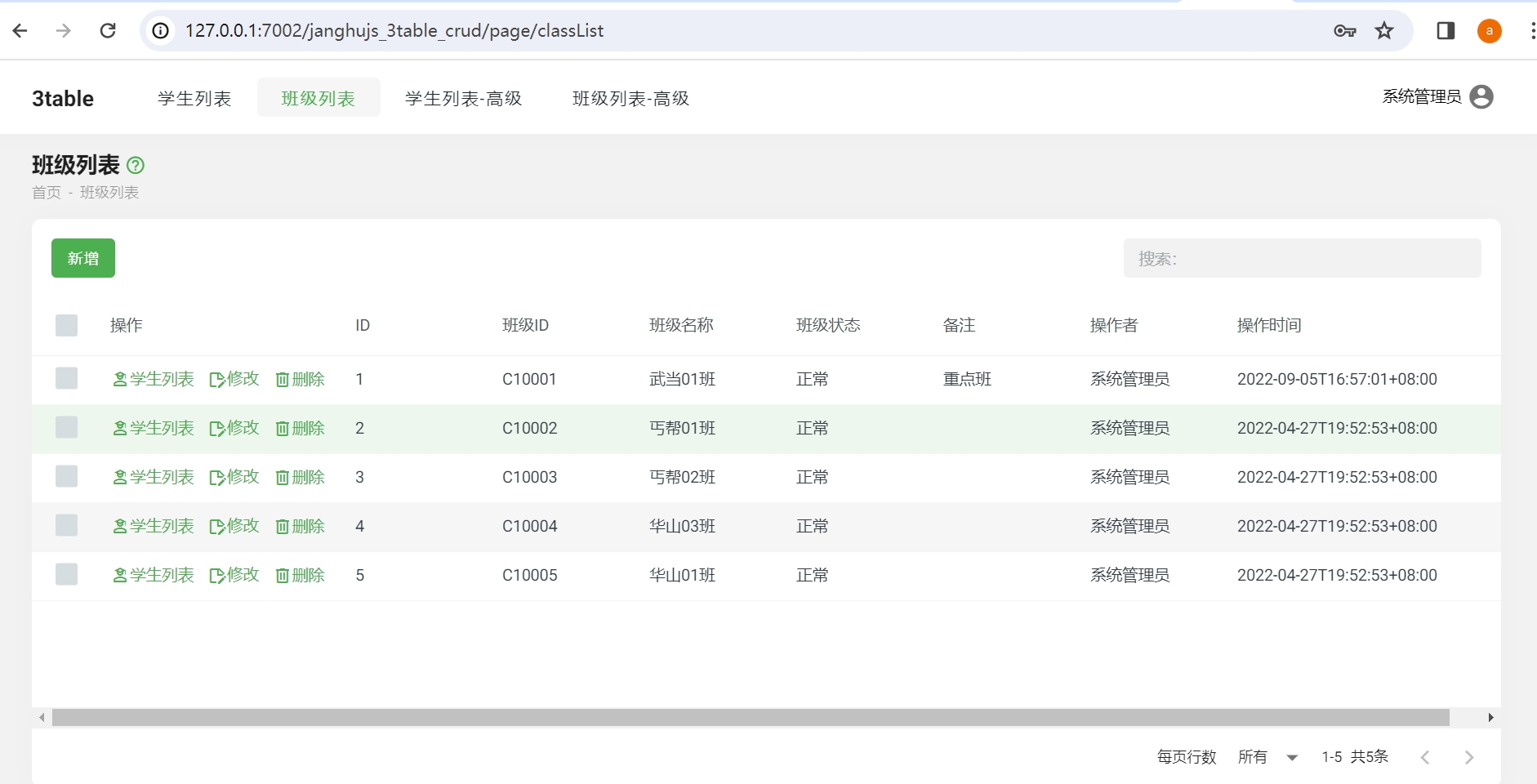
- 登录成功,这是学生和班级管理的项目

项目代码和数据表
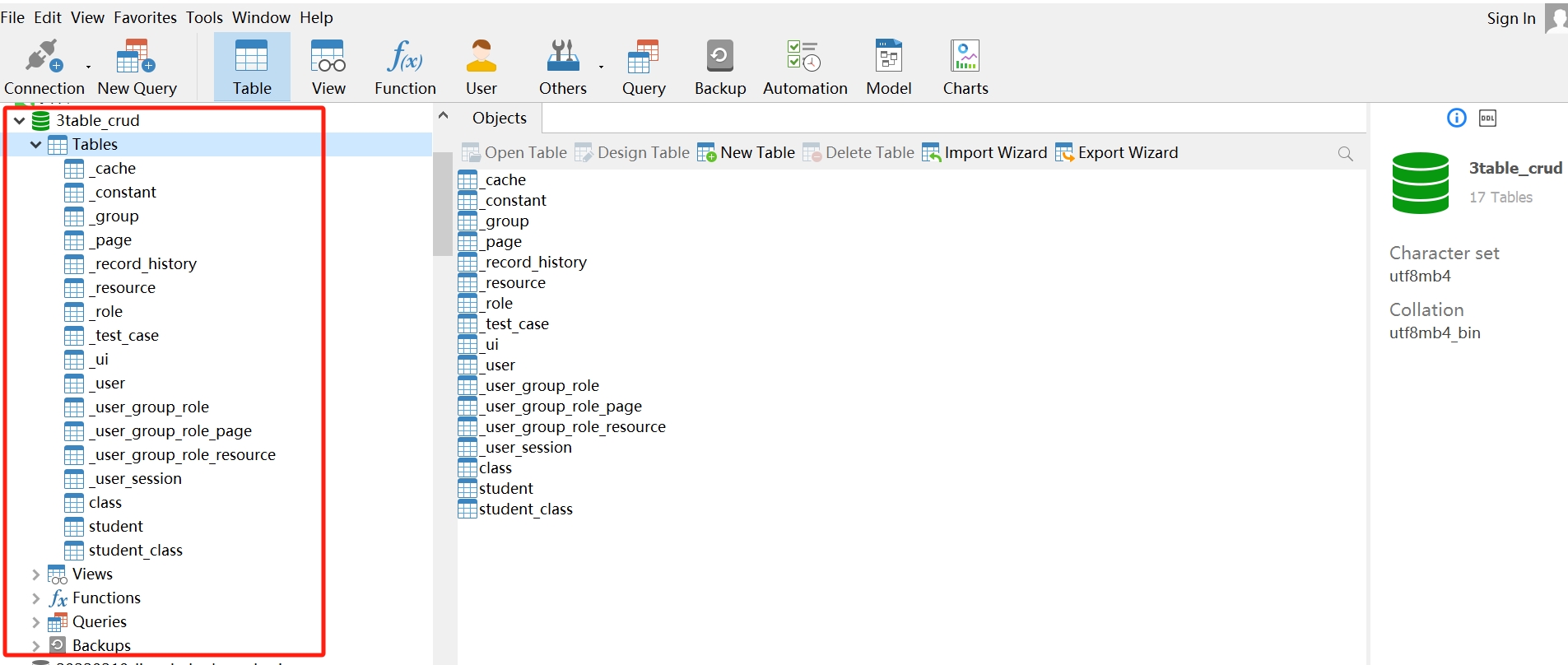
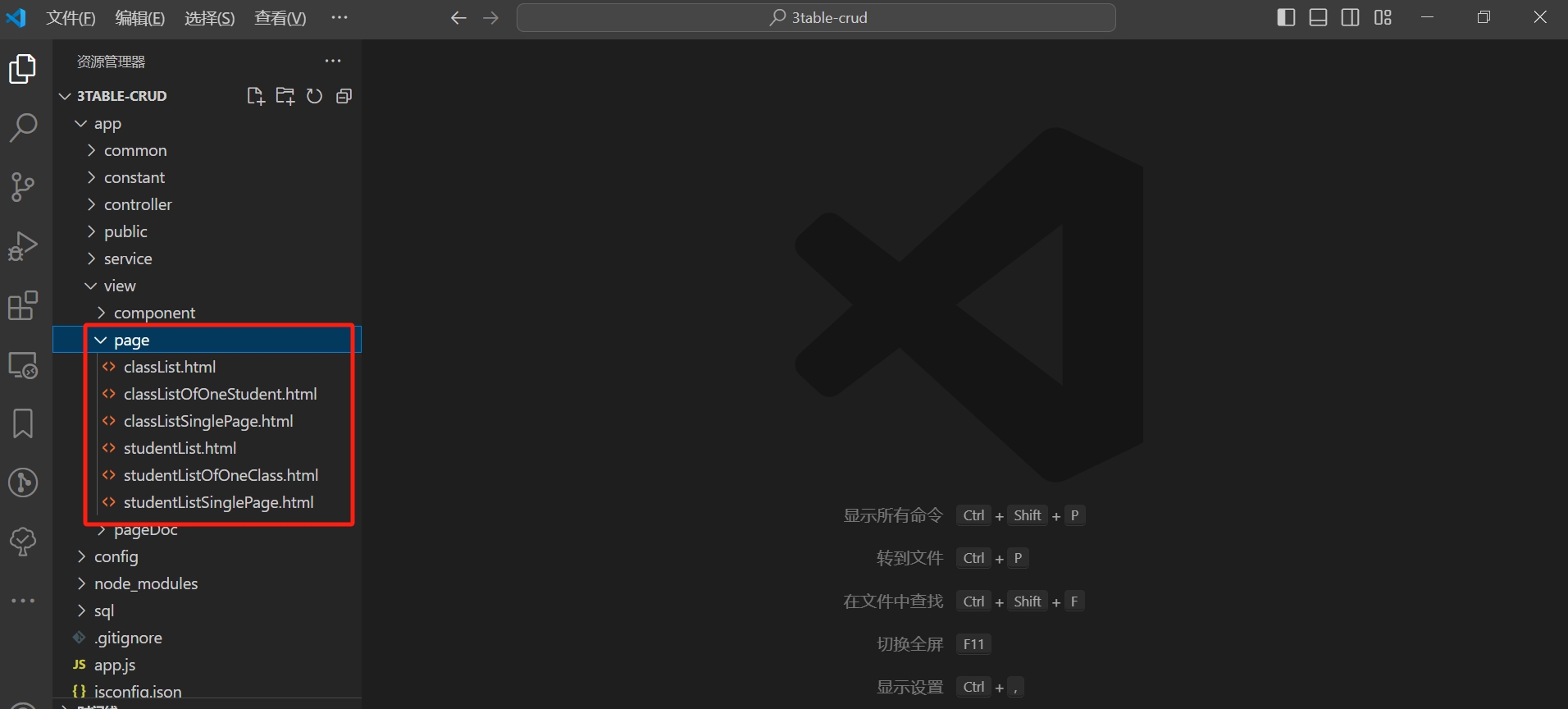
打开项目3table-crud看到生成的一系列HTML文件:

HTML文件用途:
