快速启动:生成企业级网页应用的代码
120021. 本课介绍
在这门课程中,你将使用jianghu-init工具生成学生管理系统的代码和相应的数据库,这是一个能够与数据库连接的网页应用。
通过学习这个网页应用的功能,你将能够通过网页界面修改数据库内容。这个项目将帮助你初步了解江湖JS框架的特点。
2. 使用jianghu-init工具,生成学生管理系统的代码
安装jianghu-init
jianghu-init工具能够快速的安装企业级应用代码,首先需要先安装这个工具。
在键盘上按住Windows键 + R键,在弹出的对话框里输入cmd,然后按回车键。出现黑色的命令行窗口,输入下面命令行:
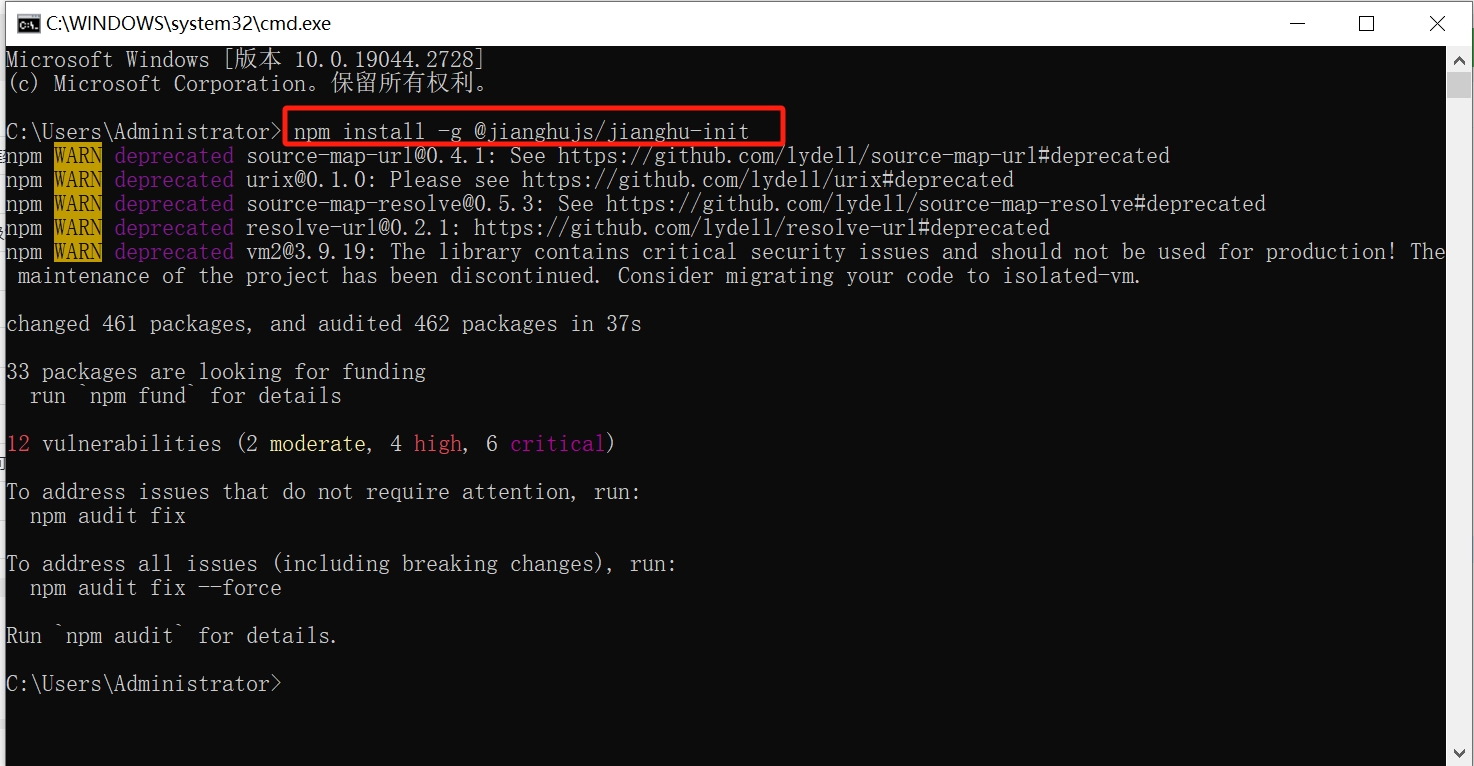
npm install -g @jianghujs/jianghu-init
按回车开始安装:

出现上面的图,表示安装成功。
创建一个JianghuJS项目(jianghujs-basic项目)
jianghu-init工具可以帮助你快速启动一个jianghu-basic项目。这个项目是jianghuJs入门学习的项目,包括学生管理等以系列页面代码和MySQL数据库的数据。
