逐步搭建(4):使用插槽修改VuetifyJS中的数据表格组件的功能
120021. 课程介绍
在江湖JS框架的前端页面模板代码中,插槽是一个常见但容易令人困惑的部分。本课程将重点讲解如何阅读插槽的代码,并通过练习使用插槽来扩展数据表格组件功能。
通过本课程的学习,您将能够更好地理解和应用插槽,从而提升对前端页面模板代码的理解和操作能力。
2. VueJS的插槽介绍
在第002课中,你初步学习了VueJS插槽的用法,插槽能够在数据组件组件中的特定位置插入内容,从而增强功能,在这一课将学会读插槽的代码。
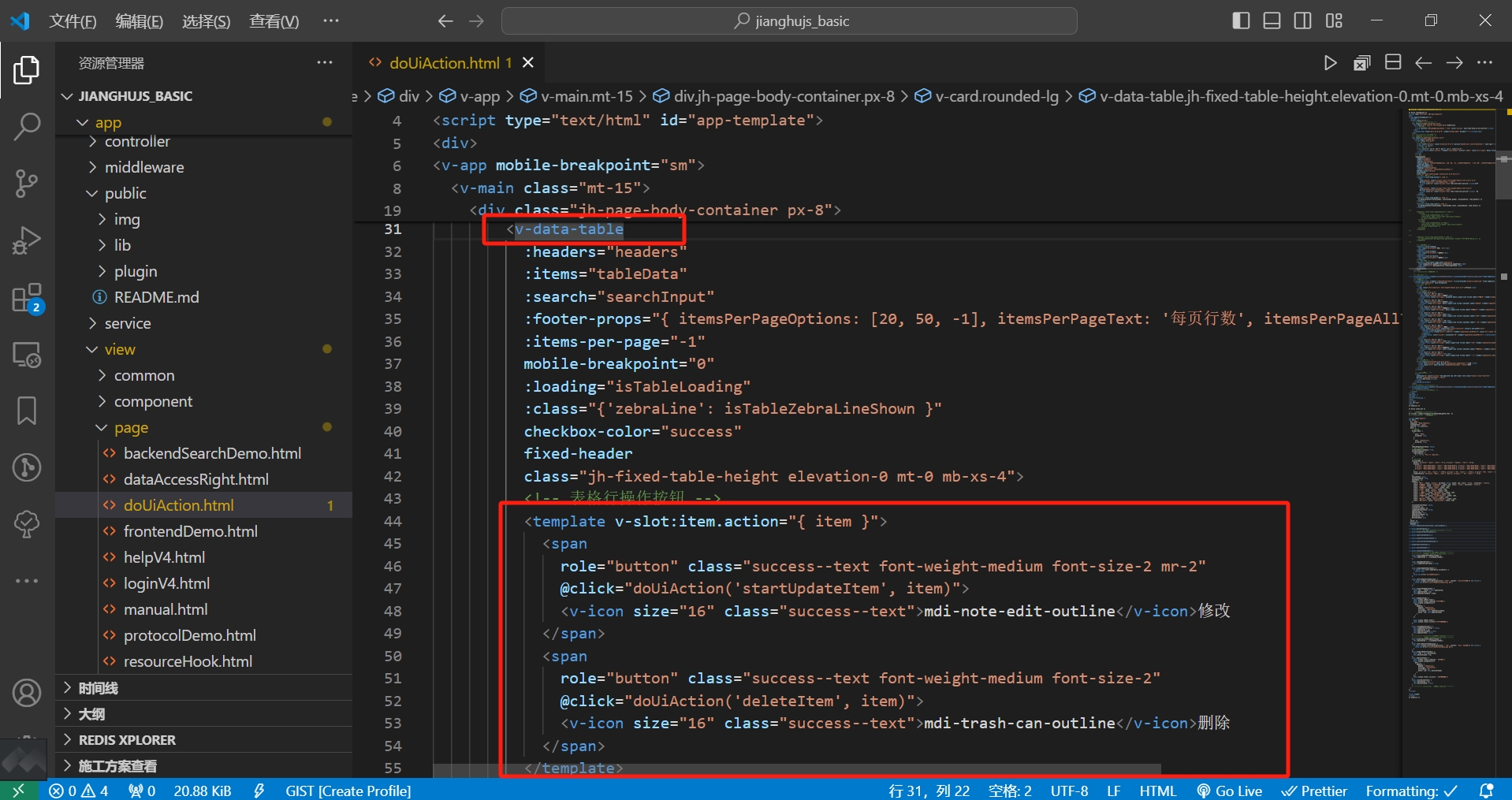
在doUiAction.html的代码中,包含了许多插槽的代码,在表格组件v-data-table里面,用下面代码包住的就是插槽的代码:
<template v-slot:...>......</template>
以doUiAction.html作为这个例子来学习插槽的代码:

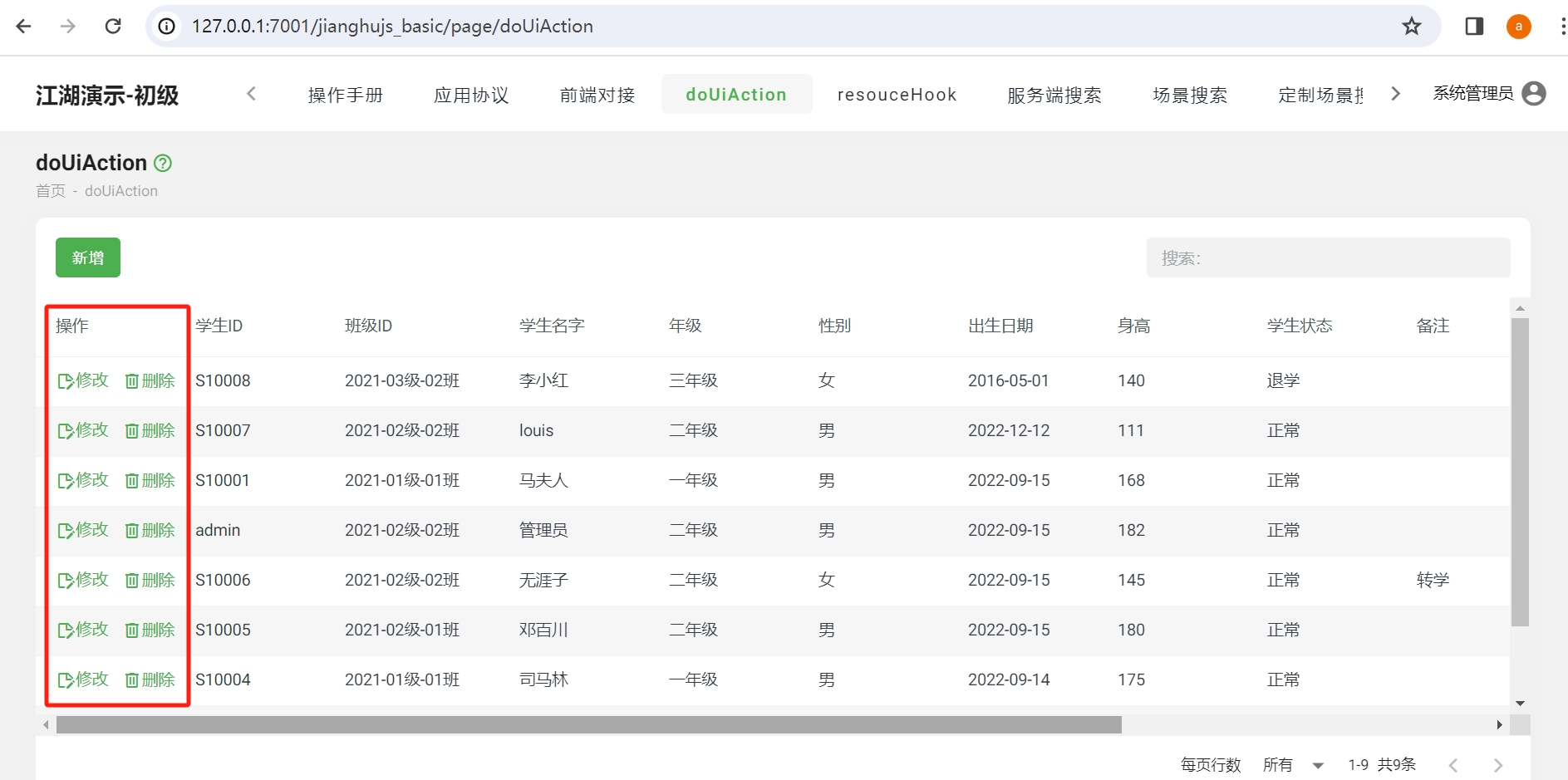
看看到在代码v-data-table组件的里面有一段插槽的代码,是作用在表格的action(操作)列上,用浏览器打开页面,“操作”这一列,有“修改”、“删除”两个按钮,所以使用这个插槽后,数据表格的“操作”列增加了两个按钮。

总结插槽的写法:
代码
<template v-slot:...></template>表示这是个插槽,插槽的内容放在表格的某个列上,列位置的写法是v-slot:item.XXX="{ item }",例如上图是放在表格的action列上,写法为<template v-slot:item.action="{ item }>。