studentManagement.html学生管理classListOfOneStudent.html为学生分配班级studentListSinglePage.html学生管理加上为学生分配班级(用组件编写,一个页面完成)classManagement.html班级管理studentListOfOneClass.html为班级分配学生classListSinglePage.html班级管理加上为班级分配学生(用组件编写,一个页面完成)
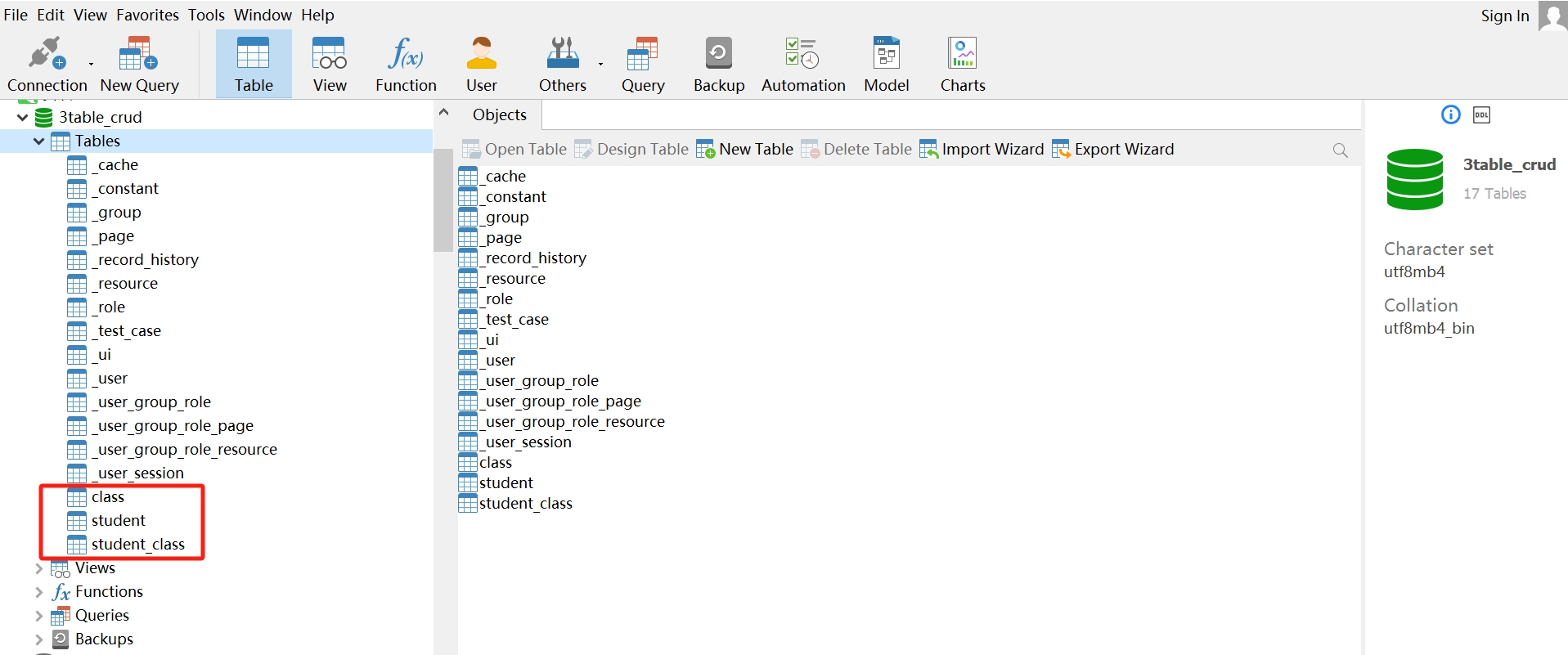
3table_crud数据库看到三个张数据表:单表student、class;关系表student_class

这个项目包括学生管理页面和班级管理页面,在学生管理页面中可以为特定学生新增或删除班级,在班级管理页面中可以新增或删除学生。


适用业务场景
这个模板是用于三表业务的网页应用,数据关系比较复杂,例如顾客,产品和订单管理项目;客户、房间和预订管理项目等,使用场景比较多。
