Jianghu-init工具
12003jianghu-init 是 JianghuJS 框架的官方命令行工具,专为简化和加速 JianghuJS 项目和页面创建而设计。它实现了快速生成项目脚手架和页面模板的功能。以下是 jianghu-init 提供的主要命令:
jianghu-init project:一键生成模板项目,帮助您快速启动新项目。jianghu-init page:轻松创建模板页面,节省时间并保持结构一致性。jianghu-init json:使用 JSON 开发页面,提高开发效率和可维护性。jianghu-init component: 常用应用常用组件, 例如json编辑器,操作记录。jianghu-init script: 常用的脚本文件, 如排序resouceId,导出sql等。
安装
- 安装
# 使用 npm 安装npm install -g @jianghujs/jianghu-init@latest# 使用 yarn 安装yarn global add @jianghujs/jianghu-init@latest --registry=http://registry.npmmirror.com
- 查看版本
# npm 查看npm list @jianghujs/jianghu-init -g# 3.2.4+ 可命令查看jianghu-init -v
- 命令帮助
# 3.2.4+ 可查看jianghu-init -h
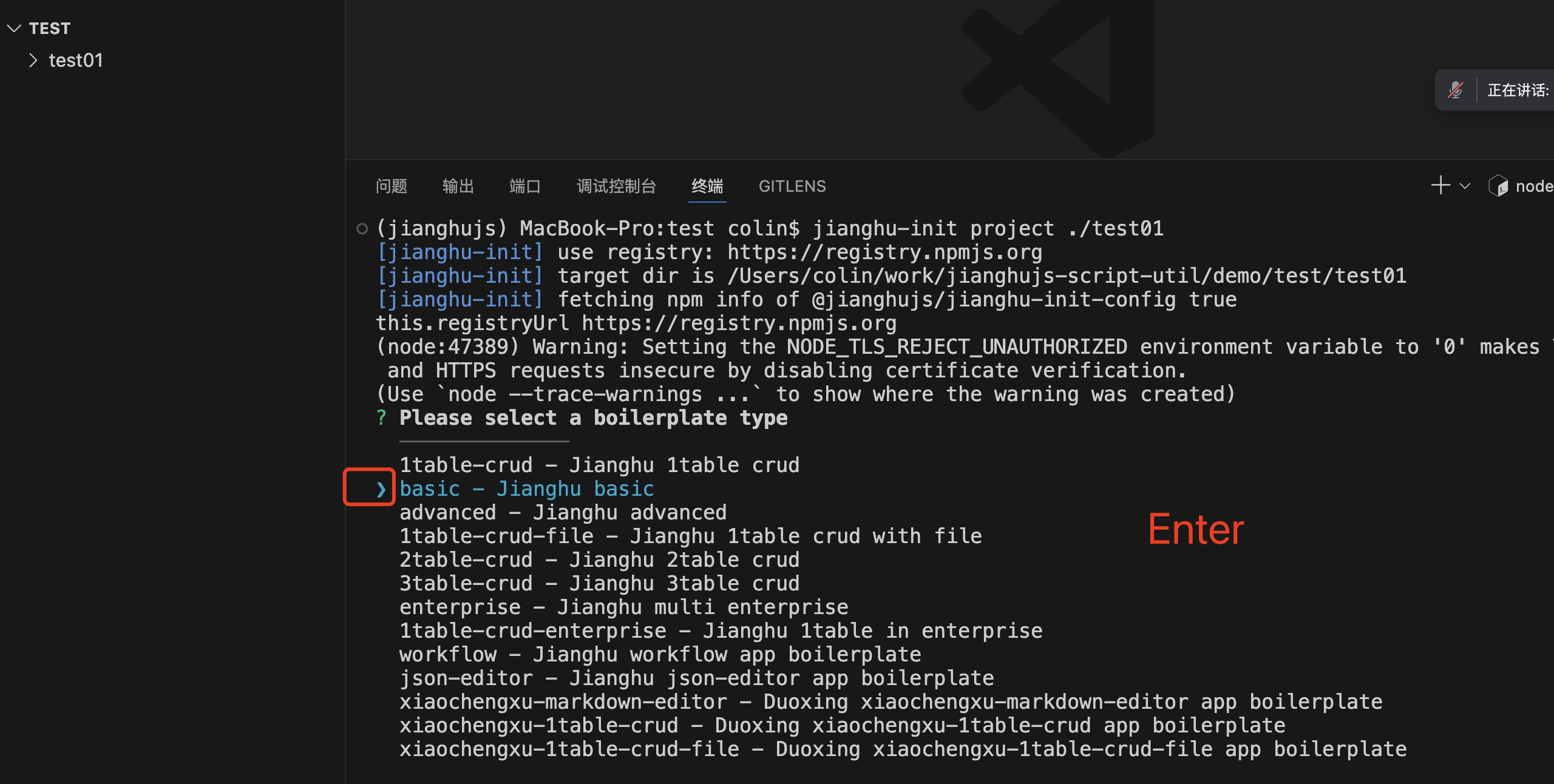