插槽里面放你需要增加的页面功能,例如按钮、修改表格显示等,上图是在表格里面增加了两个按钮,分别是“删除”和“修改”,点击按钮调用函数。
3. 练习:在数据表格中加入新操作按钮
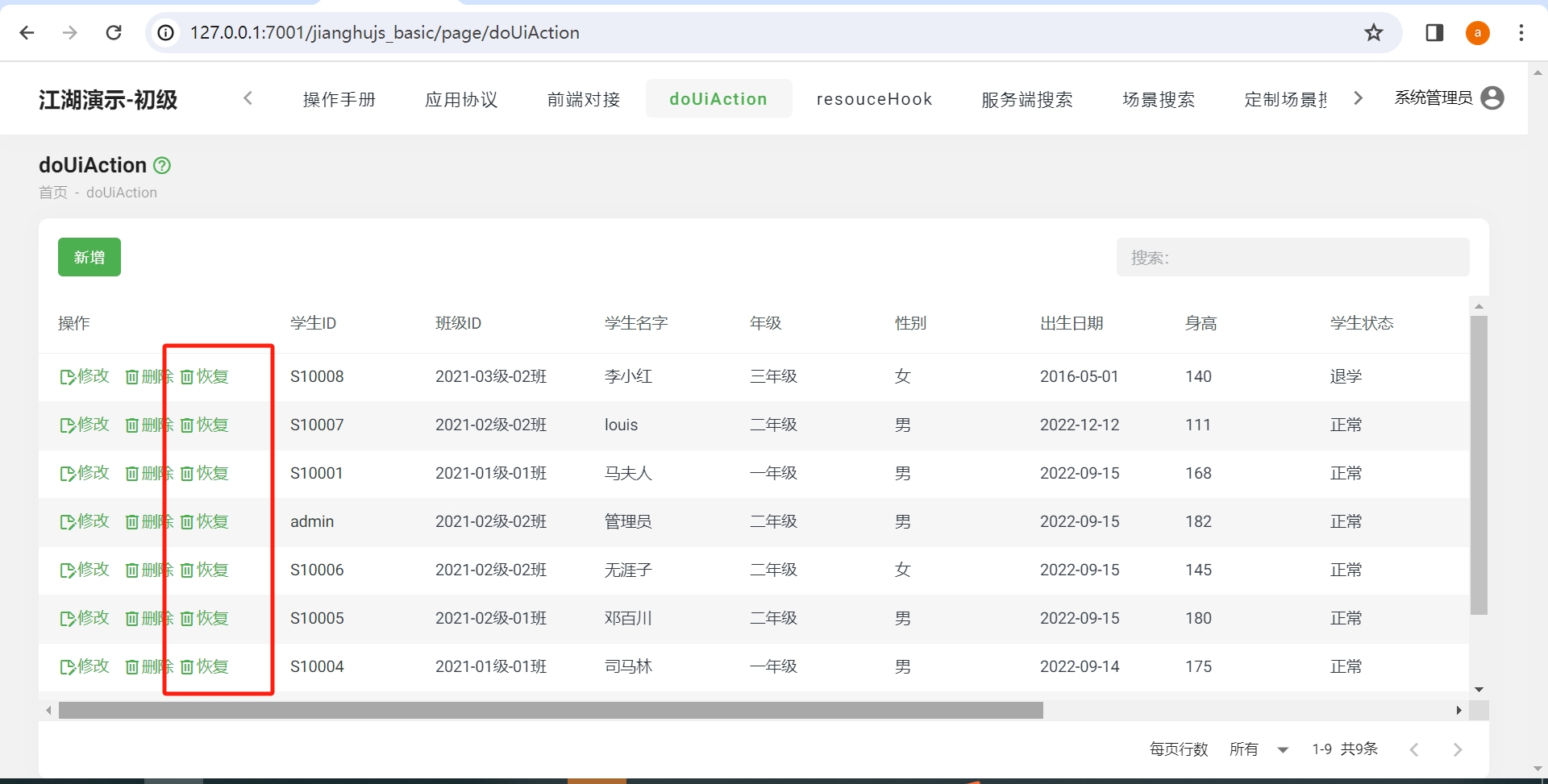
动手尝试一下:为doUiAction.html页面数据表格“操作”这一列增加一个名字为“恢复”的按钮,在原来的插槽里中加入下面的代码:
<span role="button" class="success--text font-weight-medium font-size-2"><v-icon size="16" class="success--text">mdi-trash-can-outline</v-icon>恢复</span>
用浏览器打开页面看到增加“恢复按钮”:

4. 练习:使用插槽按格式显示时间