首先新建一个文件夹,文件夹名字不限制,例子中新建文件夹jianghujs-basic。打开Windows命令行工具cmd,进入到新建的文件夹jianghujs-basic,
输入下面命令行,然后回车:
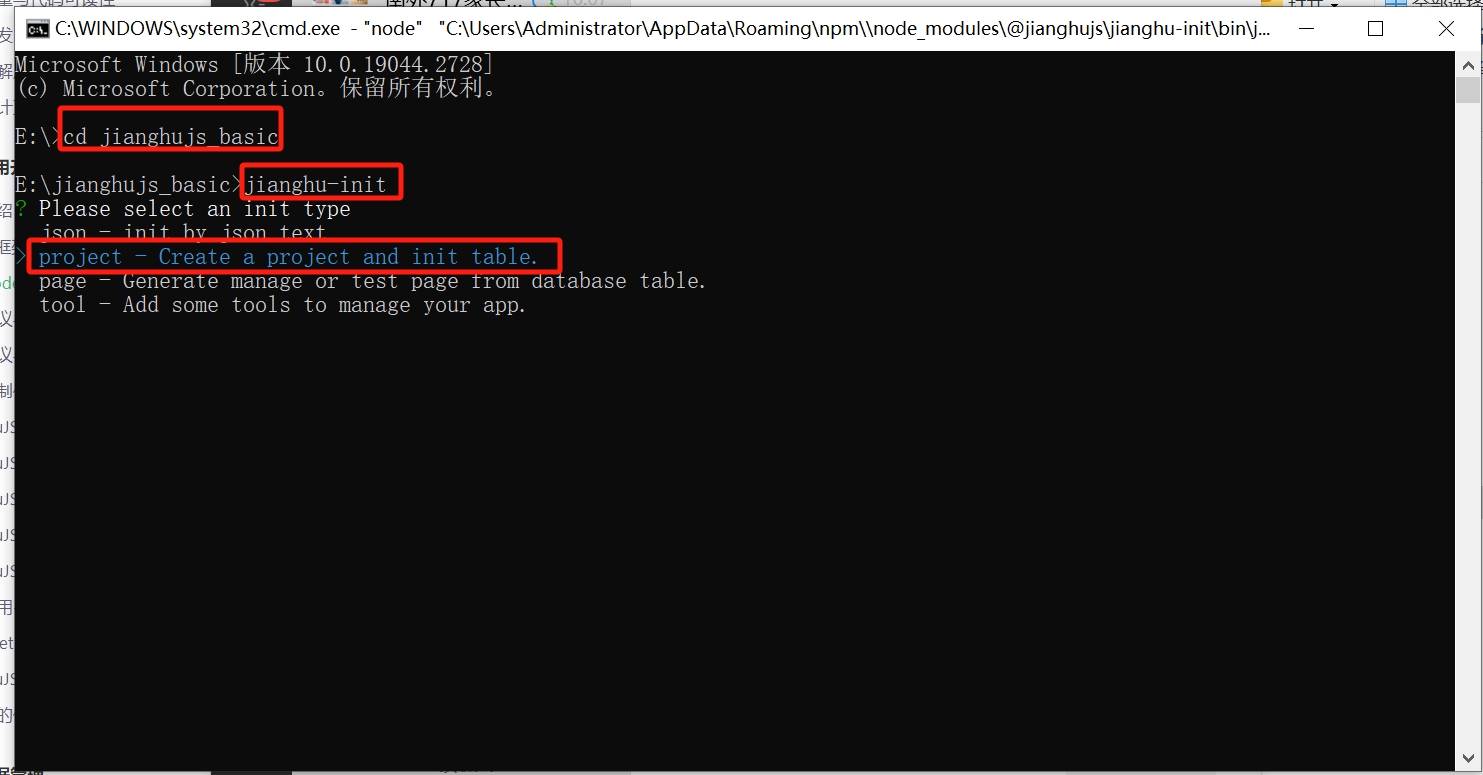
jianghu-init
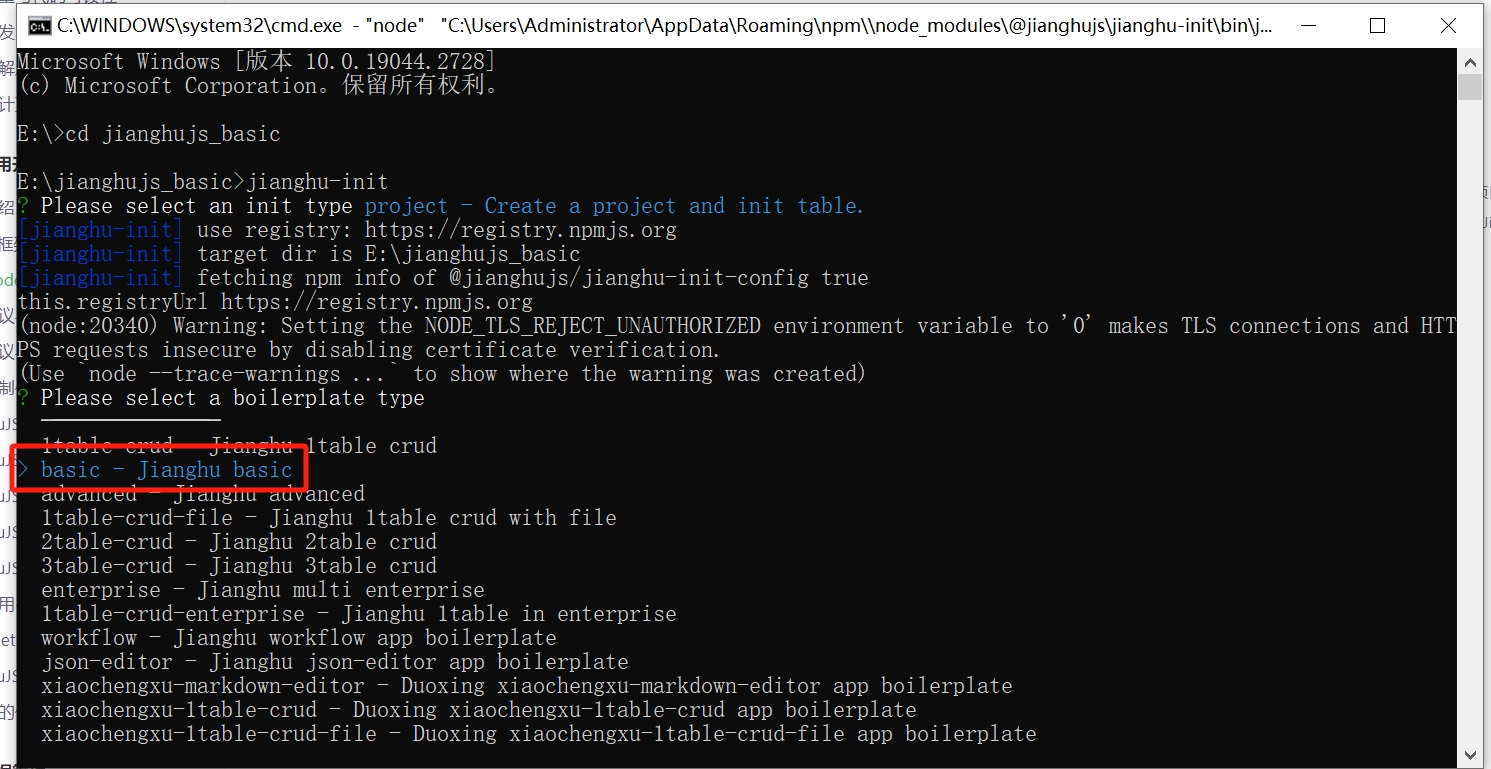
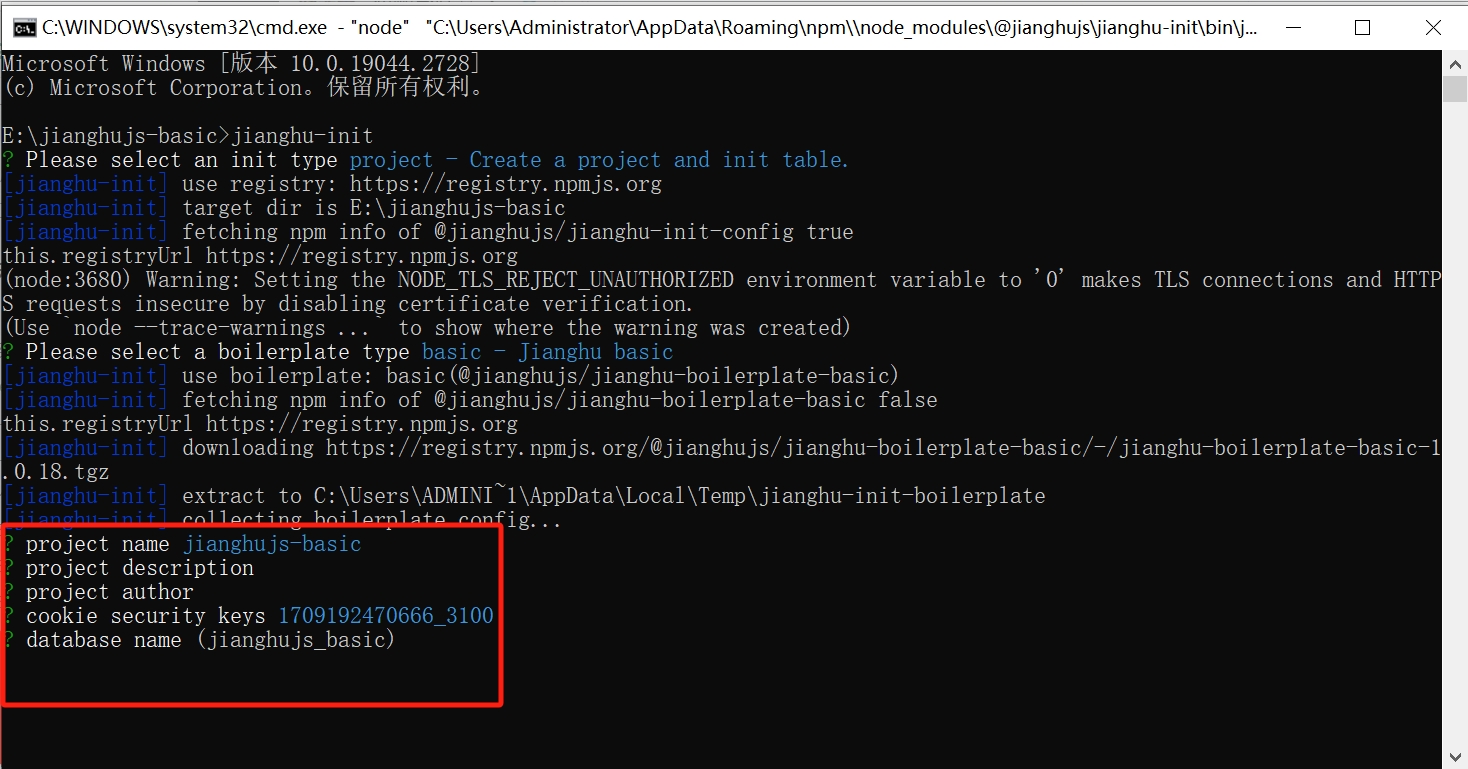
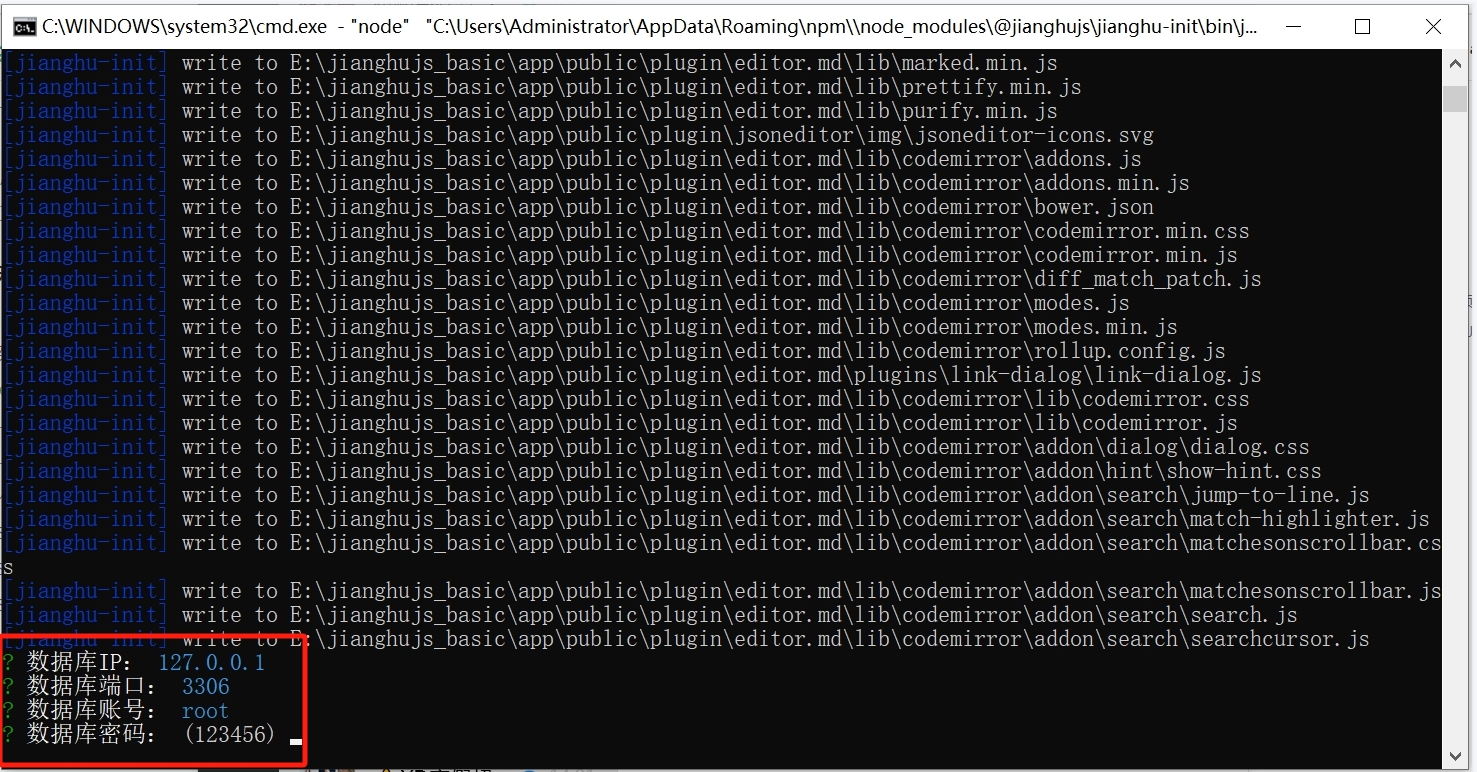
根据下面的图选择红框的选项,然后回车:




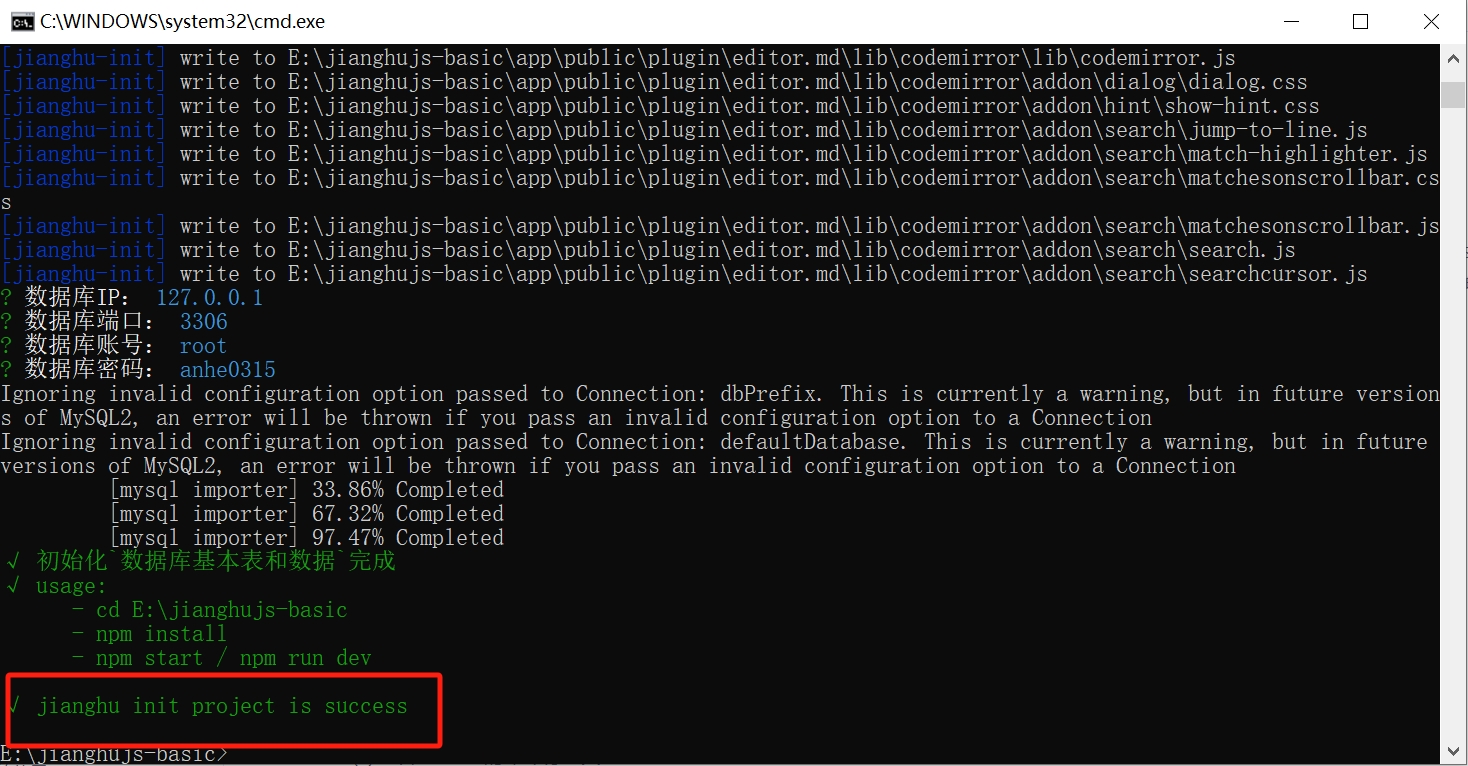
出现下图,说明安装成功。
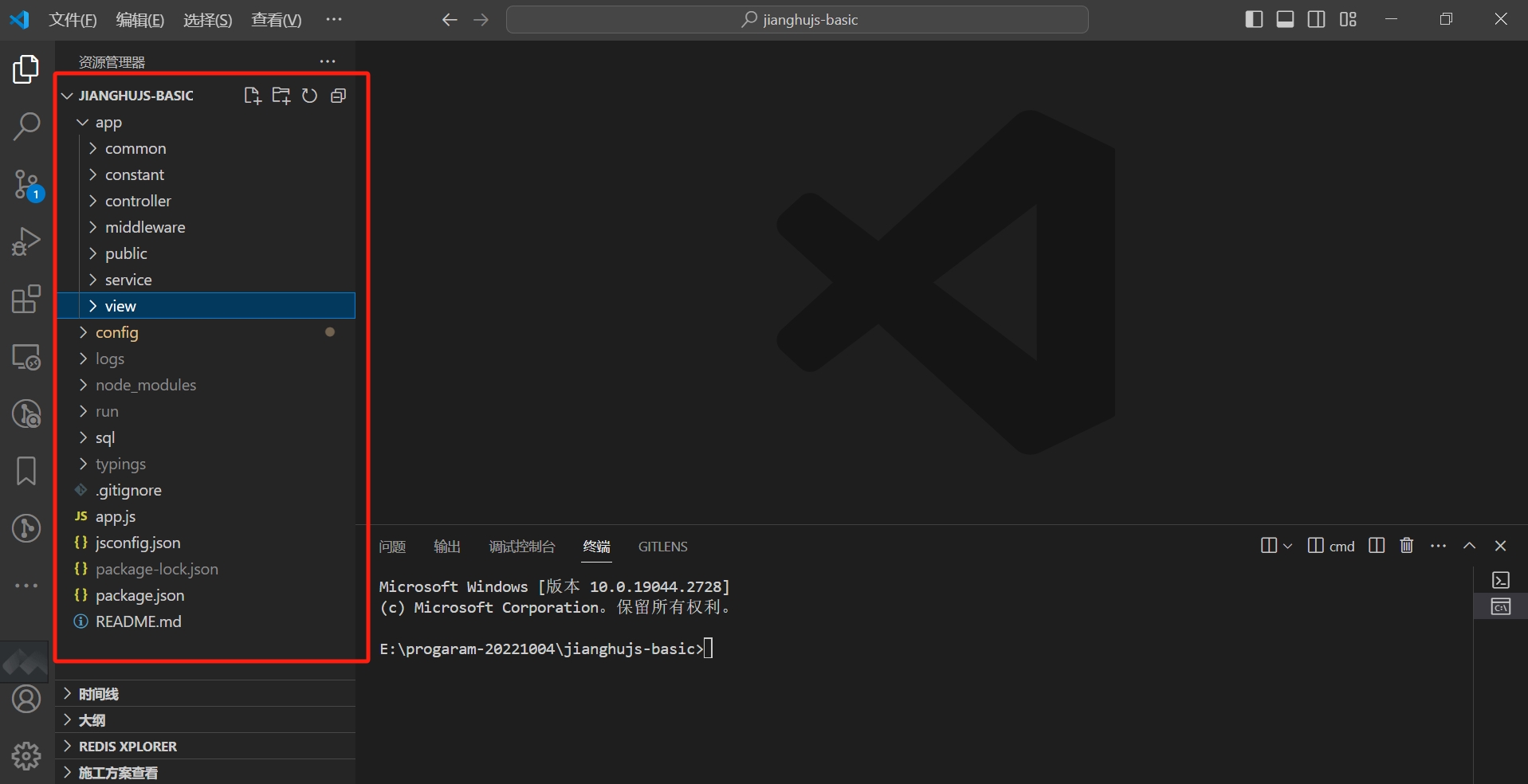
进入jianghujs-basic文件夹里,你会看到产生了一系列的文件。
启动并运行项目
使用VScode来启动和运行新创建的项目。
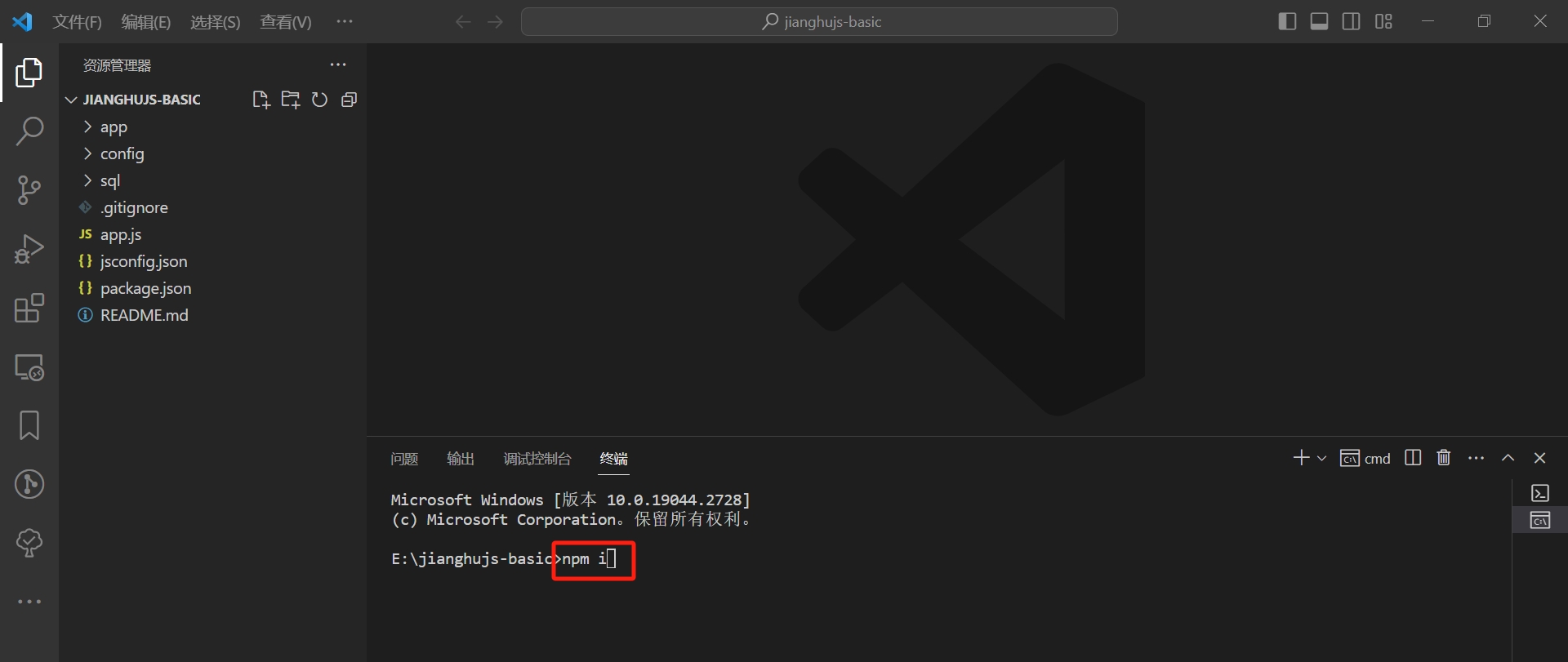
(1) 用VSCode打开项目文件夹jianghujs-basic。
(2) 打开VScode的命令行工具--终端,有以下两种方法打开:
- 方法一:使用快捷键 Ctrl键 + `(反引号键)来打开终端
- 方法二:点击菜单栏上的“终端” ,选择“新建终端”
打开终端以后,你会在VScode的窗口下半部分,看到一个新打开的命令行工具,这就是VScode的终端。
(3)输入下面的命令进行安装:
npm install

(4)安装成功后,输入下面的命令,运行项目:
npm run dev
当出现类似下面这行信息时,说明项目启动成功。
2024-02-29 02:35:23,693 INFO 20116 [master] egg-jianghu started on http://127.0.0.1:7205 (5012ms)
(5) 在浏览器里打开项目页面:
打开浏览器,在地址栏里输入http://127.0.0.1:7205`, 就会看到项目的登录页面,使用以下的用户名和密码登录:
- 用户名:admin
- 密码:123456
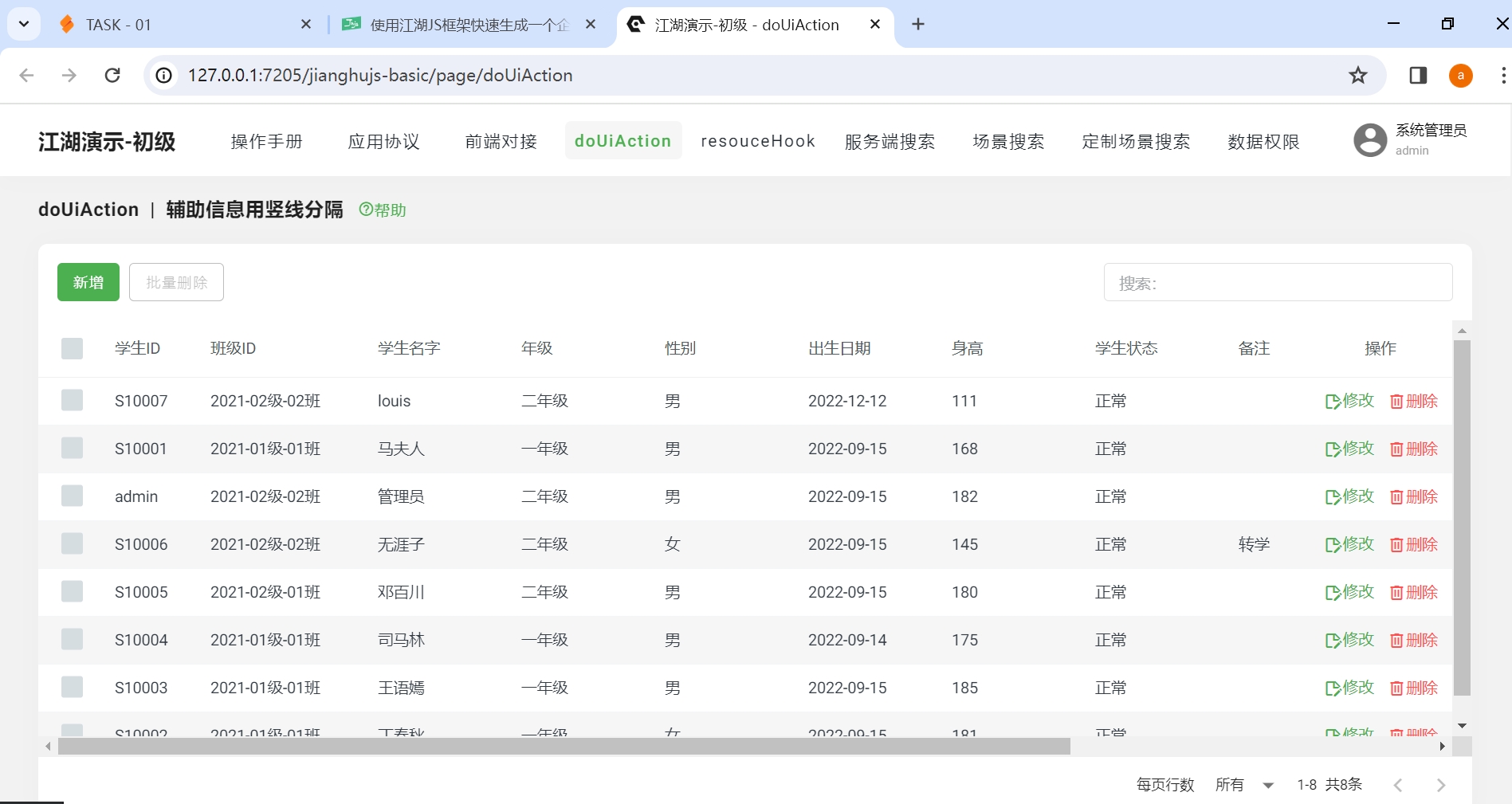
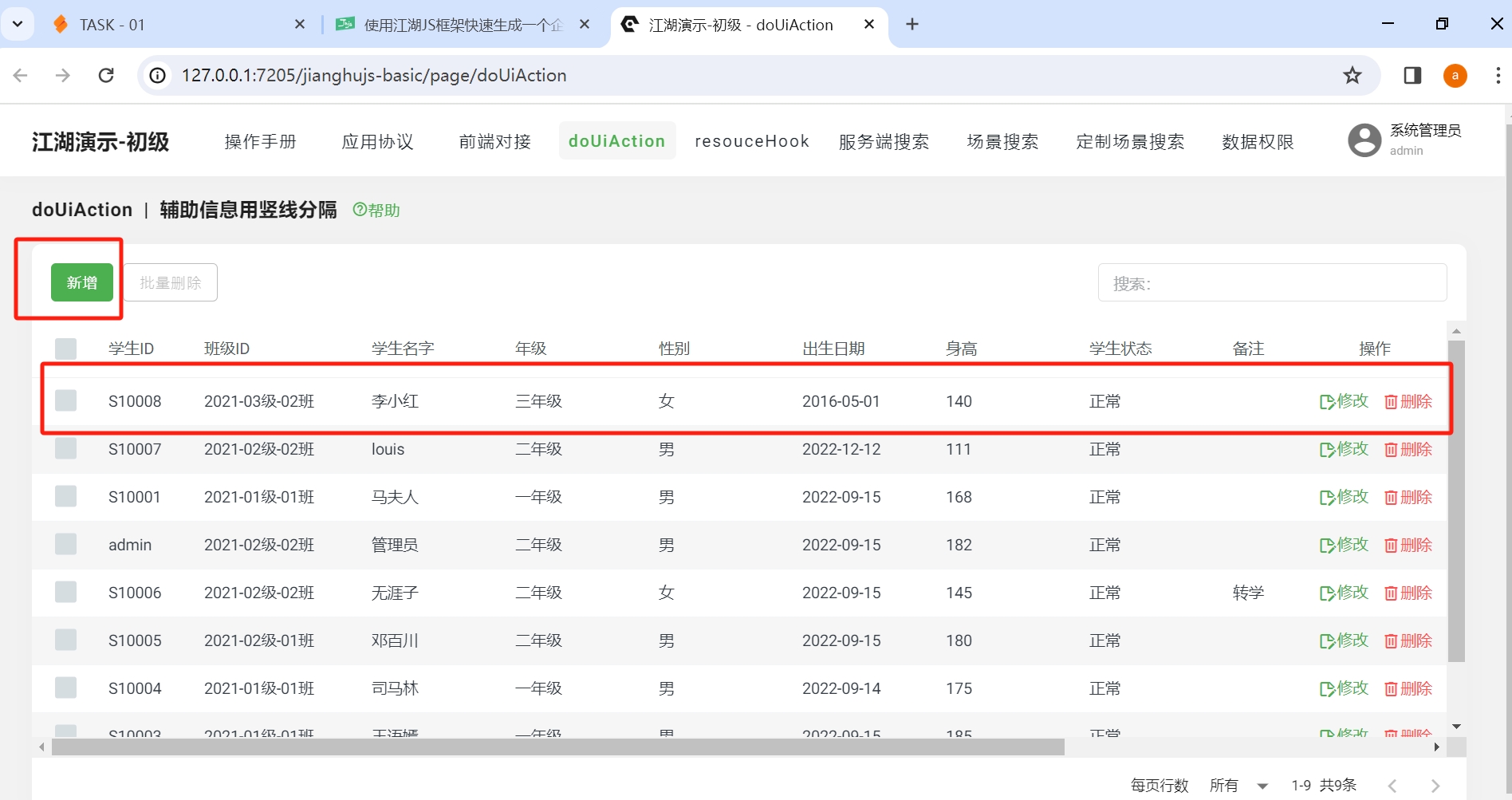
登录进去以后,就可以看到学生管理页面了:

3. 认识学生管理系统的代码与数据
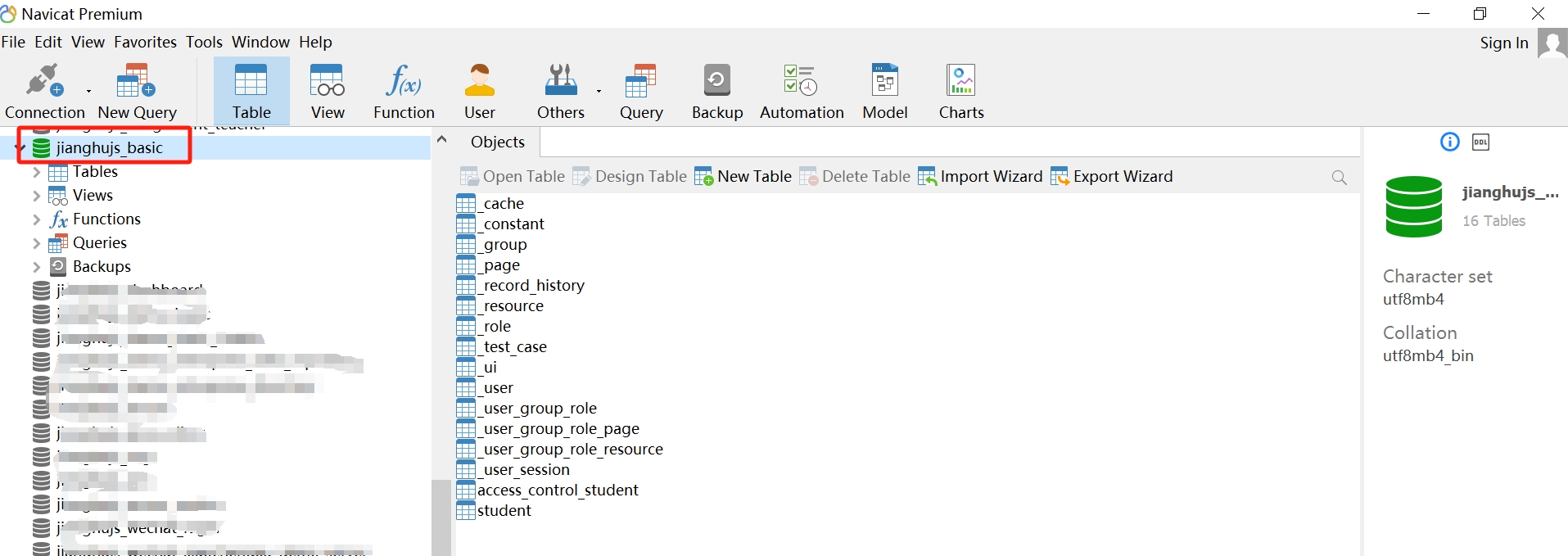
jianghu-init安装生成了一套代码,放在jianghu-basic文件夹里,并生成了数据库jianghu-basic。


进入doUiAction页面,看到页面有新增、修改、删除按钮,可以尝试操作一下。例如新增一个学生“李小红”,点击“新增按钮”,出现一个抽屉,里面是表单,填写学生的相关信息,点击“保存”,发现页面的表格里上出现了这个学生的信息。

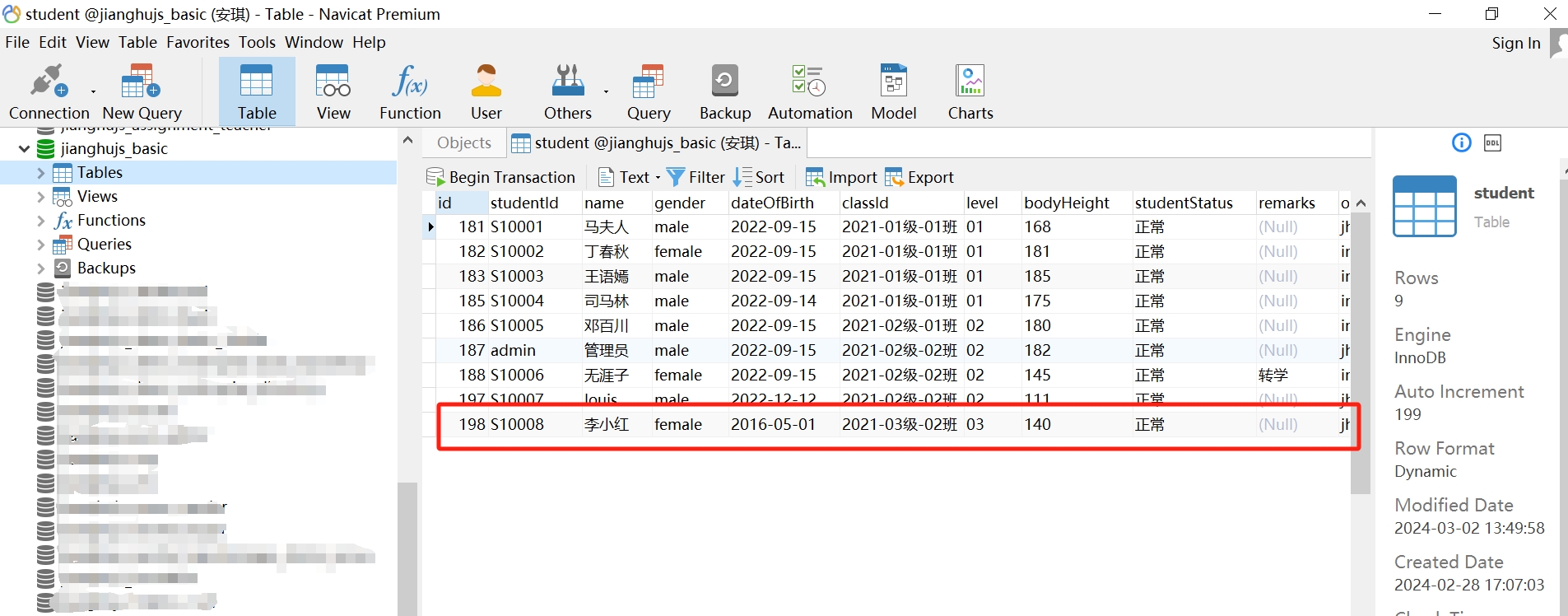
打开数据库jianghu-basic的stundent 表,看到了这条新增的数据。
由此可见,页面是和数据库连接的,页面的操作可以对数据库进行增删改查,数据保存在数据库里,数据不会丢失,这适合真实场景的应用。
4. 初步了解江湖JS框架
从这里可以看出,Jianghu-Init是一款功能强大的企业级框架工具。通过使用Jianghu-Init工具,开发人员可以轻松快速地创建复杂的网页应用项目,并自动生成相应的数据库,从而显著提高工作效率。
该项目包含了登录和权限管理等页面,使用户能够通过直观的界面对数据进行管理,使其成为一款真正的企业级网页应用。
