运行演示项目
12003本指南将指导您如何运行一个基础的 JianghuJS 演示项目,从项目初始化到启动运行,以及如何访问项目。
下载项目
- 请先确保已安装
jianghu-init。 若没有安装 则在命令行中执行以下命令:# 使用 npm 安装npm install -g @jianghujs/jianghu-init@latest# 使用 yarn 安装yarn global add @jianghujs/jianghu-init@latest --registry=http://registry.npmmirror.com
- 使用
jianghu-init工具快速创建一个新的基础项目。在命令行中执行以下命令:jianghu-init project --type=basic my-basic
- 接下来,您将被提示填写项目信息:
- Project name: 输入项目名称
my-basic。 - Cookie security keys: 输入用于 Cookie 安全性的密钥, 使用自动生成的即可。
- Database name: 输入数据库名称
my_basic。 - Database IP: 输入数据库服务器的 IP 地址
127.0.0.1。 - Database port: 输入数据库端口
3306。 - Database username: 输入数据库用户名
root。 - Database password: 输入数据库密码
123456。
- Project name: 输入项目名称
- 然后使用VSCode打开项目

安装依赖
- 进入项目目录
cd my-basic
- 安装依赖
# 使用 npm 安装npm install# 使用 yarn 安装yarn --registry=http://registry.npmmirror.com
启动项目
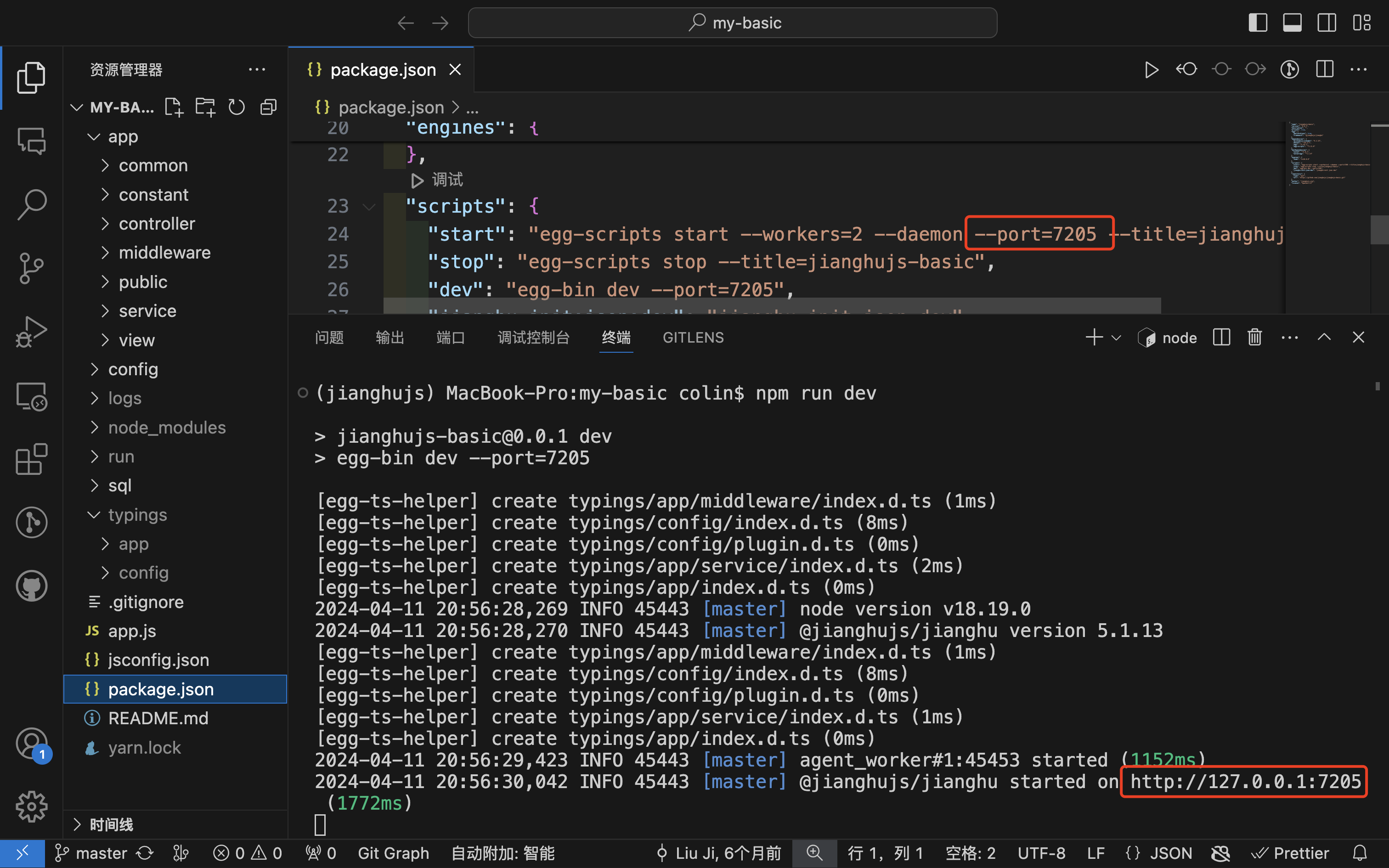
安装依赖完成后,使用npm run dev启动项目:
项目启动后,您将看到启动日志和信息,包括 jianghujs 应用程序的启动信息。
npm run dev

访问项目
打开您的浏览器,访问 http://127.0.0.1:7001。使用以下信息登录:
- 用户名:
admin - 密码:
123456
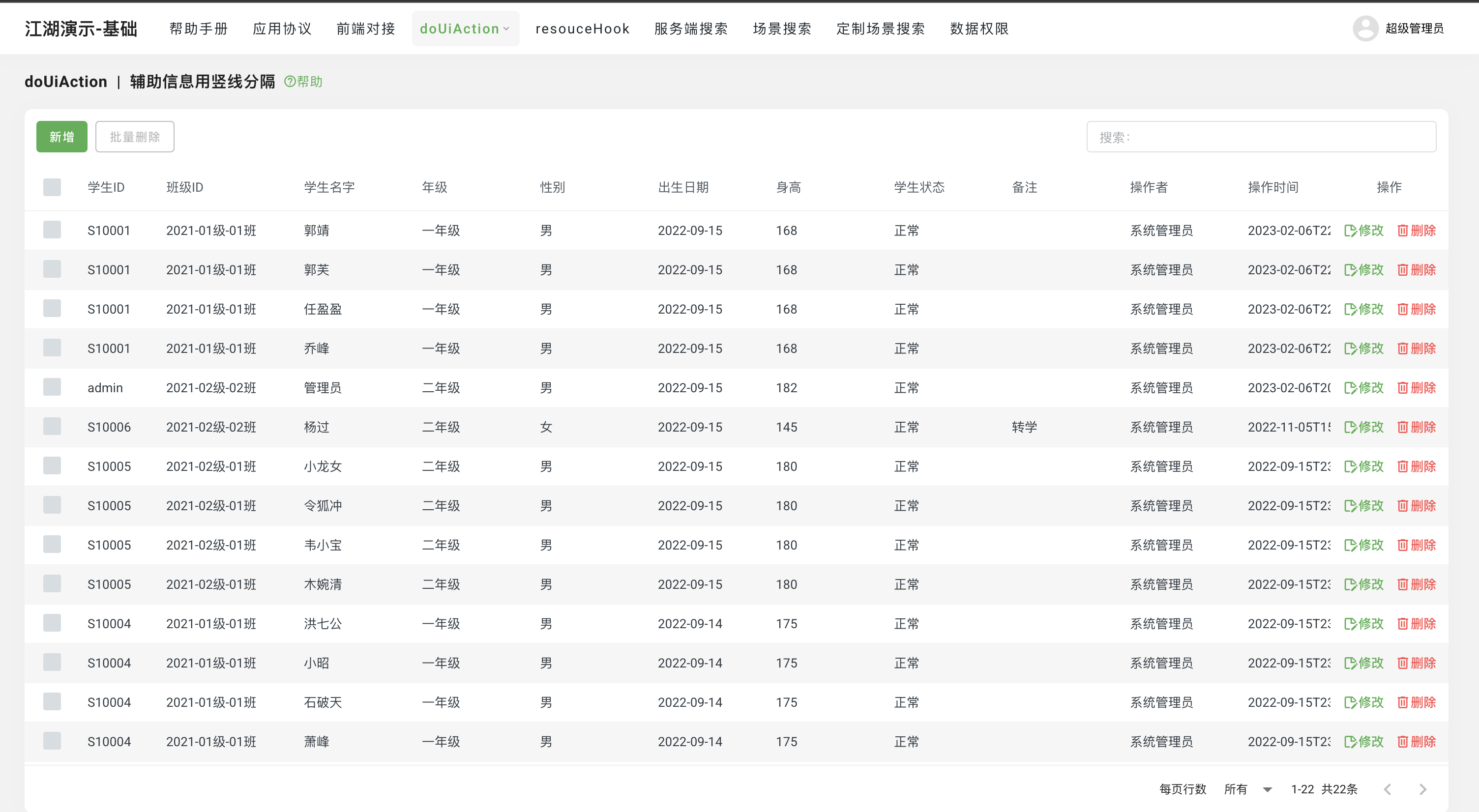
现在,您应该能够看到 JianghuJS 演示项目的运行界面。
更多关于👉jianghujs-basic信息