动手尝试一下:把doUiAction.html页面数据表格“操作时间”这一列时间的格式改为"年月日”,在数据表格组件里加入下面的代码:
<template v-slot:item.operationAt="{ item }">{{ item.operationAt && dayjs(item.operationAt).format('YYYY-MM-DD') }}</template>
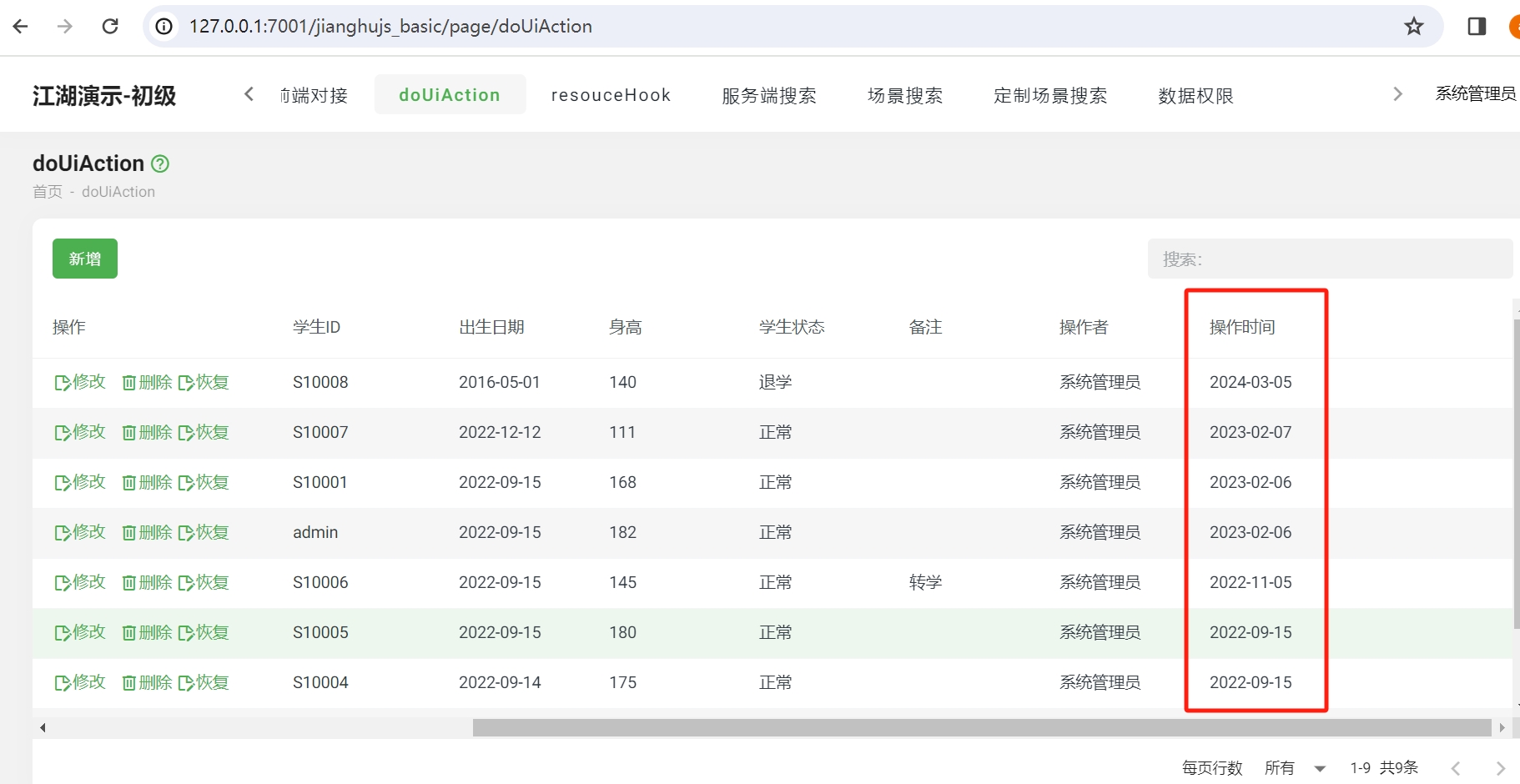
用浏览器打开页面“操作时间”这一列时间的格式改为"年月日”:

5. 练习:根据数值设定单元格样式
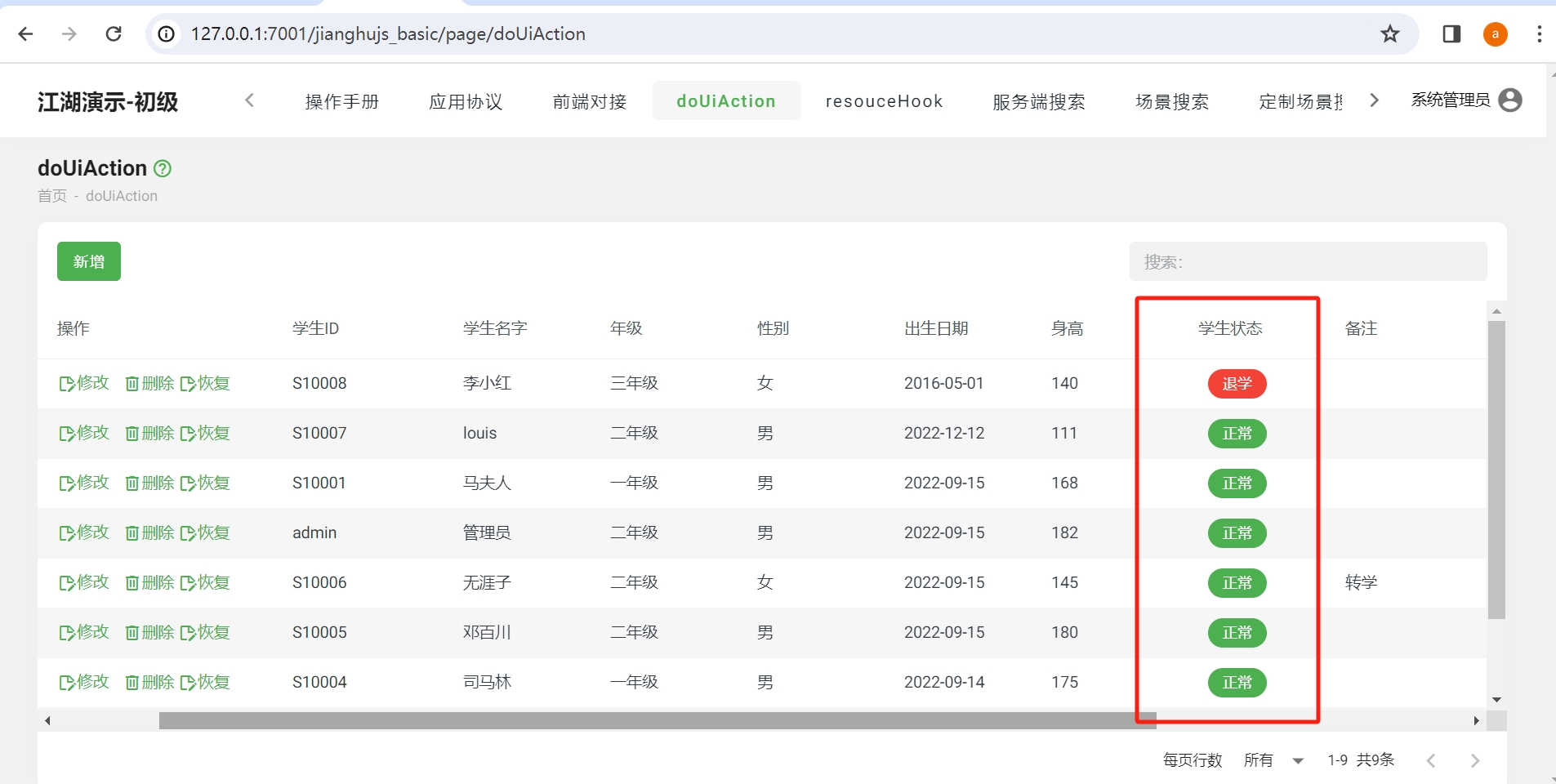
动手尝试一下:把doUiAction.html页面数据表格“学生状态”,“正常”加上绿色的chip,“退学”加上红色的chip,在数据表格组件里中加入下面的代码:
<template v-slot:item.studentStatus="{ item }"><v-chipv-if="item.studentStatus ==='退学'"class="ma-2" small color="red" text-color="white">{{ item.studentStatus }}</v-chip><v-chipv-if="item.studentStatus ==='正常'"class="ma-2" small color="green" text-color="white">{{ item.studentStatus }}</v-chip></template>
用浏览器打开页面“学生状态”这一列“正常”加上绿色的chip,“退学”加上红色的chip: