接口(Resource)
120031. 在数据库resource表配置

2. 配置部分的说明
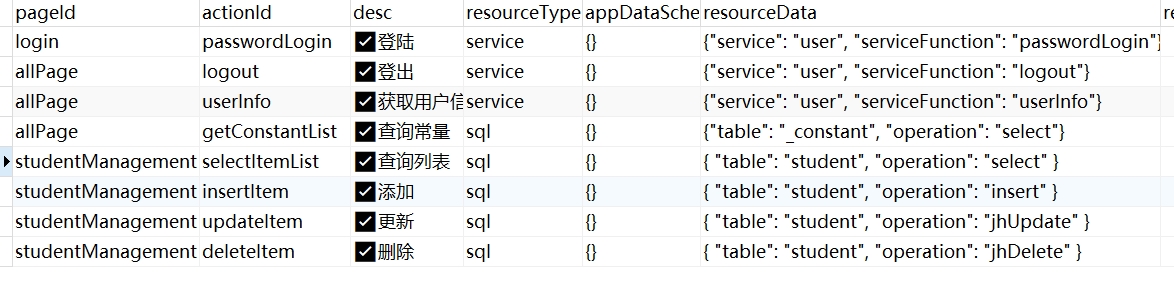
在Jianghu框架中接口可以直接手动通过项目数据库的_resource表进行配置:
| 字段 | 说明 |
|---|---|
| accessControlTable | 数据规则控制表 |
| resourceHook | 协议的前置和后置操作方法'](#hook) |
| pageId | 接口的一级名称 |
| actionId | 接口的二级名称,结合一级名称可以快速定位接口 |
| desc | 协议的描述说明 |
| resourceType | 协议类型; sql: 处理简单的crud操作; service:手动创建相关service处理复杂的逻辑; |
| appDataSchema | appData 参数数据结构的校验 |
| resourceData | 协议的具体实现配置 |
| requestDemo | Demo仅供开发者参考使用 |
| responseDemo | Demo仅供开发者参考使用 |
| operation | 操作; softInsert softUpdate softDelete select |
3. resourceHook
执行_ resource 表 resourceData 里面的操作前或后前置和后置service方法,能够在数据库操作之前或之后执行Service。
3.1 参考用例
{ "before": [{ "service": "service文件名", "serviceFunction": "service方法名" }], "after": [{ "service": "service文件名", "serviceFunction": "service方法名" }] }
before:在sql执行之前,框架中间件httpResourceHook.js会读取并运行service方法after:在sql执行之后,框架中间件httpResourceHook.js会读取并运行service方法
3.2 实现逻辑
if (beforeHooks) {for (const beforeHook of beforeHooks) {const { service, serviceFunction } = beforeHook;checkServiceFunction(service, serviceFunction);await ctx.service[service][serviceFunction](ctx.request.body.appData.actionData, ctx);}}if (afterHooks) {for (const afterHook of afterHooks) {const { service, serviceFunction } = afterHook;checkServiceFunction(service, serviceFunction);await ctx.service[service][serviceFunction](ctx.request.body.appData.actionData, ctx);}}