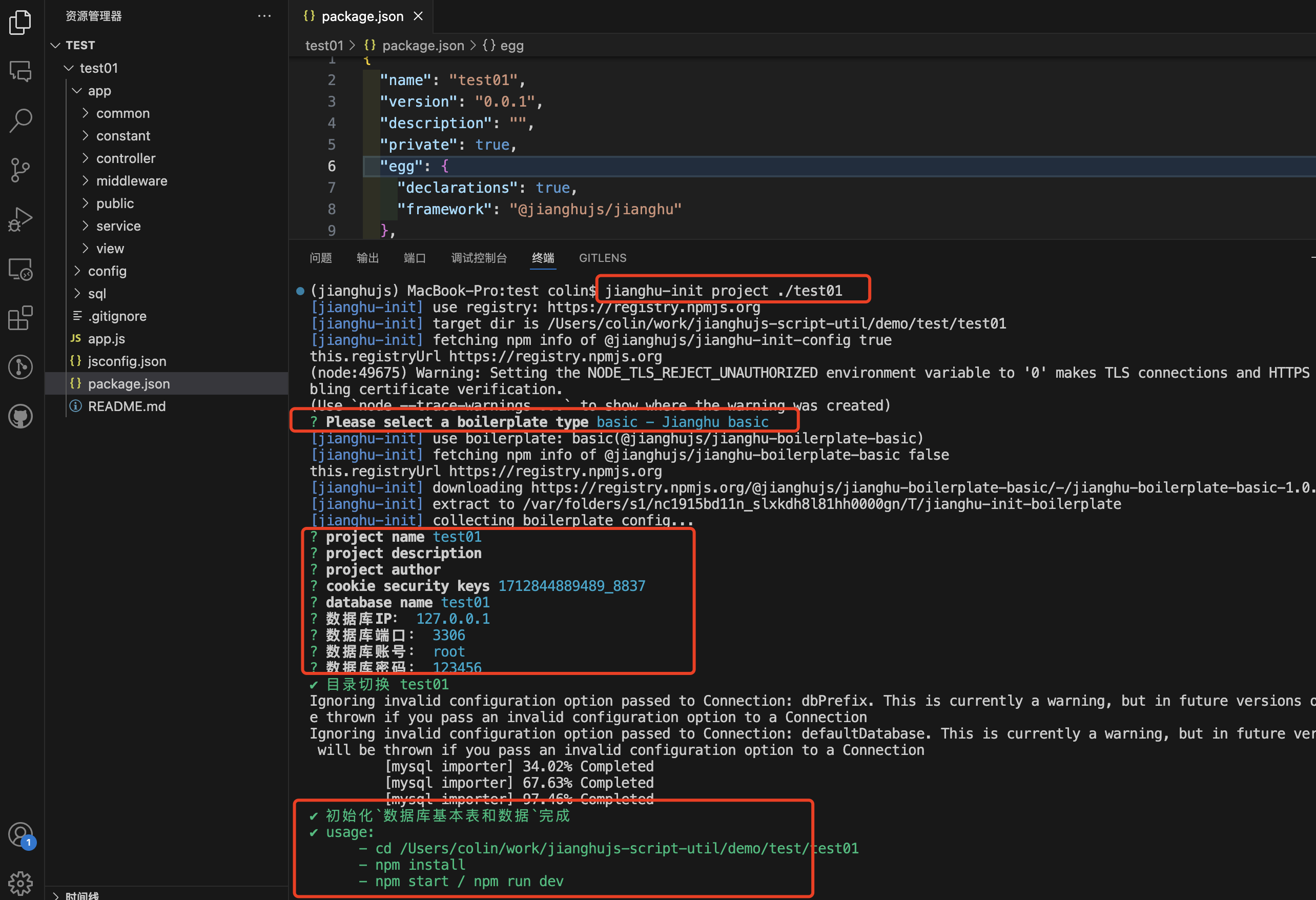
jianghu-init project
快速生成模版项目
jianghu-init project ./test01jianghu-init project --type=basic ./test01

| 参数名 | 参数值 | 例 |
|---|---|---|
| type | 1table-crud(project name) | --type 1table-crud |
| dbIp | database ip | --dbIp 127.0.2 |
| dbPort | database port | --dbPort 3306 |
| dbUser | database user | --dbUser root |
| dbPass | database pass | --dbPass 123456 |
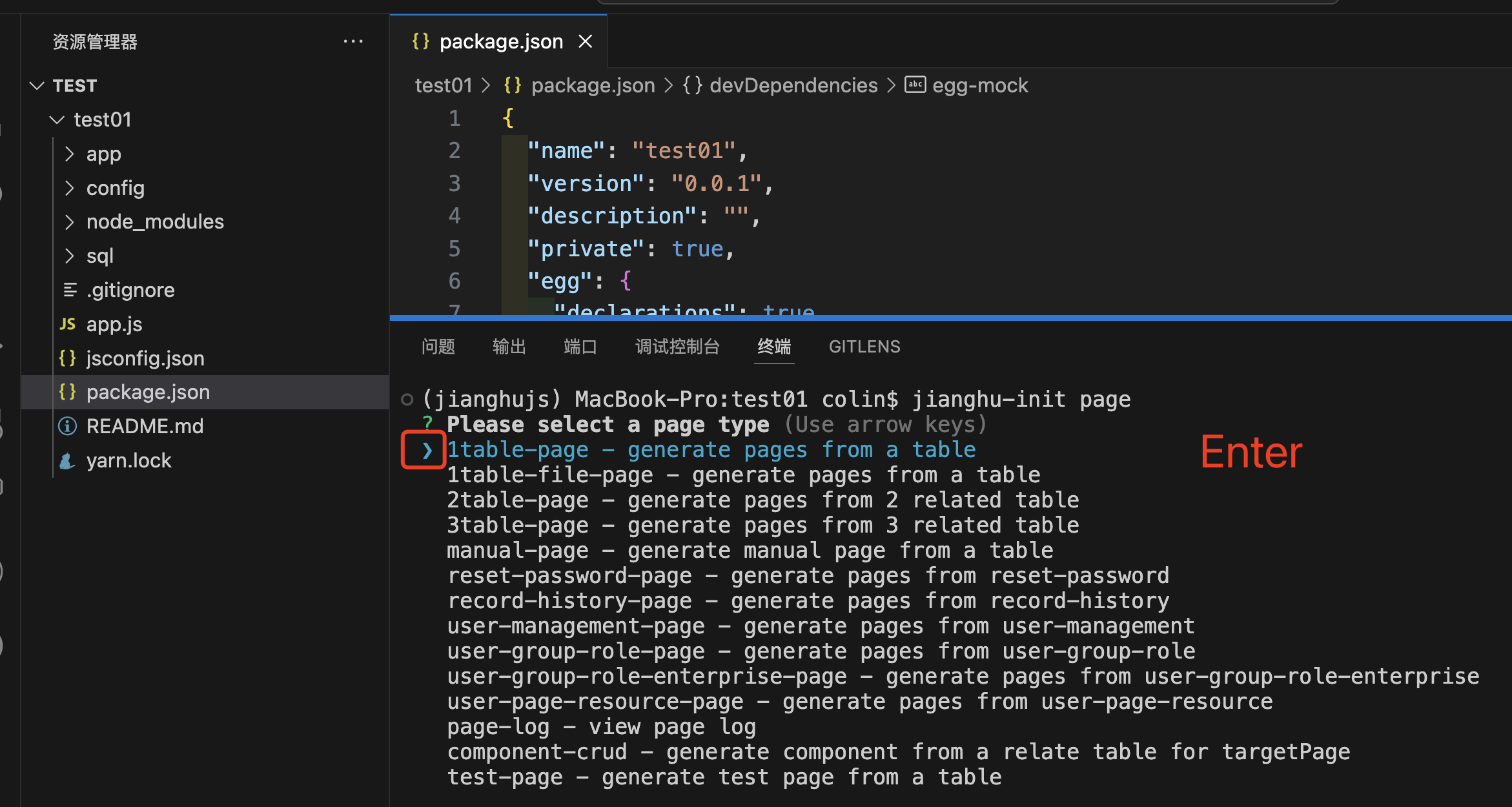
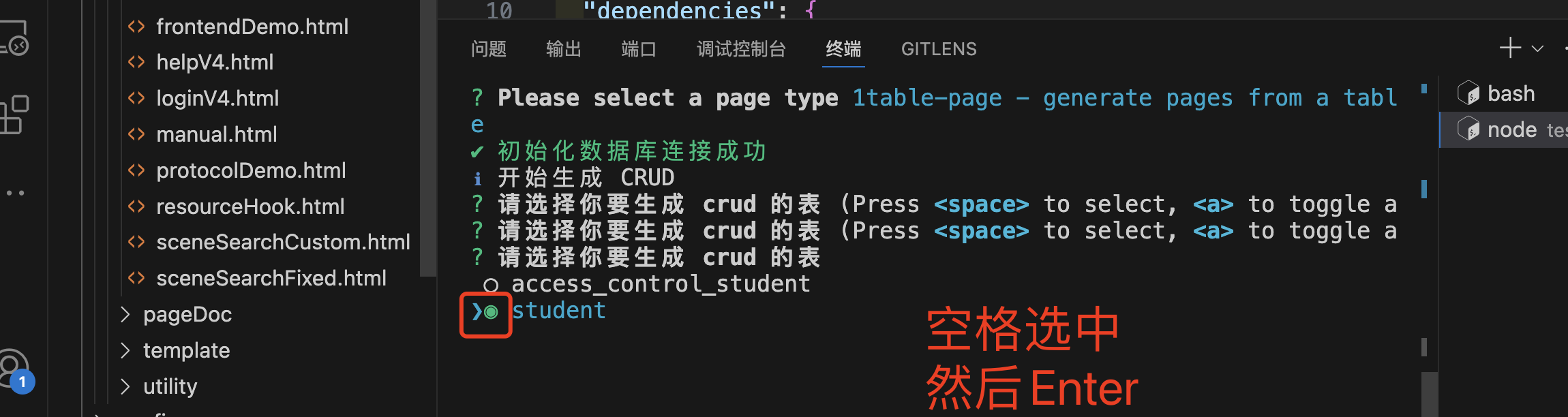
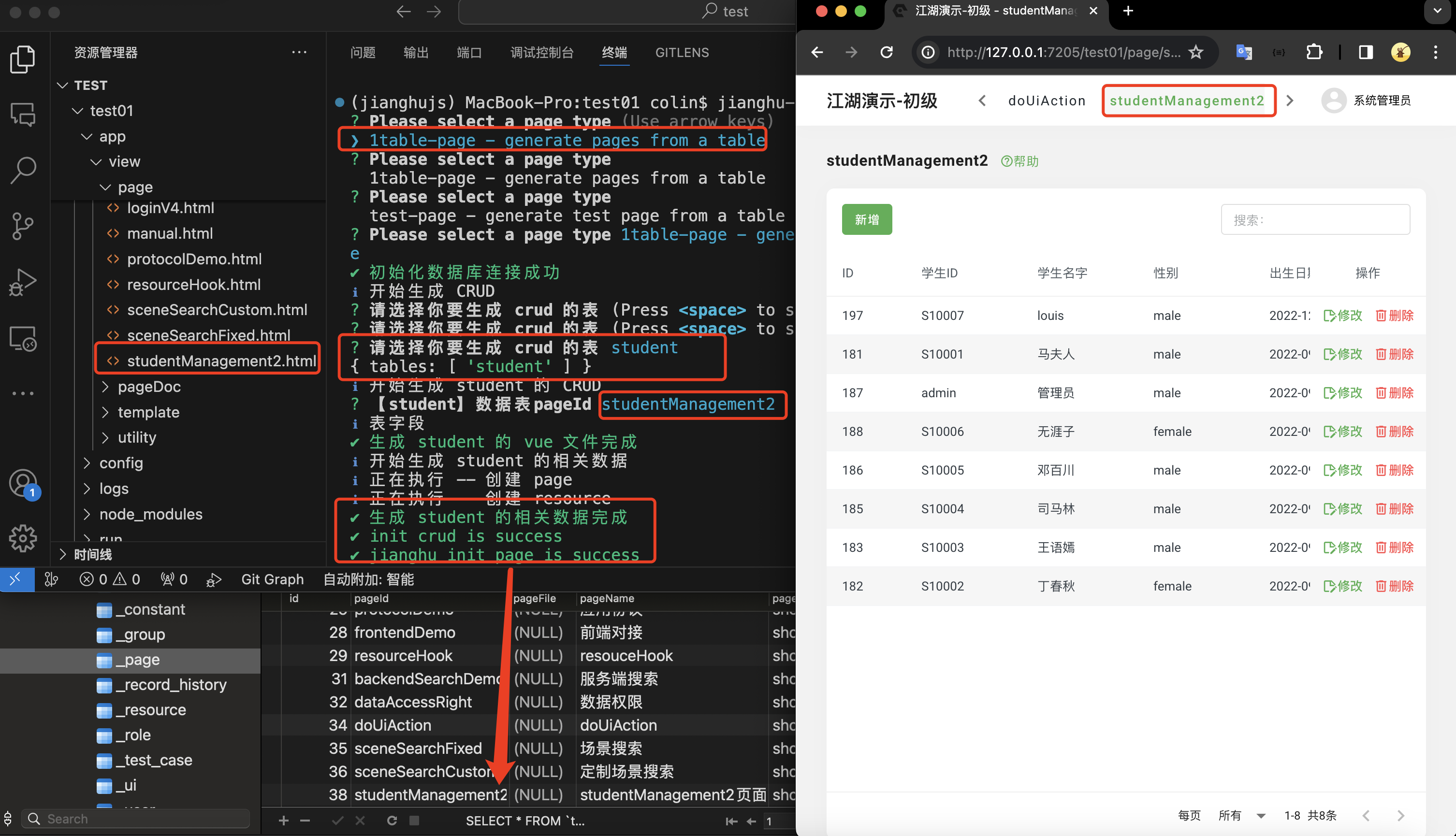
jianghu-init page
快速生成模版页面
jianghu-init pagejianghu-init page --type=1table-page


| 参数名 | 参数值 | 例 |
|---|---|---|
| type | 1table-page(page type) | --type 1table-page |
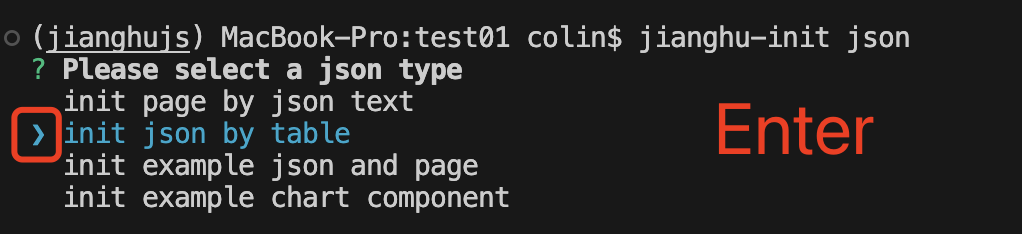
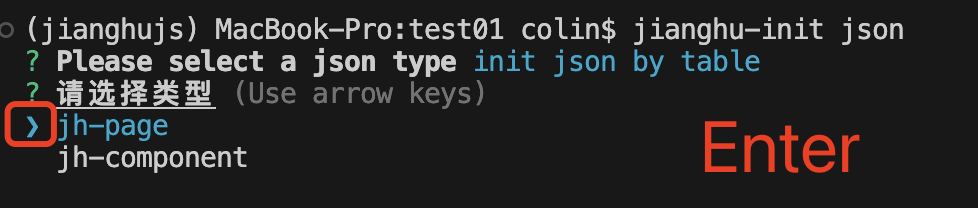
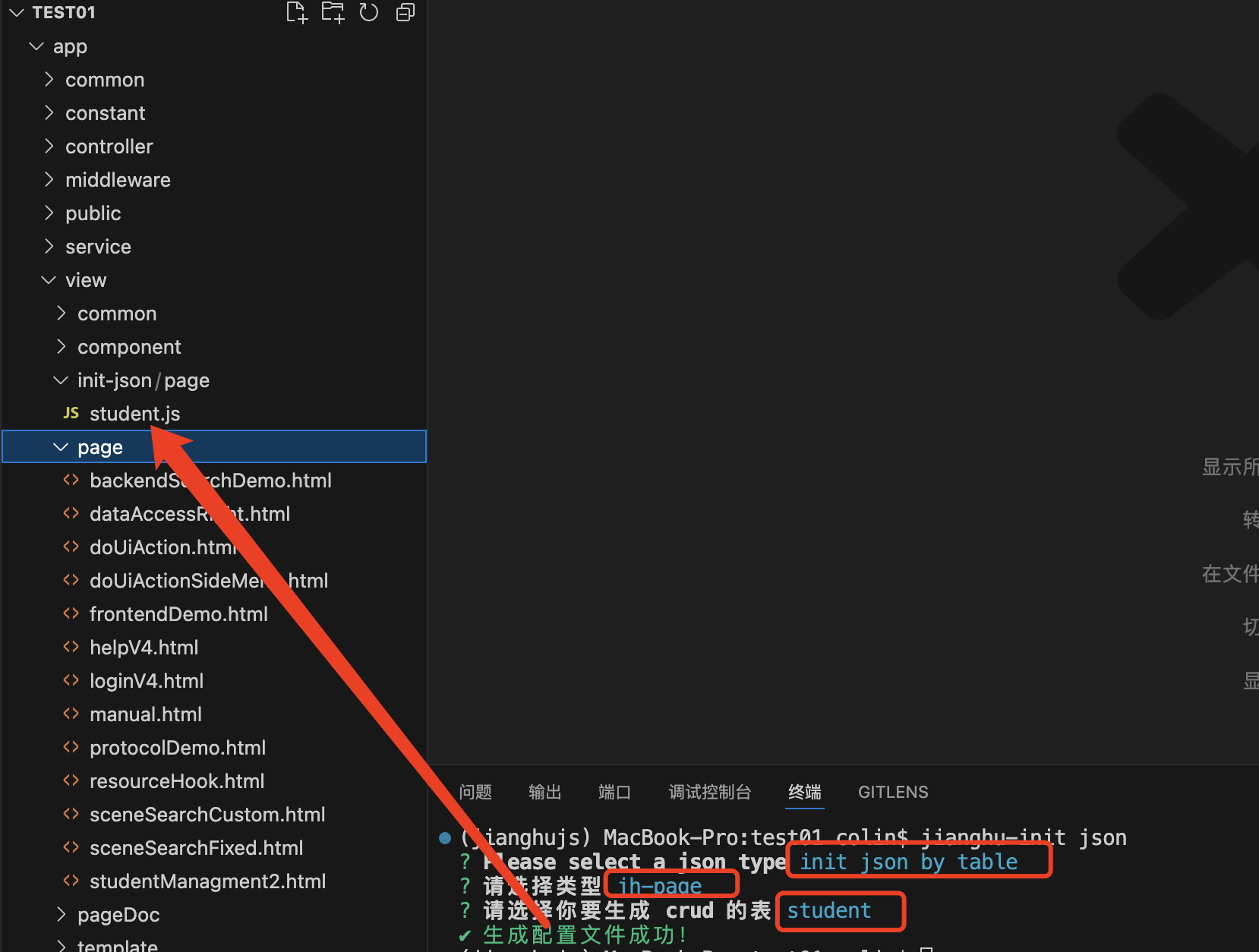
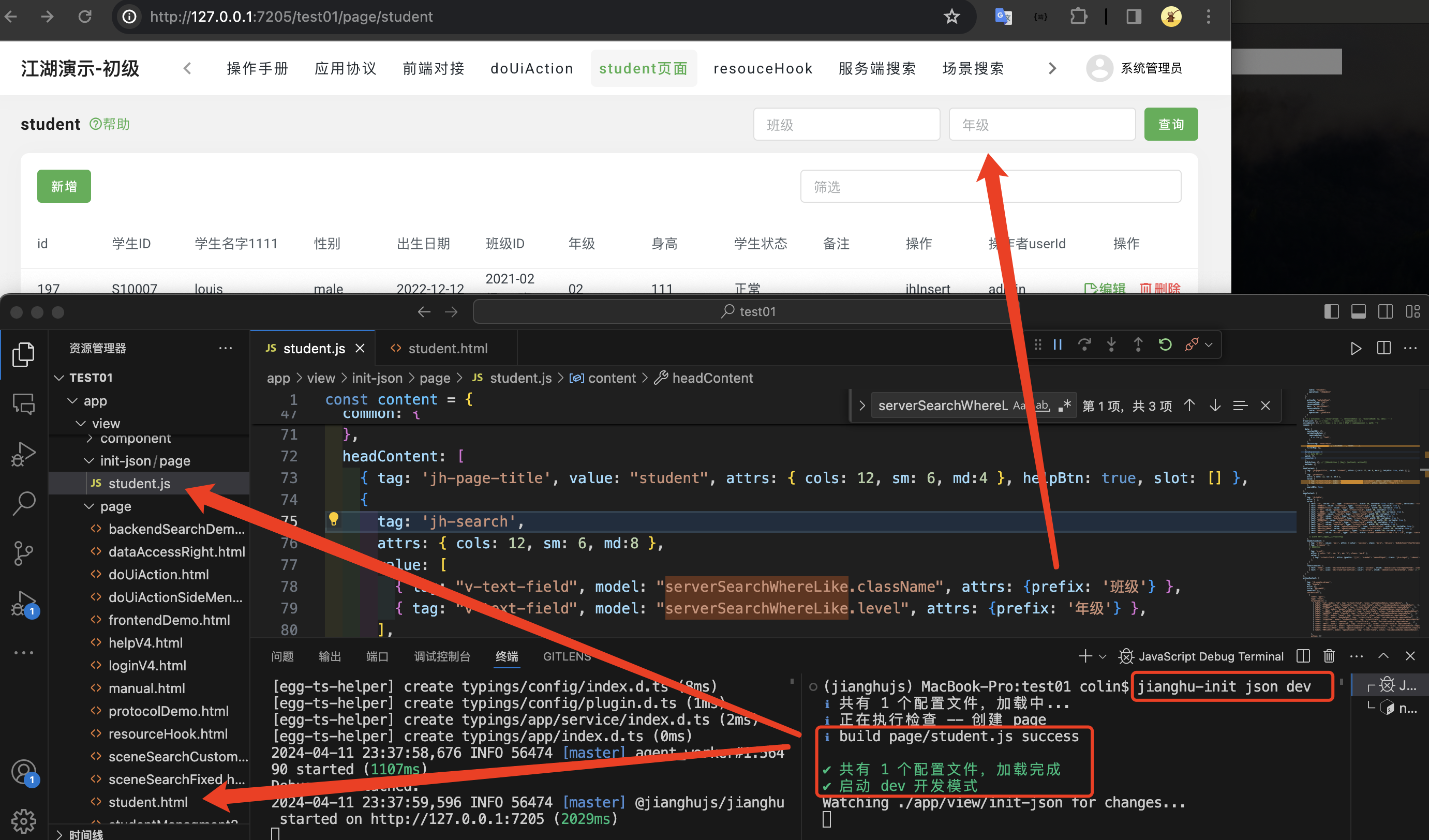
jianghu-init json
- 执行
jianghu-init json命令创建student.json文件 - 执行
jianghu-init json dev开启JSON开发模式以实现页面的自动更新功能。



| 参数名 | 参数值 | 例 |
|---|---|---|
| generateType | Generate type [ page / component ] | --generateType page |
| pageType | File type [ page / component ] | --pageType page |
| table | Select table | --table student |
| pageId | database user | --pageId studentManagement |
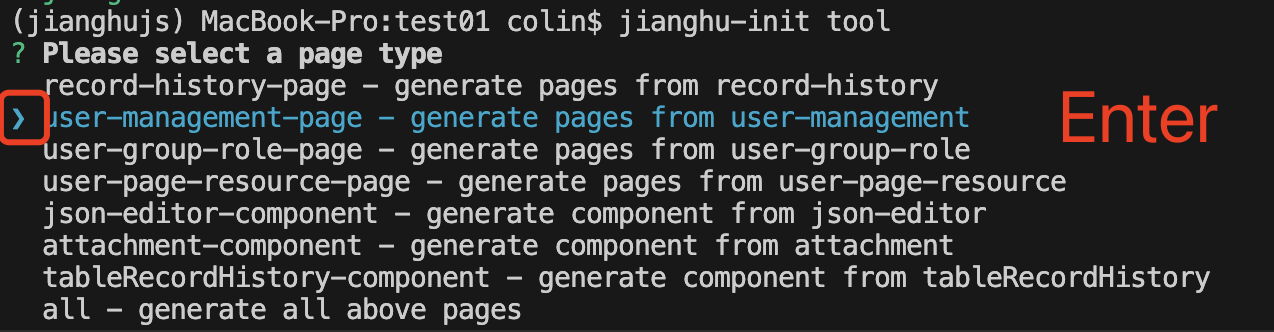
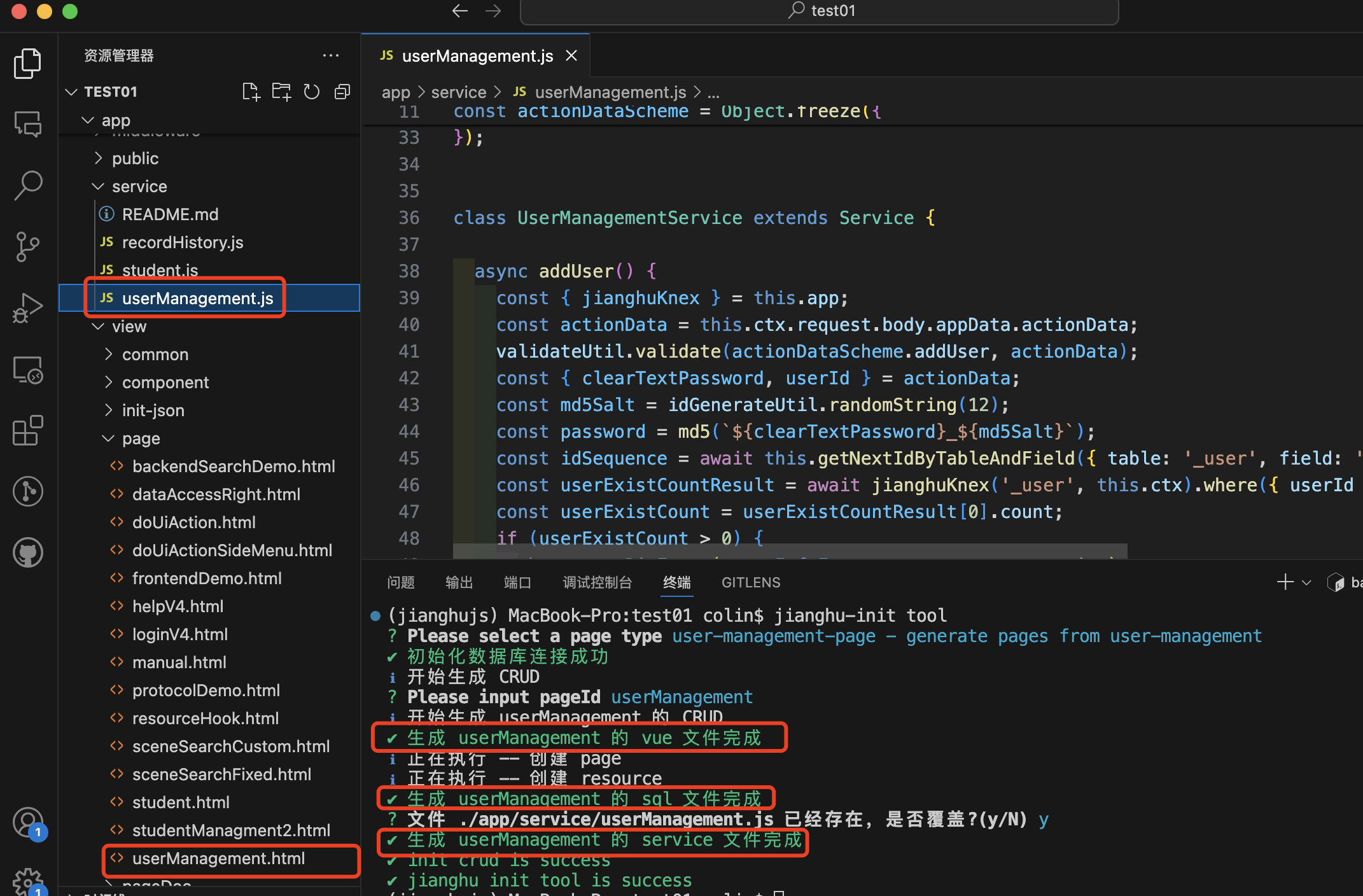
jianghu-init component
生成 应用管理相关页面
jianghu-init component- json-editor-component: JSON编辑组件
- attachment-component: 文件附件组件
- tableRecordHistory-component: 数据历史组件


| 参数名 | 参数值 | 例 |
|---|---|---|
| type | component type | --type json-editor |
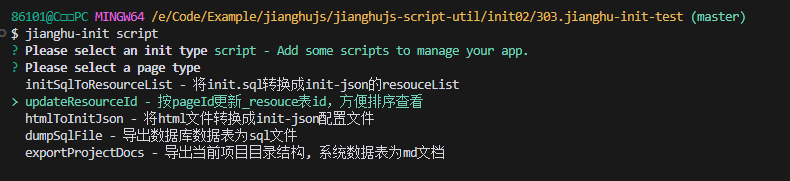
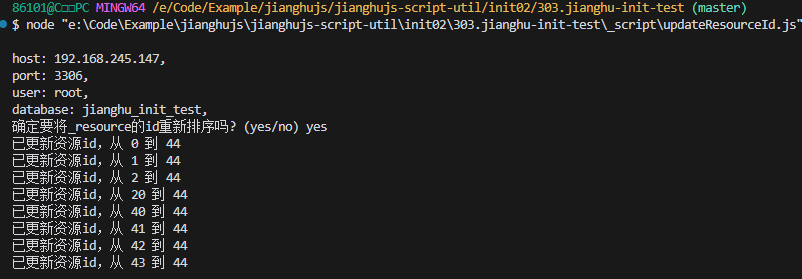
jianghu-init script
jianghu-init script- initSqlToResourceList - 将init.sql转换成init-json的resouceList
- updateResourceId - 按pageId更新_resouce表id,方便排序查看
- updateJhId - 系统表jhId更新
- htmlToInitJson - 将html文件转换成init-json配置文件
- dumpSqlFile - 导出数据库数据表为sql文件
- exportProjectDocs - 导出当前项目目录结构, 系统数据表为md文档


| 参数名 | 参数值 | 例 |
|---|---|---|
| type | script type | --type initSqlToResourceList |
